截至上篇為止,我們已經具備了開發Vue的能力了。
而本篇會介紹,開發時會遇到的一些問題,和如何讓我們有更好的開發環境。
魔法師的能力決定了法術的強度;
法杖的能力決定了法術施放的速度。
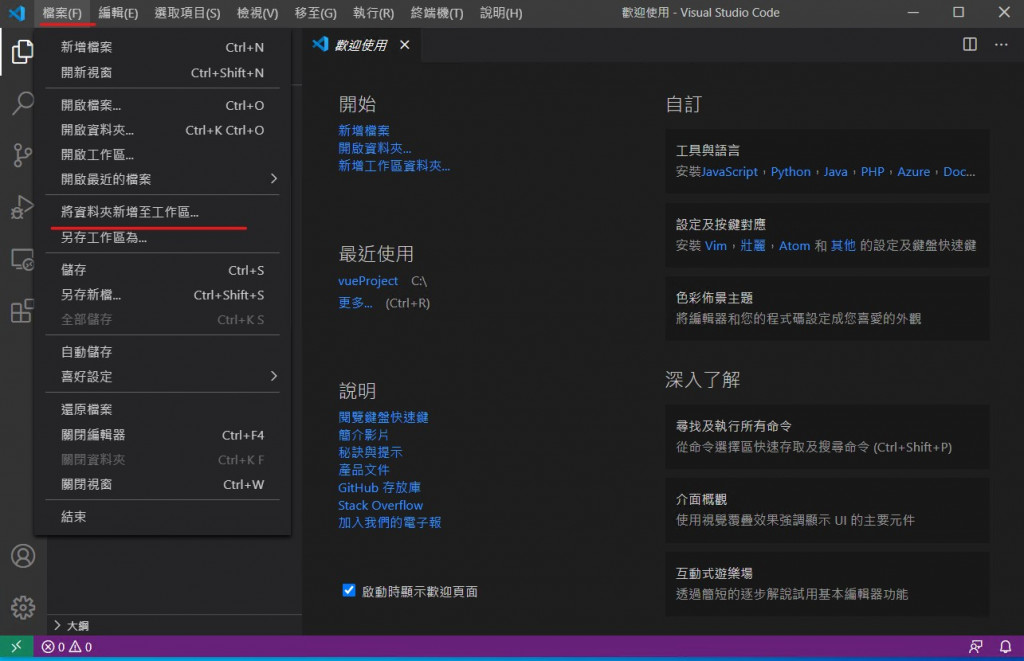
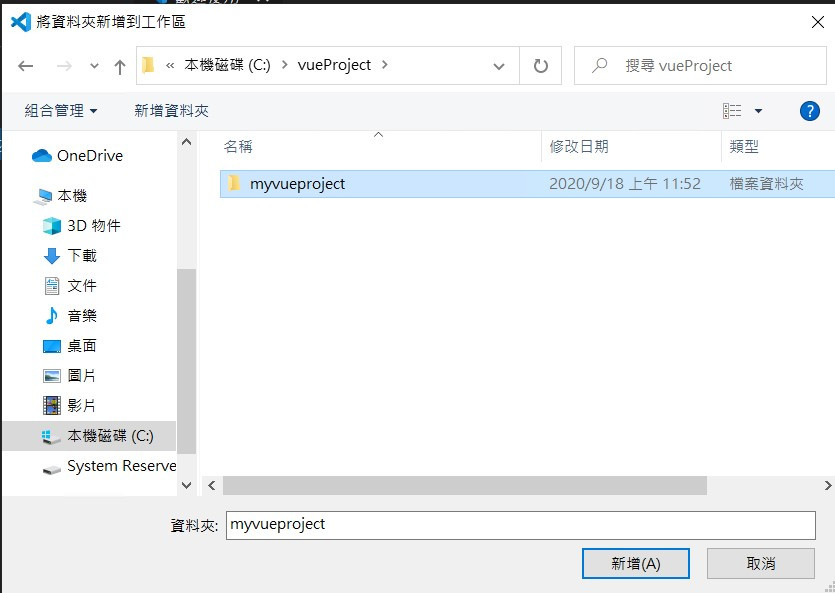
工作區(workspace),其本質就是你的資料夾。
通常會設置成一個存放專案所有檔案的資料夾。



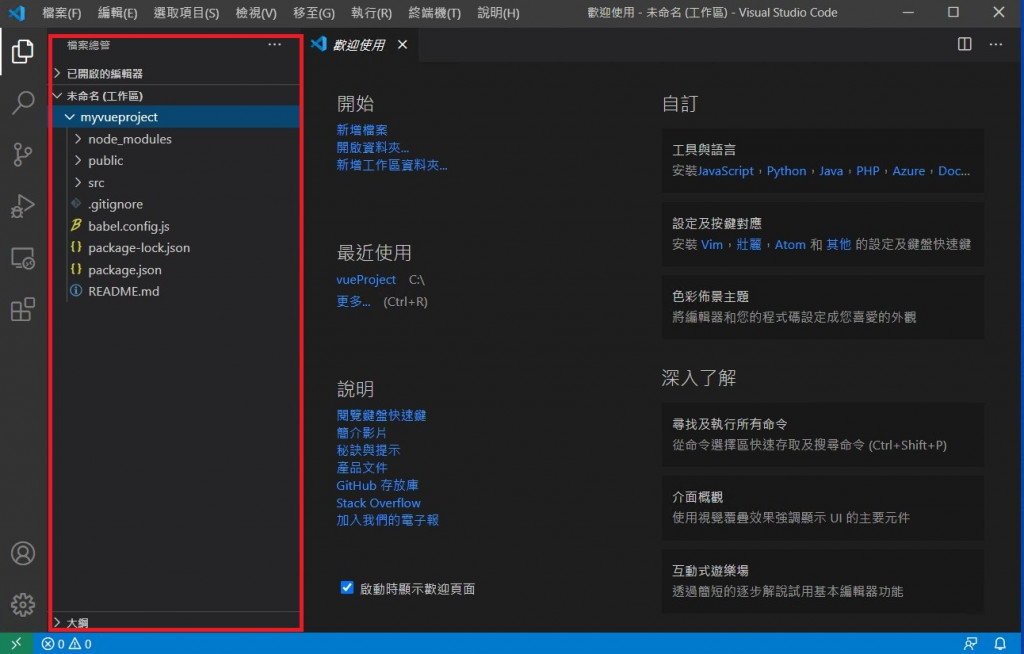
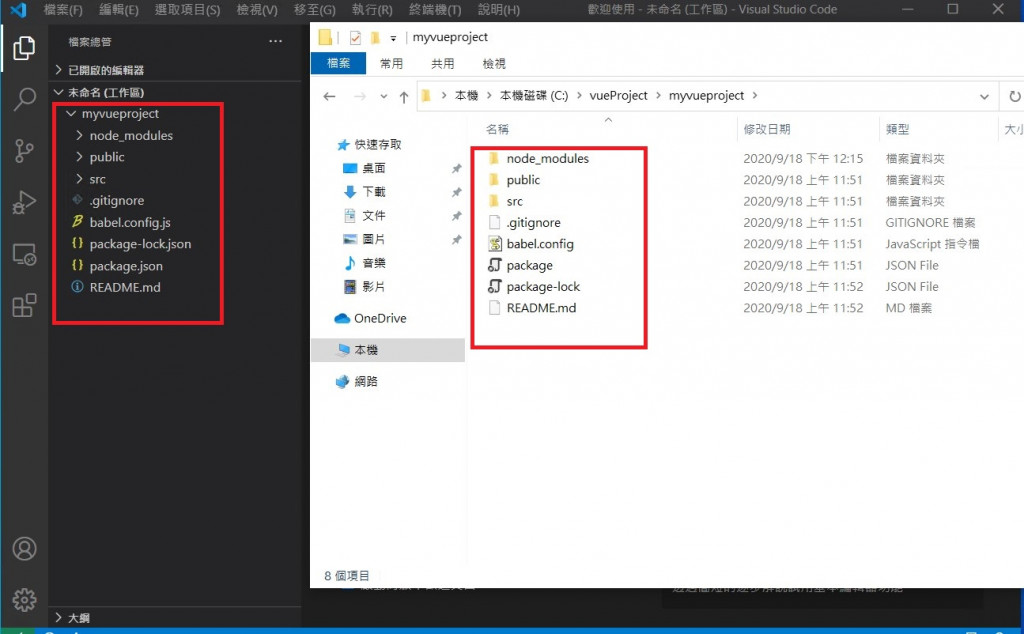
