今天就練習 flex-wrap及align-content這些屬性

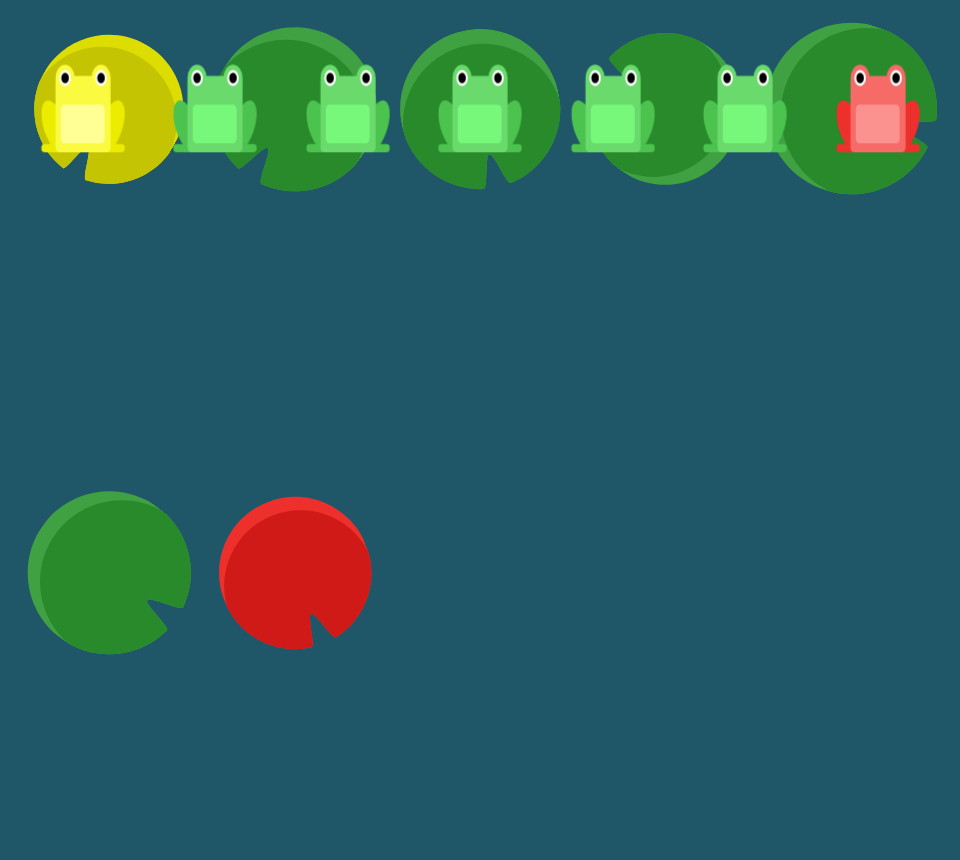
純粹換行而已喔
輸入:
flex-wrap:wrap;
這樣就過第十八關了

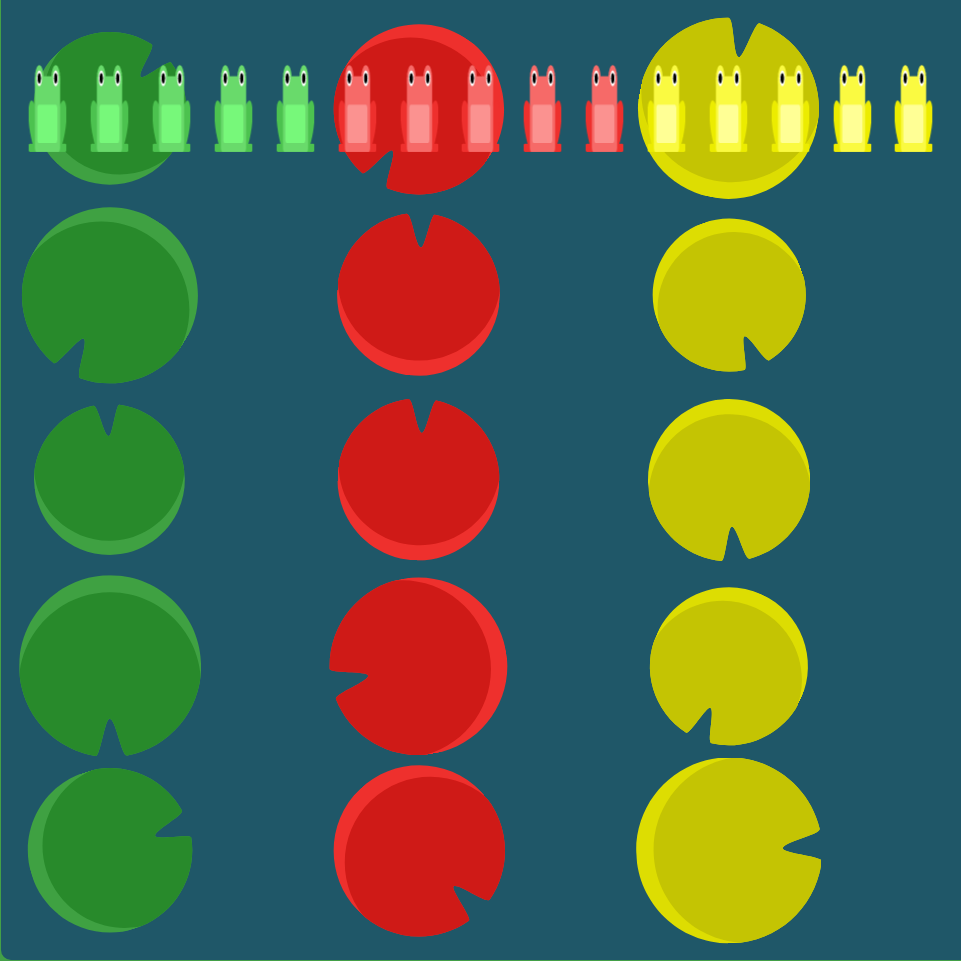
除了換行還要把主軸變為垂值
輸入:
