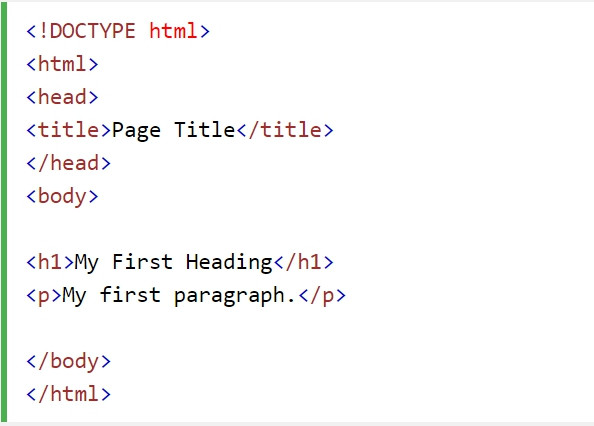
今天要開始學習HTML的部分,以下是一個簡單的HTML文檔
HTML元素由開始標籤,一些內容和結束標籤定義
例:
令 X為標籤 ,y為內容
"X" y "/X"
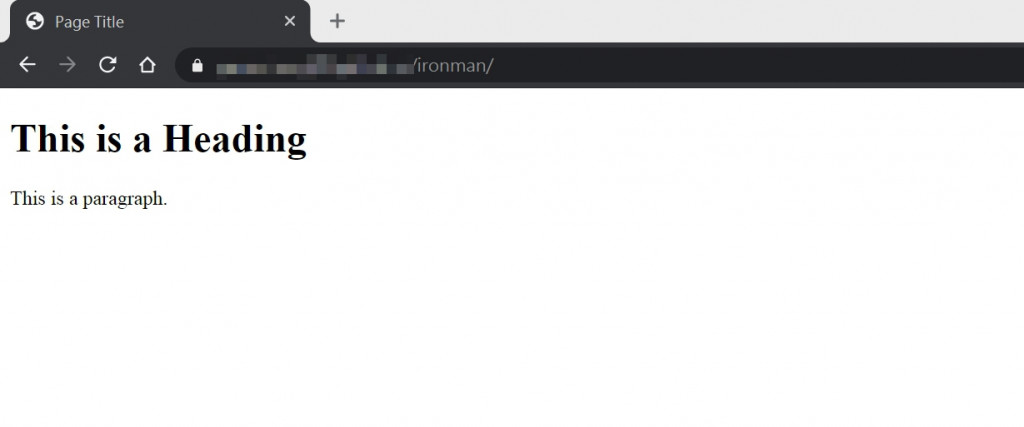
顯示的結果為以下
標籤說明
1."!DOCTYPE html" : 說明定義,此文件為一個html 5文檔
2."html" : 為一個HTML頁面的根元素
3."head" : 包含HTML頁面的元信息
4."title" : 指定用於HTML頁面的標題
5."body" : 定義了文檔的身體,並且對於所有的可見內容,諸如標題,段落,圖像,超鏈接,表格,列表等的容器
6."h1" : 定義了一個大的標題
7."p" : 定義了一個段落
結語:
今天的內容比較簡短,但說的是整個HTML的架構,未來一定要熟悉。
