今天要來教大家製作“棲息在紙箱的貓貓”小動畫,這裡我就先不再說明事前的故事發想或分鏡繪製等等了,本篇的部分也將拆成2~3天來說明。
那廢話不多說,我們開始吧!

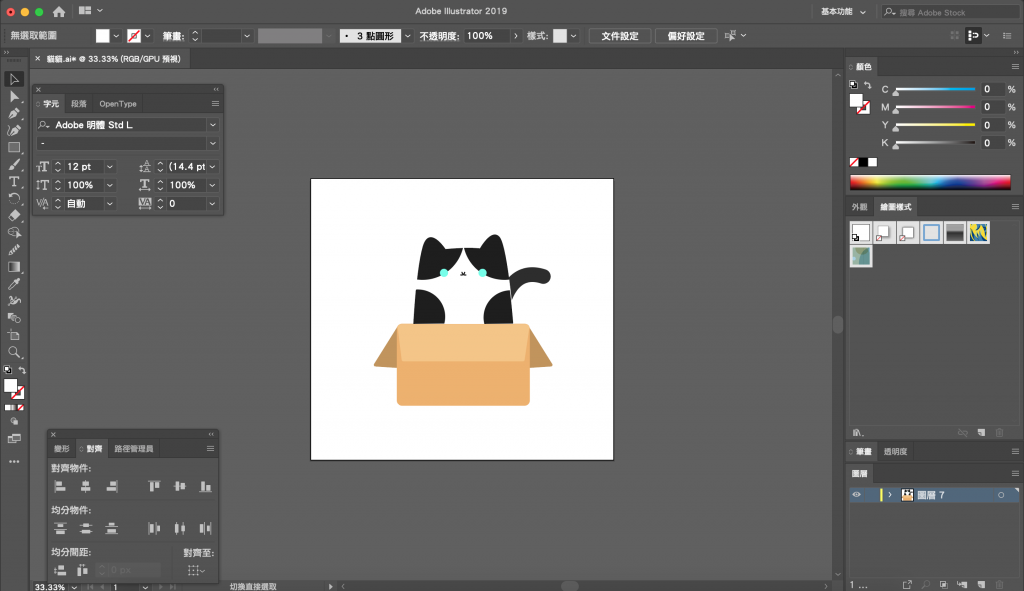
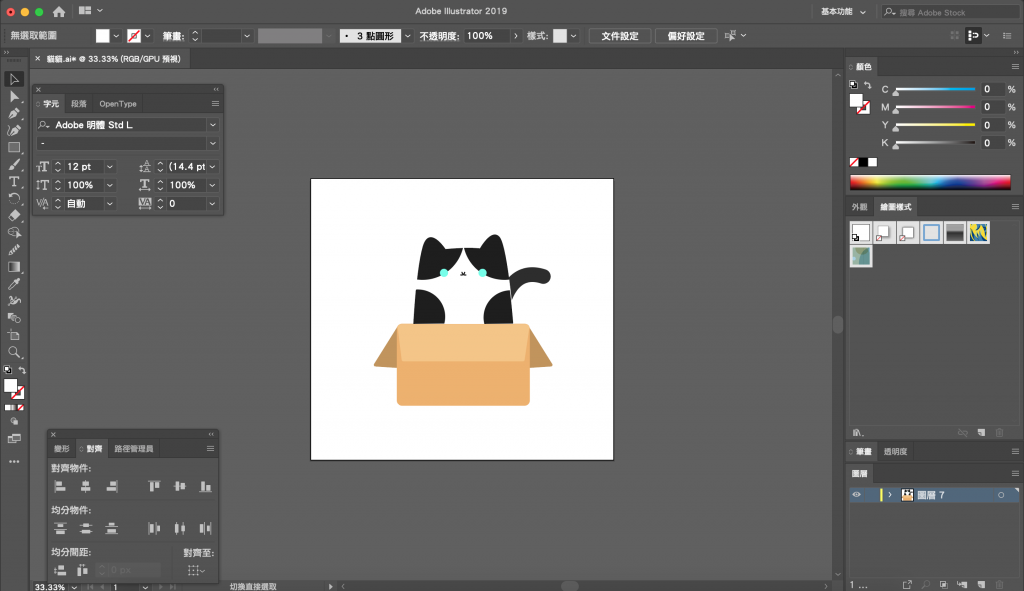
