我們接著繼續開發 測驗區 的部分
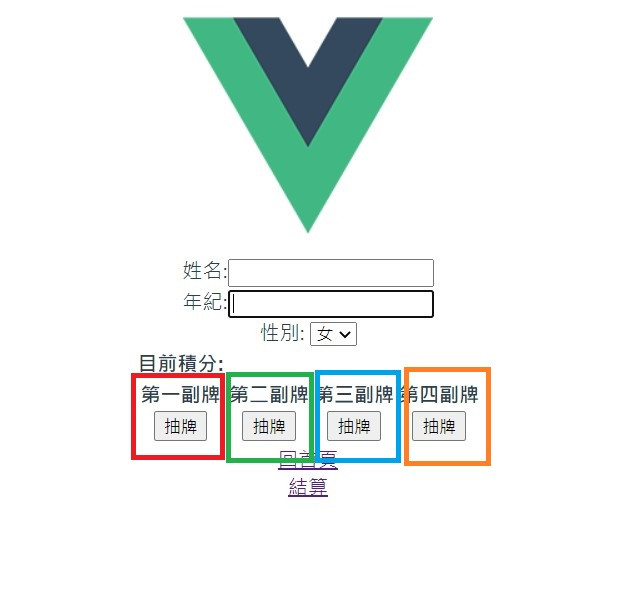
先來看看畫面:
可以看到測試區除了上面的總分之外,我們有四副牌(button + label 組成的)。
所以我們這邊牌做成一個組件(component),
然後在測試區這邊加入四組牌就可以達到我們要的效果了。
card.vue
test.vue中的<div id='starting-game'> 開始修改:<div id='starting-game'>
<table>
<thead>
<tr>
<th colspan="4">目前積分:{{getPoint()}}</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<card :id=1 @getcard='increase'></card>
</td>
<td>
<card :id=2 @getcard='increase'></card>
</td>
<td>
<card :id=3 @getcard='increase'></card>
</td>
<td>
<card :id=4 @getcard='increase'></card>
</td>
</tr>
</tbody>
</table>
</div>
希望透過<card>這個component來顯示每一組牌的樣式。
每當抽牌之後透過@getcard取得事件,和得到抽到牌的分數。
最後透過getPoint()來取得目前的總積分。
test.vue 裡面的 script:<script>
import userInfo from '../components/userInfo'
import card from '../components/card'
import store from "../vuex"; // 引用 store
export default {
name: 'test',
store:store,
components: {
userInfo,card
},
methods:{
increase(card){
store.state.point = store.state.point + card
},
getPoint(){
return store.state.point
}
}
}
</script>
實作 increase()幫我們進行分數的加總並存入到全域變數store.state.point中;getPoint()回傳我們的總分數。
vuex.js 新增 point變數:state () {
return {
point:2000,
}
}
給予預設值 2000分
card.vue 的樣板:<template>
<div class="card">
<div class="title">
<p>
<b>{{ title }}</b>
</p>
</div>
<div class="imageblock"></div>
<div class="operational">
<button class="draw" @click="clickEvent">抽牌</button>
</div>
</div>
</template>
這邊分成三個區塊,
card.vue裡面的script:methods: {
clickEvent() {
//取得牌組
var cards = this.getCards;
//亂數取得一張牌
var card = cards[this.getRandomInt(cards.length)]
console.log(`card: ${card}`);
//傳到test.vue中觸發
this.$emit('getcard',card)
},
getRandomInt(max) {
return Math.floor(Math.random() * Math.floor(max));
},
},
每當觸發clickEvent()之後,獲取一副牌組this.getCards。
將獲取到的牌組使用亂數抽牌,
最後發送@getcard事件到test.vue,並回傳所抽取到牌的分數card
getRandomInt() : 隨機抽取一張牌
computed:
computed: {
getCards() {
var cards = []; //牌組
var reward_count = 0; //獎勵牌數量
var reward_dividend = 0; //獎勵積分
var penalty_count = 0; //懲罰牌數量
var penalty_dividend = 0; //懲罰積分
//設定獎勵/懲罰 牌的 數量及積分
switch (this.id) {
case 1:
reward_count = store.state.cardInfo.first.reward.count;
reward_dividend = store.state.cardInfo.first.reward.dividend;
penalty_count = store.state.cardInfo.first.penalty.count;
penalty_dividend = store.state.cardInfo.first.penalty.dividend;
break;
case 2:
reward_count = store.state.cardInfo.second.reward.count;