flex-direction: column;
flex-wrap:wrap;
這樣就過第十九關了

這關跟十九關一樣,但是這關是練習flex-flow這個屬性
輸入:
flex-flow:column wrap;
這樣就過第二十關了

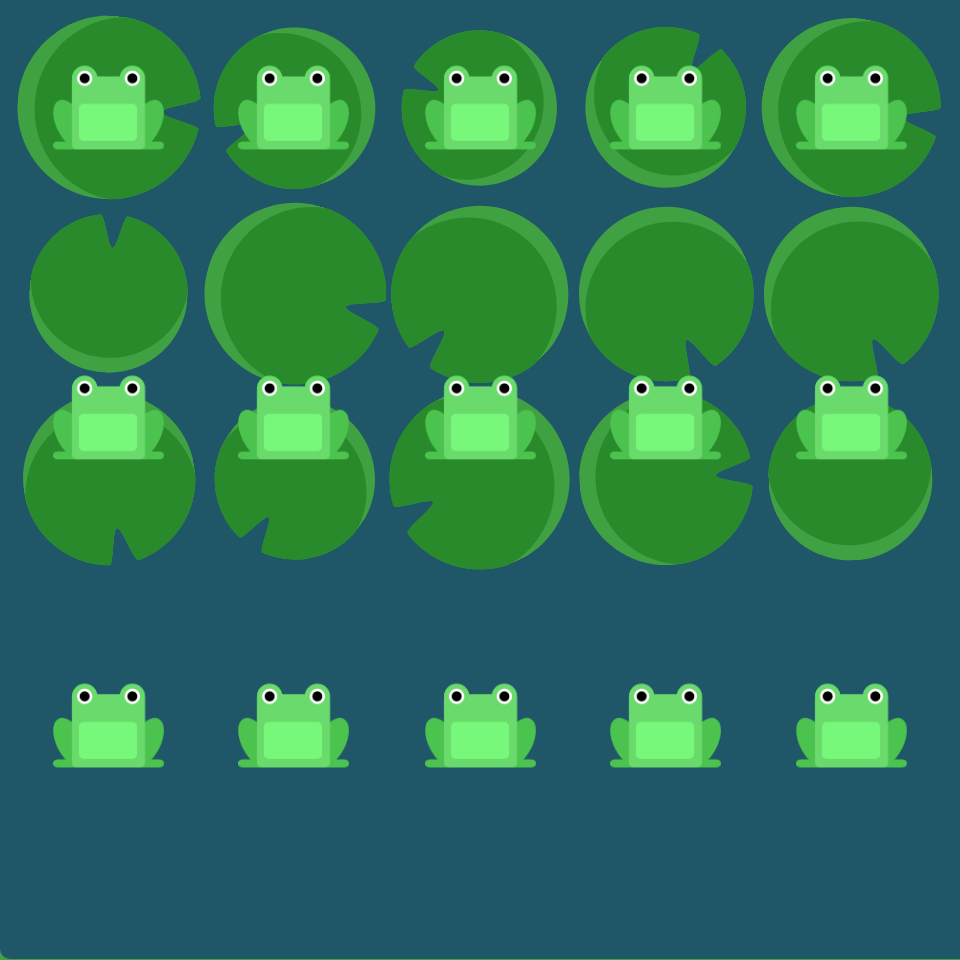