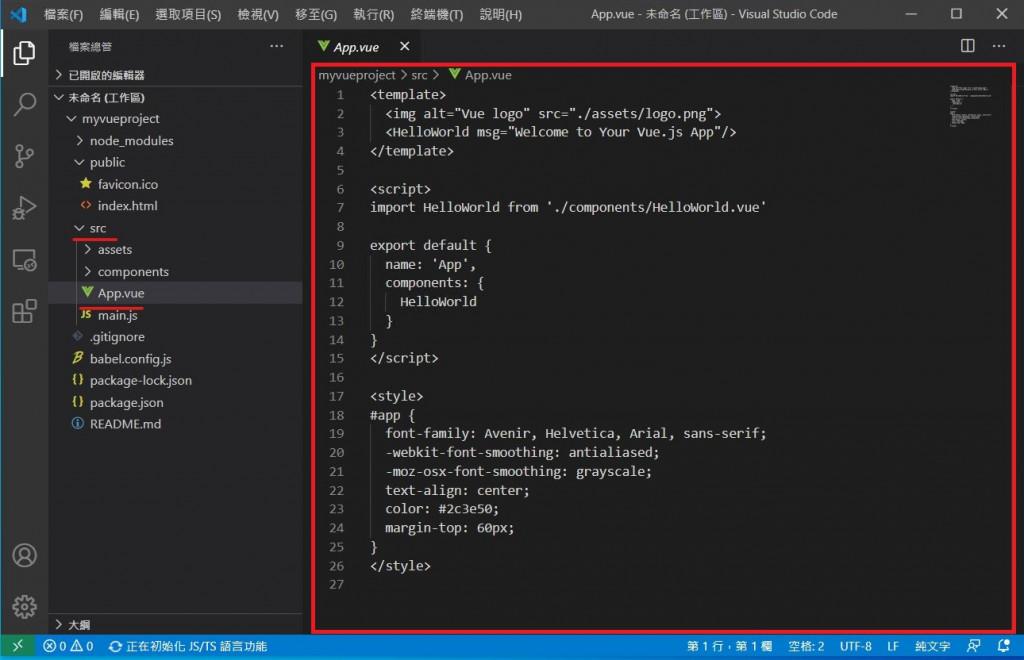
這樣就完成工作區的設定了,可以從下圖中看到workspace其實這就是顯示專案資料夾內的所有檔案。
在之後的篇章中會在介紹專案內的這些資料夾/檔案。
編輯區 (Editor) ,這個區塊就是我們工程師撰寫程式碼的地方。
也可以說是大魔法師們念咒語的地方。

這個工具主要可以幫助我們語法高亮(highlight)、錯誤檢測、縮排...等功能。
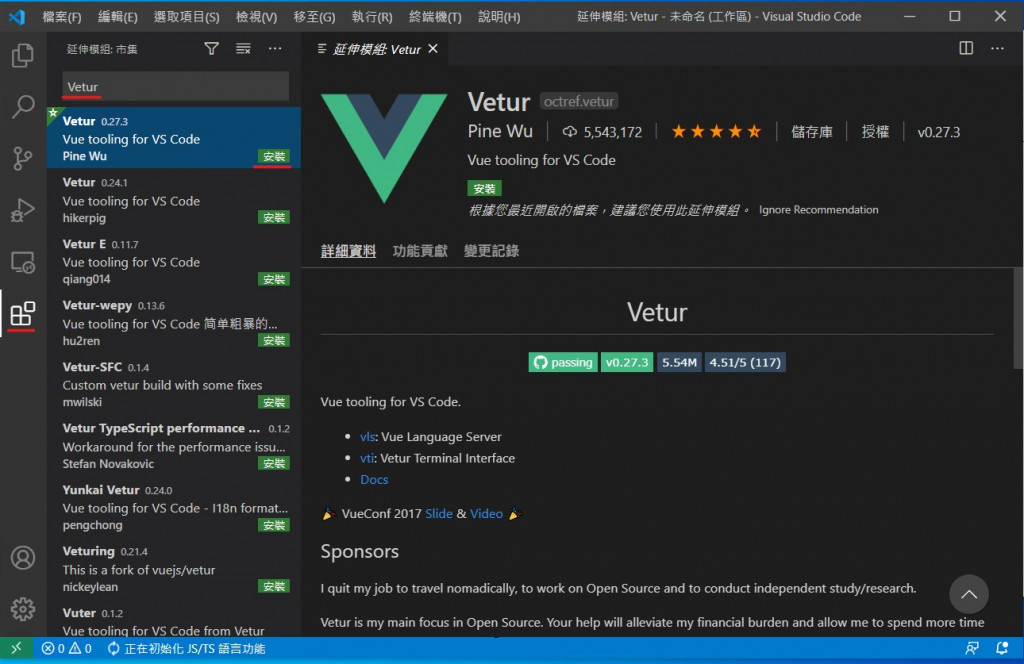
我們可透過上一篇教如何中文化的方式去新增我們的外掛工具。

或是...

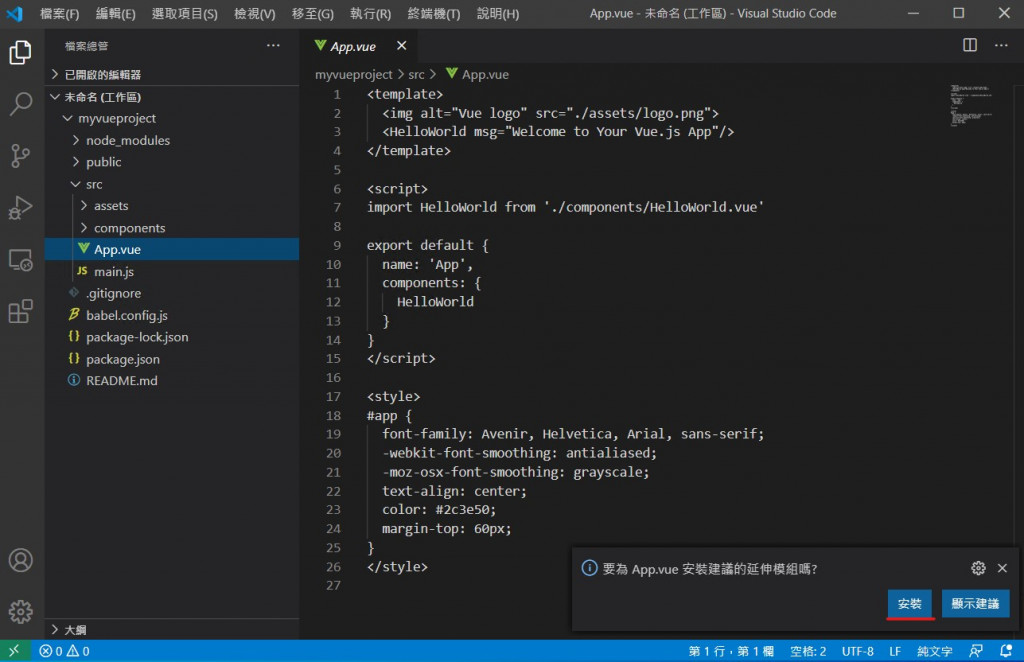
