Graphics 類別有畫圓角的方法:Graphics#drawRoundedRect
但畫圓角矩形的方法在 v5.2.2 前有問題,
當畫的圓角矩形寬高 小於兩倍圓角半徑 時,會出現奇怪的圖像
可能的發生時機: 圓角矩形的 Loading Bar,在讀取狀態很少的時候,就可能會發生
此問題在 PixiJS 5.2.2 版時已修正:
Handle extreme radius inputs for rounded rect #6539
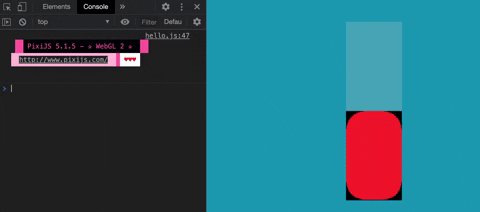
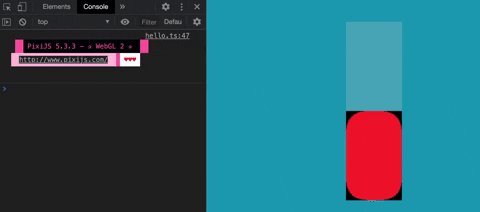
圓角半徑為 40,當畫的紅色圓角矩形高度 < 80(兩倍圓角半徑) 時,出現的奇怪圖像:
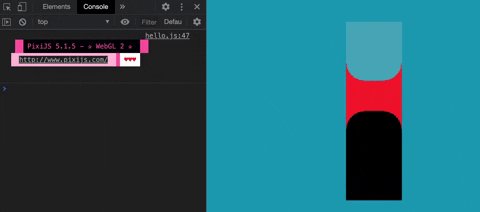
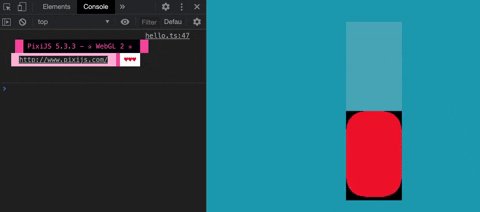
介於0 與 2倍圓角半徑 時:交疊
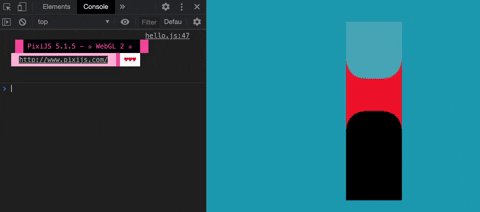
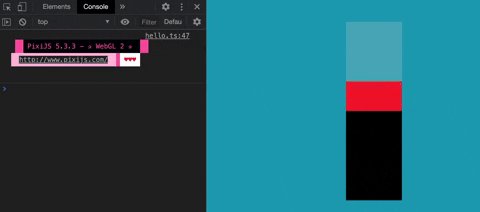
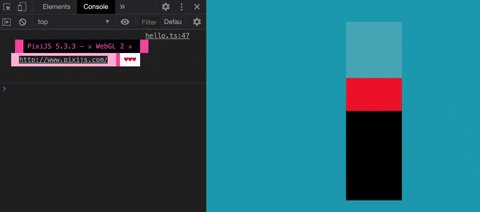
為0 時,突然凸出
小於0 時,圓角部分凸出
使用影片呈現這個問題:
[ PixiJS 5.1.5 - Demo ]:
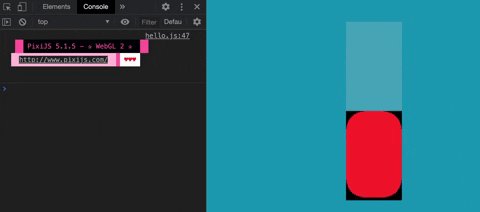
[ PixiJS 5.3.1 - Demo ]:
好多了
既然知道是寬高度少於圓角半徑時會有的問題
在繪製圓角矩形先檢查,若 寬高少於圓角半徑的一半時,將圓角半徑 降低
[ 實作 Demo ]:
JS部分:
function updateRedBar(barHeight){
let radius;
if(barHeight >= BAR_RADIUS * 2 ){
radius = BAR_RADIUS;
}else{
radius = barHeight * 0.5;
};
if(barHeight <= 0){
radius = 0; // 高度 小於0 時如果設定圓角半徑,仍會凸出,因此先歸0
};
barRed.clear();
barRed.beginFill(0xFF2F2F);
barRed.drawRoundedRect(
BAR_WIDTH * -.5, // x
0, // y
BAR_WIDTH, // 寬
barHeight, // 高
radius // 圓角半徑
);
barRed.endFill();
}
就會是與 v5.2.2 後的版本相同的結果了
PixiJS 版本 >5.2.2 時的各個情形
我自己先前會使用 寬高 <0 的方式,讓畫出來的圖像沿著 (0,0) 座標的另一邊長
如果此時想象會有圓角的話,就會與預期的結果不同
發現問題時這個問題尚未解決 (2020/02),但寫這篇鐵人時已在新版本的 PixiJS 修正