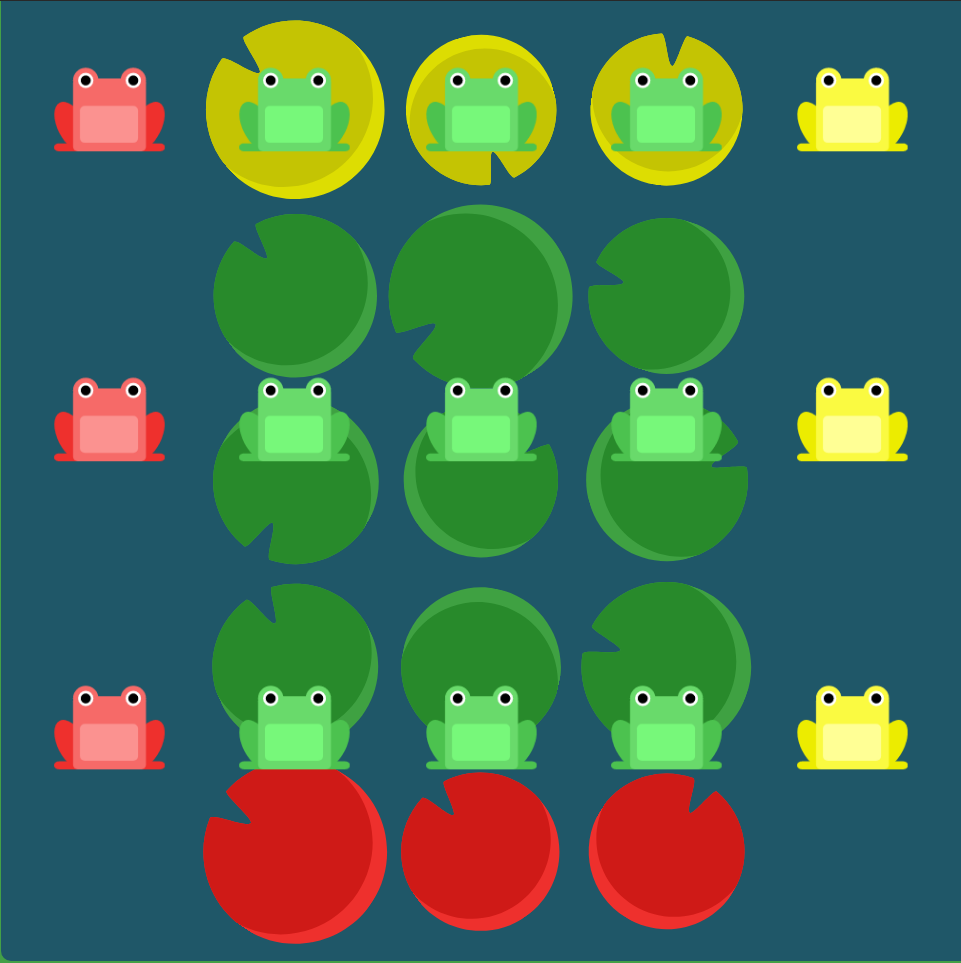
這裡遇到align-items的多行版本
這裡要注意得是如果有多行的情況align-items是不會作用的
當然只有一行align-content也是不會作用的
輸入:
align-content:flex-start;
這樣就過第二十一關了

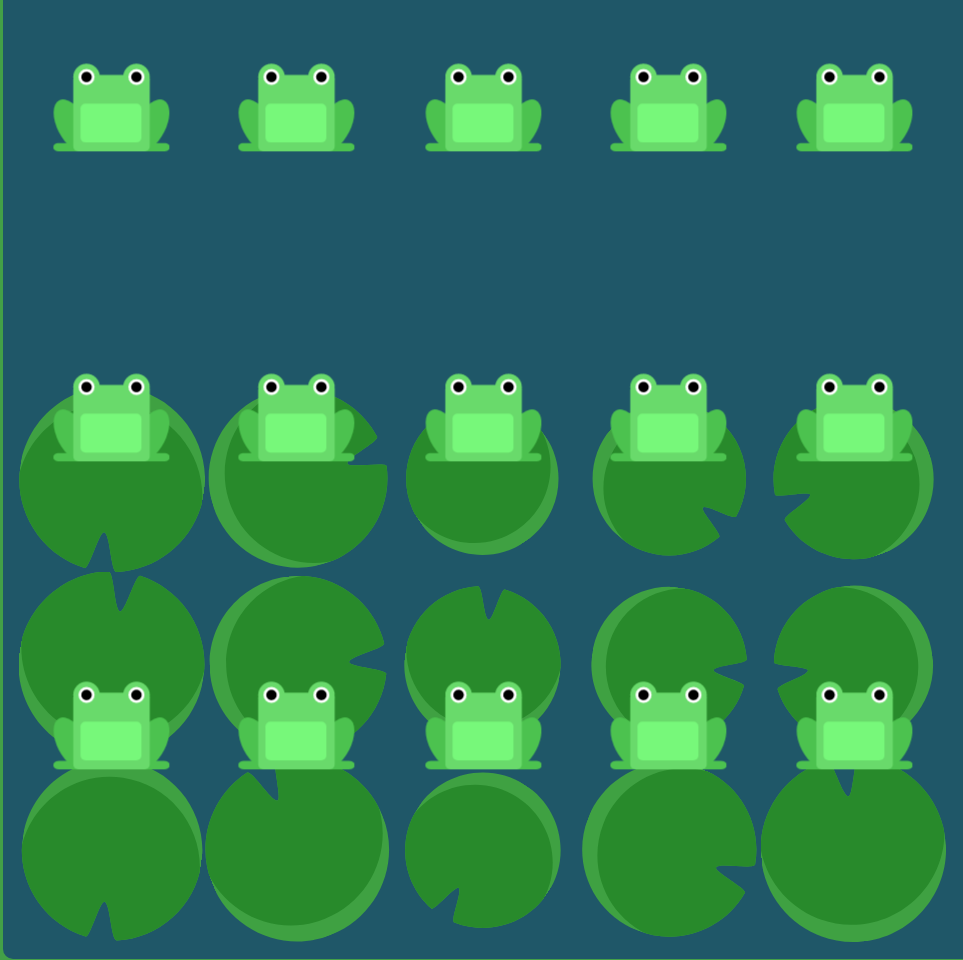
這關跟二十一關一樣,只是一個在頂部一個在底部而已
輸入:
align-content:flex-end;
這樣就過第二十二關了

這關要先將主軸便垂直且相反再將青蛙一道中間去
輸入:
flex-direction: column-reverse;
align-content:center;
這樣就過第二十三關了