VSCode 會很貼心的推薦你一些外掛工具,大多數時候,按下安裝準沒錯。
(若剛剛操作中不小心關掉彈出視窗的話,可以關閉VSCode重新點開App.vue 會再次跳出提醒)
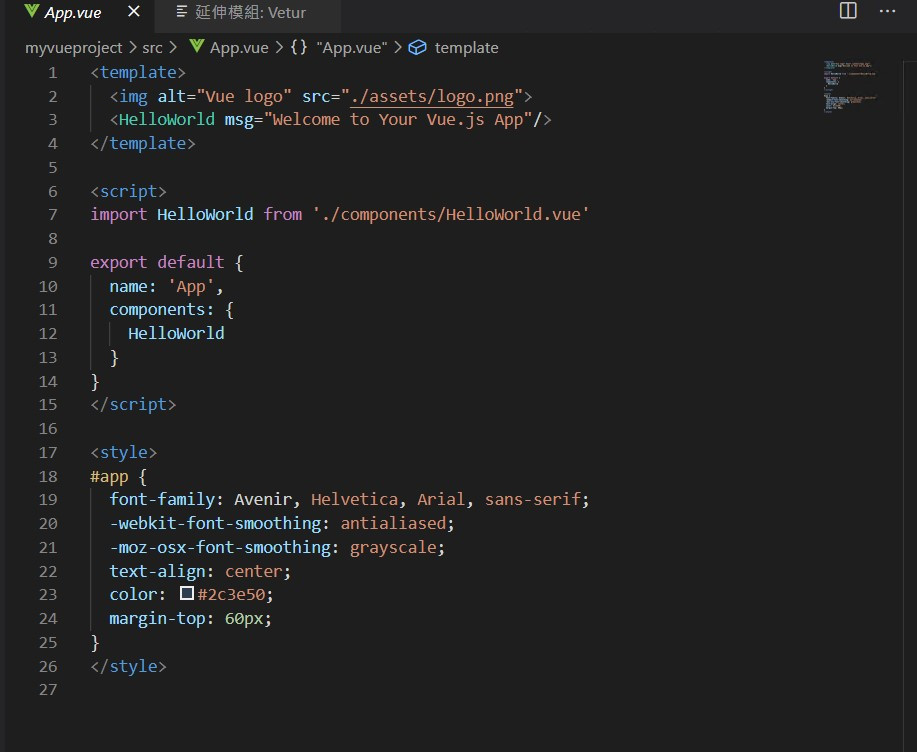
安裝好後,在上方頁籤點一下App.vue ,回到我們App.vue的畫面會發現,
現在 人生不再是黑白的 文字不再只有黑白的。
Html是一種標籤語言,而標籤語言是一組一組的Tag(標籤)所組成的。
當我們在寫Tag的時候總是要不斷重複寫 結束標籤
Auto Close Tag 就能幫我們自動 寫結束標籤 讓我們節省一點時間
示意圖↓
(來源:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag)