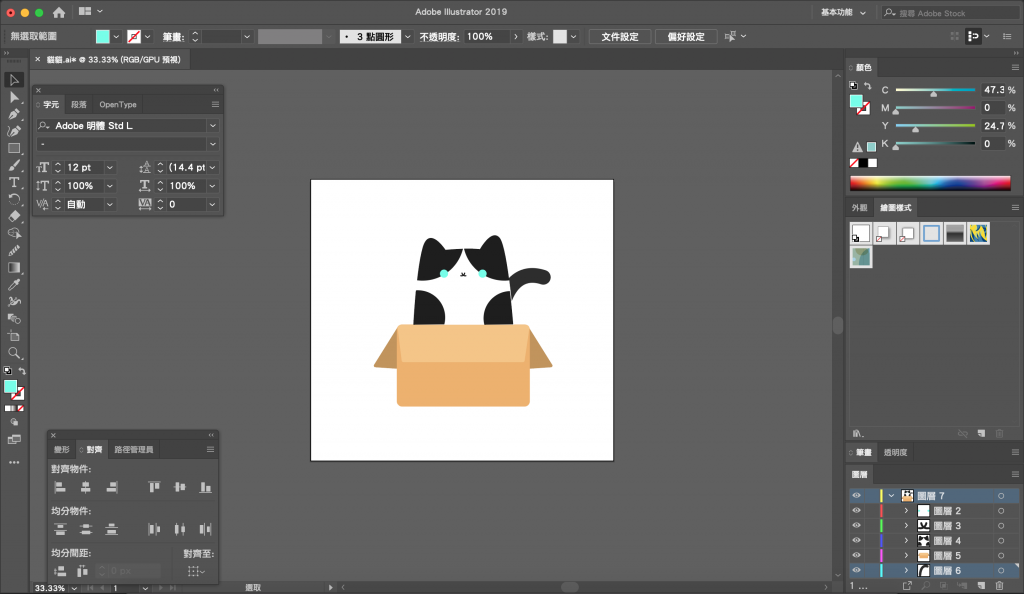
1.首先,我們在Illustrator裡畫一隻貓貓坐在紙箱裡面

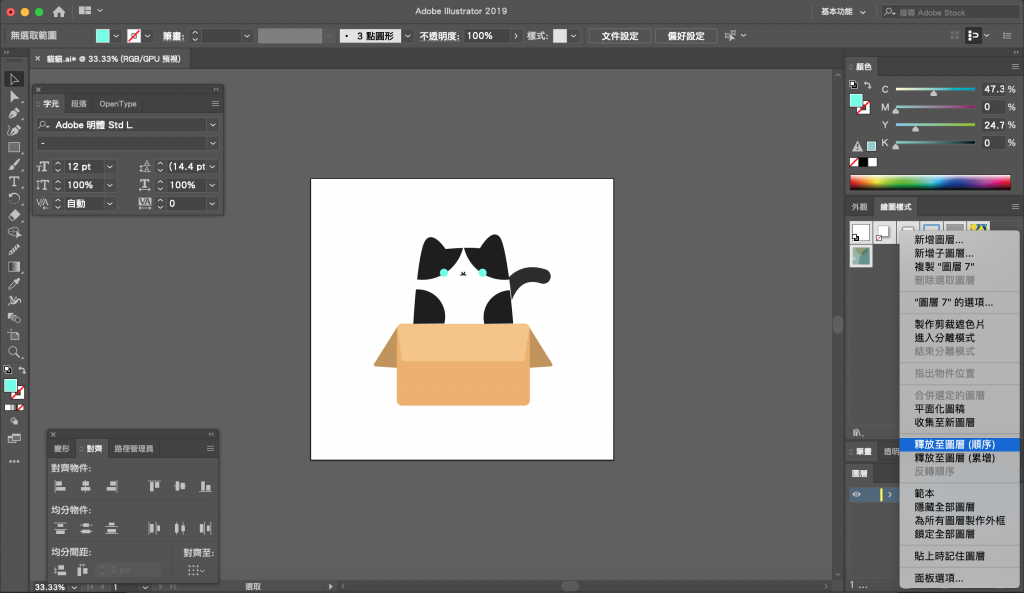
2.這時候因為是將AI向量圖轉換到AE去製作動畫時,是以圖層為一個單位分層的,若是直接把這份檔案放進AE裡,你也就只能得到一張貓咪圖而已。