學習 HTML、CSS 的路上,買過不少線上教學,也蒐集了很多免費資源。
有時候買下來才驚覺太過艱深,或是上到一半發現跟自己的工作內容相去甚遠,
這時候不用覺得浪費錢!就當作在繳學費吧!
大學期間,不一定每堂課的老師教學方式都符合你的喜好,
上了才知道,哪位老師的教材更合你的胃口!
這篇會分享一些,轉職期間天天拿出來啃的免費資源ヽ(*´∀`)ノ゚

W3School 是一個非常完整、內容遵循最新標準的網頁開發教學資料庫,提供的免費教學包括 HTML / CSS / JavaScript / XML / PHP / ASP 等等。
網站內除了免費教學外也有線上測驗工具「 Try it Yourself 」 讓你可以直接動手試試!
缺點是只有提供英文和簡體中文版: W3School 簡體中文版

Wibibi 是一個以技術分享為主的網站,提供許多程式語法和相關應用範例。
文章內容豐富且實用,下方的「延伸閱讀」和「推薦文章」也非常有幫助!
有時上班突然忘記語法,也會來這邊搜尋 (ノ>ω<)ノ

對於 HTML5 的基礎語法和結構,這篇文章解釋的很詳細。
包含 h1~h6 的標題大小、語言設定、註解寫法、超連結...等等,對於還沒有網頁概念,正想要入門的朋友很有幫助喔!

如果以上三個網站都已經看過,並且有一點網頁設計的基礎,知道如何使用 div 和 span 進行網頁排版,那麼「語意標籤」,和 div、span 擁有完全一樣的視覺效果,
卻可以幫助搜尋引擎更快速、更清楚的了解該網頁中每個區塊的「設計目的」。
也可以讓 HTML 程式碼更方便閱讀及整理,一眼就看出這個區塊是代表網站的哪個部分。
一般會使用 div 作為網頁排版的首選,大致的結構如下(使用 CSS 來命名該區塊的項目):
<div class="header">頁首</div>
<div class="nav">導覽列、選單</div>
<div class="main">
網頁主要內容
</div>
<div class="footer">
頁尾
</div>
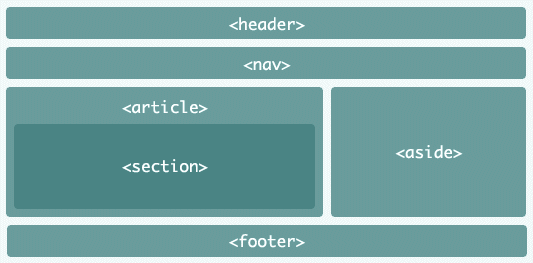
改用 HTML5 語意標籤後,網頁樣式上和 div 完全相同,但是程式碼更清楚明瞭了!
<header>頁首</header>
<nav>導覽列、選單</nav>
<main>
網頁主要內容
</main>
<footer>
頁尾
</footer>

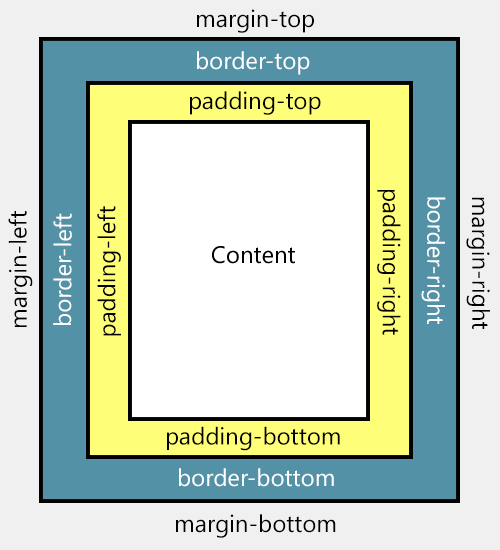
這篇文章算是個人覺得講解「margin 外距、padding 內距、border 外框線」最清楚明瞭的!
CSS 最基本也是最重要的邊界設定,有美美的內距和外距,元素才會好看,就像平面設計重要的「留白」。
除了文章解說外也有提供好懂的 CodePen 連結 ,很適合剛接觸 CSS 的新手!

這個教學網站非常適合網頁設計新手,轉職初期的我幾乎天天看、天天練習!
剛接觸 CSS 時一定會碰到的狀況,裡面都講解得很清楚,各種版面配置方法,一直到現在都很實用!
建議配合實作練習,慢慢熟悉 CSS 屬性,
雖然技術不斷演進,新的寫法與日俱增,但能夠在初期就奠定紮實的基礎,永遠是最重要的(ㅅ˘ㅂ˘)
常聽工程師說:
「寫程式就像蓋房子一樣,地基打穩了,大樓怎麼蓋都穩!」

OXXO 一直是我心目中最愛的 CSS 教學部落格!
版面設計簡約清新,文章閱讀也非常舒服,教學內容更是可以感受到筆者的用心。
部落格偏向紀錄 CSS 效果、CSS 動畫製作、和一些基本觀念。
詳細的圖文解析,很適合想要研究 CSS 但看到程式碼就想睡覺的設計師XD
這篇文章主要是分享免費教學資源,文章教學居多,往後若有發現更好的資源會持續更新。
明天會整理一份自己有購買或收藏的線上影片教學!