reward_dividend = store.state.cardInfo.second.reward.dividend;
penalty_count = store.state.cardInfo.second.penalty.count;
penalty_dividend = store.state.cardInfo.second.penalty.dividend;
break;
case 3:
reward_count = store.state.cardInfo.third.reward.count;
reward_dividend = store.state.cardInfo.third.reward.dividend;
penalty_count = store.state.cardInfo.third.penalty.count;
penalty_dividend = store.state.cardInfo.third.penalty.dividend;
break;
case 4:
reward_count = store.state.cardInfo.fourth.reward.count;
reward_dividend = store.state.cardInfo.fourth.reward.dividend;
penalty_count = store.state.cardInfo.fourth.penalty.count;
penalty_dividend = store.state.cardInfo.fourth.penalty.dividend;
break;
default:
console.log(`Sorry, we are out of ${this.id}.`);
}
//加入獎勵牌
for (var i = 0; i < reward_count; i++) {
cards[cards.length] = reward_dividend;
}
//加入懲罰牌
for (var j = 0; j < penalty_count; j++) {
cards[cards.length] = penalty_dividend;
}
//可有可無的洗牌
cards.sort(() => Math.random() - 0.5);
return cards;
},
title() {
return `第${this.id}組牌`;
},
這部分的數值,我們希望建立之後不會再有更動,所以寫在computed,
以便提升我們的效能。getCards,幫我們從store取出對應的 獎懲分數及牌的數量,
並製作出一副牌組。
title: 顯示牌組名稱
card.vue中的<style> 設計一下我們的造型:<style>
.draw {
width: 6em;
height: 6em;
border-radius: 50%;
border-color: red orange yellow greenyellow;
border-width: 0.7em;
border-style: solid;
padding: 0em;
}
.imageblock {
width: 15em;
height: 20em;
background: #394057;
background-image: radial-gradient(
closest-side,
transparent 98%,
rgba(0, 0, 0, 1) 99%
),
radial-gradient(closest-side, transparent 98%, rgba(0, 0, 0, 1) 99%);
/*上下兩個圓錯開相交*/
background-position: 0 0em, 1em 1em;
background-size: 2em 2em;
}
.operational {
/* background-color: darkmagenta; */
}
</style>
.draw 將我們的<button> 變成 彩色圓形的按鈕.imageblock 製作紙牌的花紋
到這邊我們就完成了測驗區的部分。
因為功能列的部分這邊只有簡單的畫面的跳轉,
所以我們這邊就簡單的在test.vue上面設計
test.vue 中的template 修改 功能區: <div>
<table id='op_table' cellpadding="10" border='1'>
<thead>
<tr>
<th>
<router-link to="/">回首頁</router-link>
</th>
<th>
<!-- 先不設計結算畫面 -->
<router-link to="/settlement">結算</router-link>
</th>
</tr>
</thead>
</table>
</div>
(個人喜好用table)
接著設計邊框線條
style:
<style>
#op_table{
border:3px #cccccc solid
}
</style>
在邊框上加個線條
完工!!~
有餘力的小夥伴 可以試試看在card.vue上面做動畫,
每當按下抽牌之後顯示抽到牌的積分。
下一篇,我們會來設計最後的結算畫面,敬請期待
git: https://github.com/kyminjob72/iowa_gambling_task/tree/version04