安裝方式一樣

雖然有了自動完成是好,但有時候打錯了要修正時,還是要兩個tag都修,也是挺麻煩的。
這時候我們就要用 Auto Rename Tag ,當我們在修改開頭標籤的時候它會自動幫我們修正結束標籤。
示意圖↓
(來源:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag)
安裝方式:
寫程式在對檔案操作的時候最麻煩的就是有一堆難記的路徑,
AutoFileName,當你輸入斜線時" / "會幫你去找對應路徑底下的檔案,
讓你從申論題,變成選擇題。

(來源:https://marketplace.visualstudio.com/items?itemName=JerryHong.autofilename)
安裝方式:
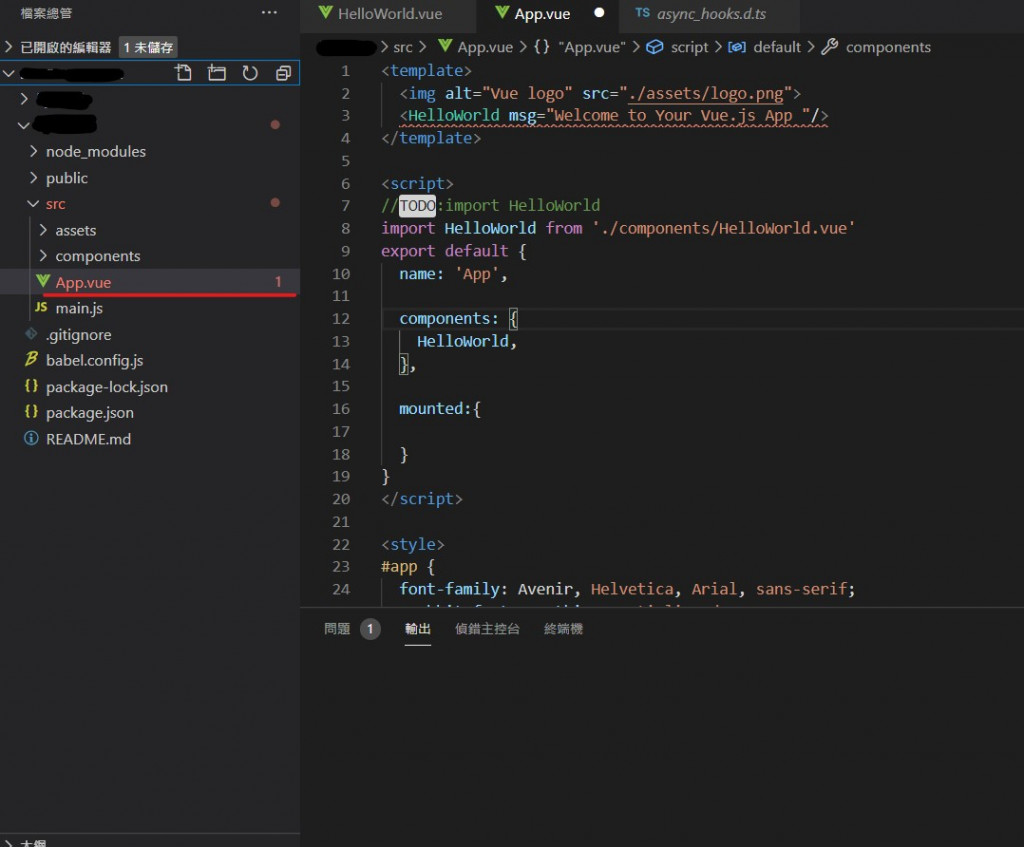
既然都配置完成了趕緊回到我們 App.vue 撰寫我們的程式吧。
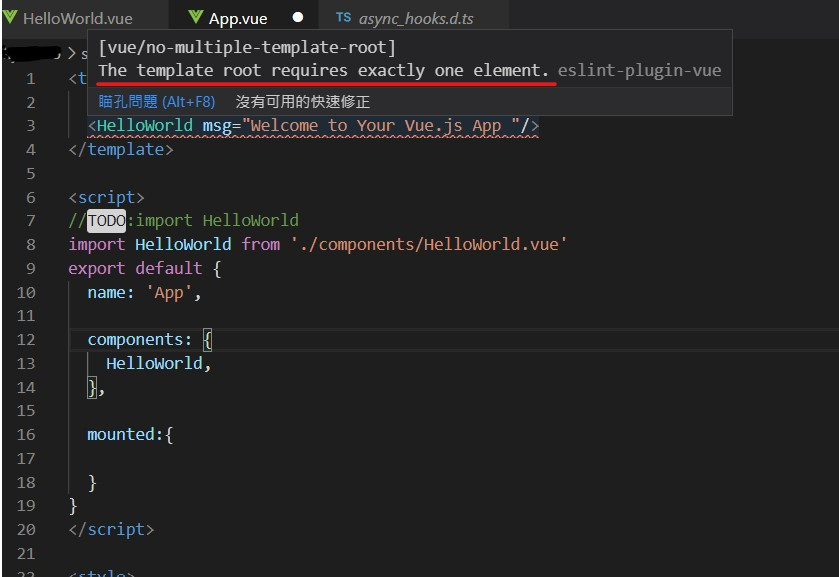
在看到這種訊息時,通常表示程式上有錯誤。
1表示的是錯誤的數量,看到波浪符的地方則表示錯誤的地方。
我們可以將游標移過去,看一下錯誤訊息。
這邊告訴你,在一個template底下只能有一個element(元件)。
意思就是說template裡面不得同時有兩組tag。
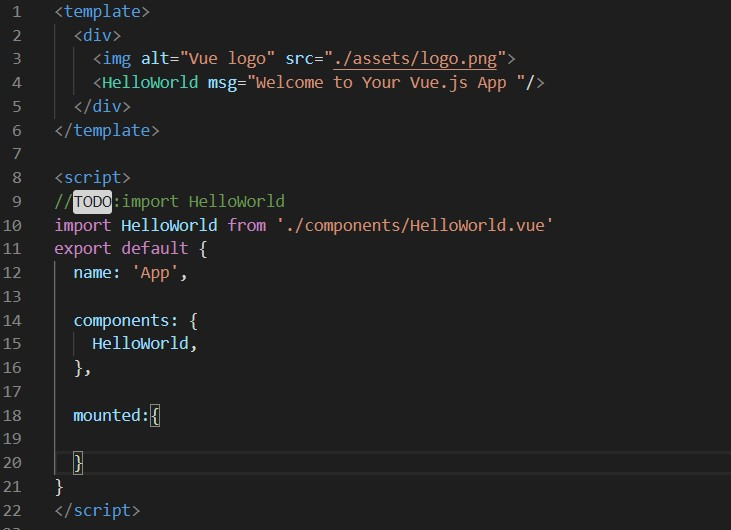
