來到這系列的最後一篇,除了心得結語外,也討論的學習 PixiJS 的過程

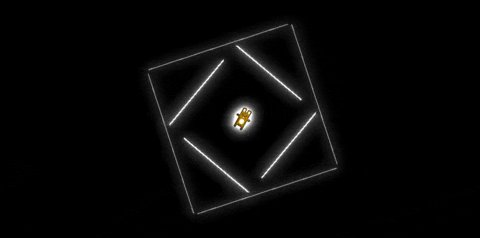
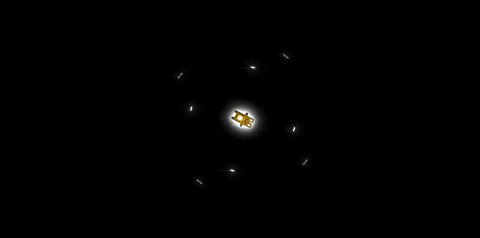
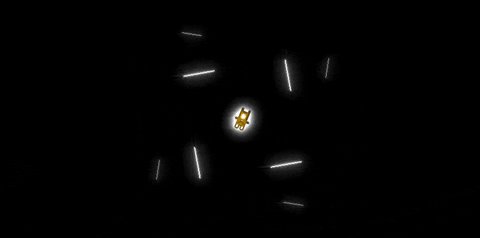
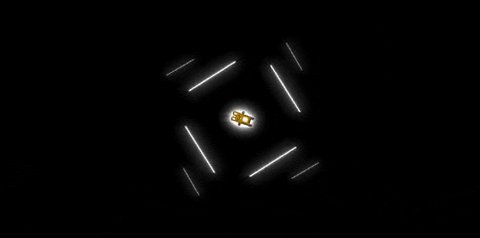
[ Demo1 / Demo2 ]
兩個效果相近,差別在光暈設定,一個 distance 是 1,另一個是 32
在 2017 年的 Android 手機上,已經開始會掉 FPS (左:60 / 右:48)
PIXI.filters.GlowFilter(1); // 左方 Demo,光暈設定較少
PIXI.filters.GlowFilter(32); // 右方 Demo,光暈設定較多
若再加上昨天的粒子效果,手機已幾乎無法操作,而筆電也會有些停頓
實作時知道是很吃效能的效果,但耗效能到決定放棄 Demo,僅以截圖呈現

在此就不再多提效能問題,這次系列有不少篇有提到各種 效能問題 / 優化方式
我放在 GitHub 上的 Demo,主要是練習效果、想做有趣的事情
比較像是上一個過程: 想做什麼就做什麼,開心好玩就好

當 PixiJS 是工作的一部份、會需要更謹慎的規劃時
就會開始考慮效能的優化、如何能使用得更好
查找的資料會越來越硬,也可能會踩到我這系列在寫的問題
這次的系列也寫給想多了解 PixiJS,或是在遇到問題時,有可能會從這系列找到答案
再次提到,PixiJS 有適合的情境,但不是所有情境下都是最好的視覺動態工具
有些既存問題,但也確實好用
目前的工作會使用到 PixiJS,想繼續推 PixiJS,
有機會的話也會發些小 PR 到 PixiJS 的 Repo 上
從 9/1開賽 開始寫,到 10/15 這篇
前期的準備、開始備稿到寫完的三個月,仍然有很多不足夠
想寫的寫了,也有些雖然想寫但不完整的放著
心得: 與自己第 30 天的心得相同
如同一個 Release版本 ,這段日子的準備與執行在今天完成。
感謝看這系列的讀者、自己身邊的人,感謝自己