所以我們只需要把他包在一組div裡面就能解決問題了
<div>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App "/>
</div>

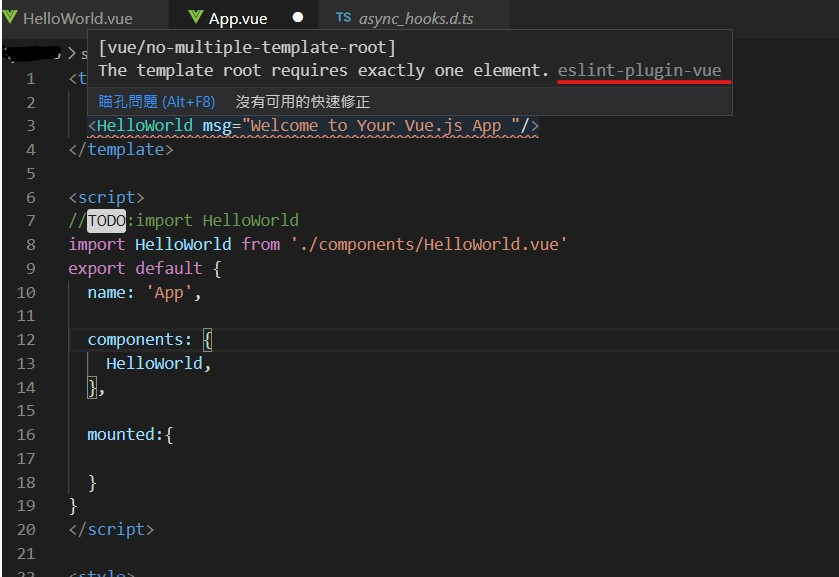
其實剛剛的錯誤訊息中還包含了另一個訊息。
這個錯誤訊息的來源,來自於一個叫做eslint的plugin(插件/外掛工具)。
他除了語法的對錯之外,更會對你的Coding Style去做檢測,
以一個簡單的例子解釋:
有的人喜歡這樣寫
<div><p>some text</p></div>
而有的人喜歡這樣寫
<div>
<p>
some text
</p>
</div>
基本上這兩種寫法沒甚麼對錯之分,只是開發的風格(coding style)不一樣。
但在多人開發專案的時候,就會顯得雜亂無章。
當使用eslint 這個套件的時候會幫我們去規範一個統一的coding style 讓程式
看起來比較有整體性。
(如果是照著前幾篇教學安裝過來的,不會遇到此問題)
如果有小夥伴還記得前面有提到為什麼不使用文字編輯器開發而是選用IDE,在這篇中可以找到答案。
一語概括之,就是IDE可以包含文字編輯器的功能,而文字編輯器並沒有包含IDE所有的功能。
在VSCode(IDE)中,我們可以有工作區、編輯區、指令區...等功能。
其實VSCode還有一些功能,例如Git管理、加裝模擬器...等,這些功能就待小夥伴們去探索了。
往後的篇章我們會介紹