因此我們必須要將它裡面要移動的物件一個個變成獨立圖層,你可以選擇一個一個慢慢點,也可以選擇以下方法分圖層。
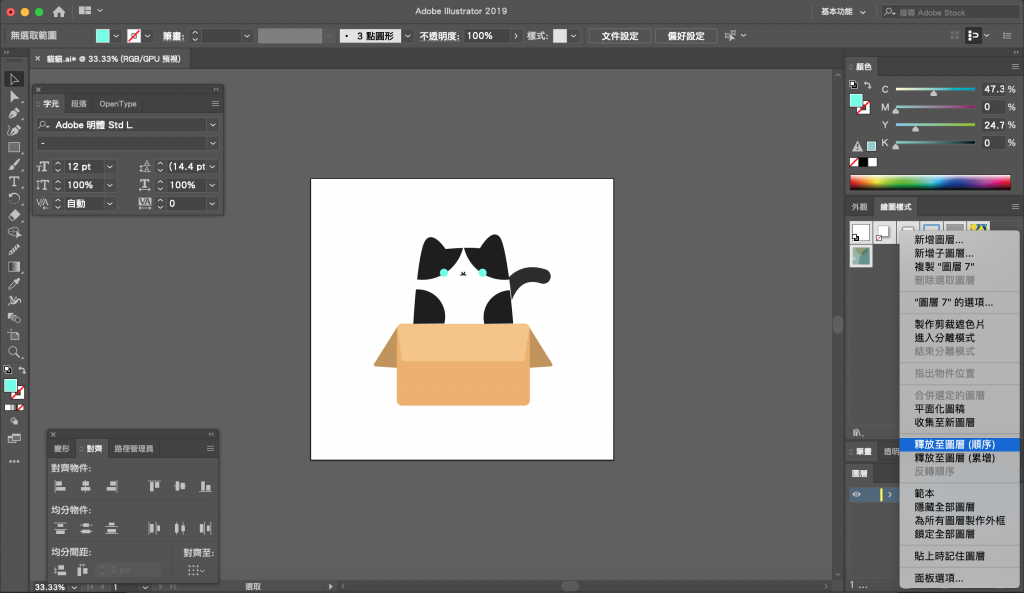
(1).按一下我們要分層的圖
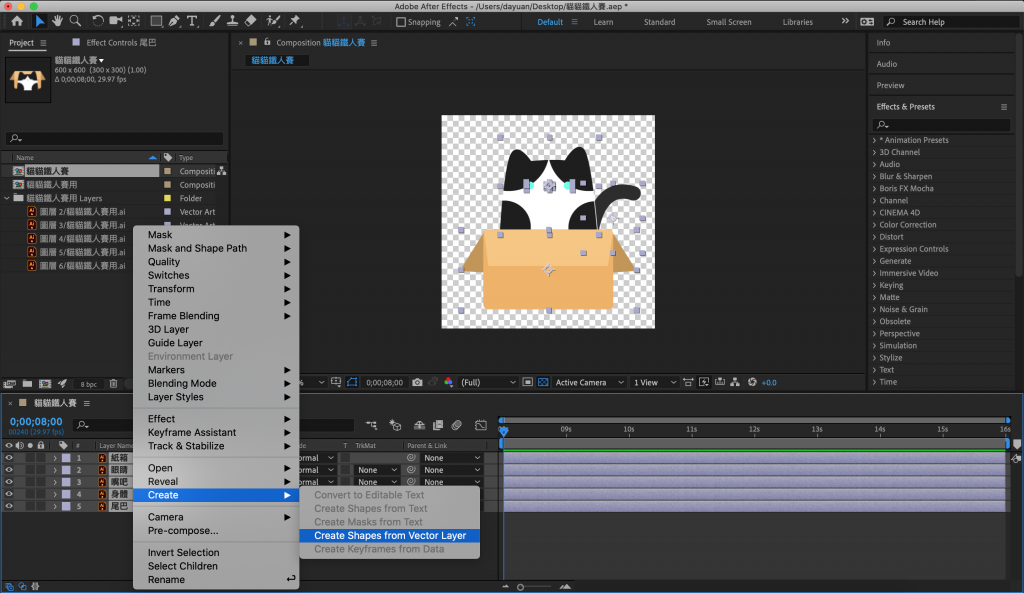
(2).在圖層的更多選項裡選擇“釋放至圖層(順序)”

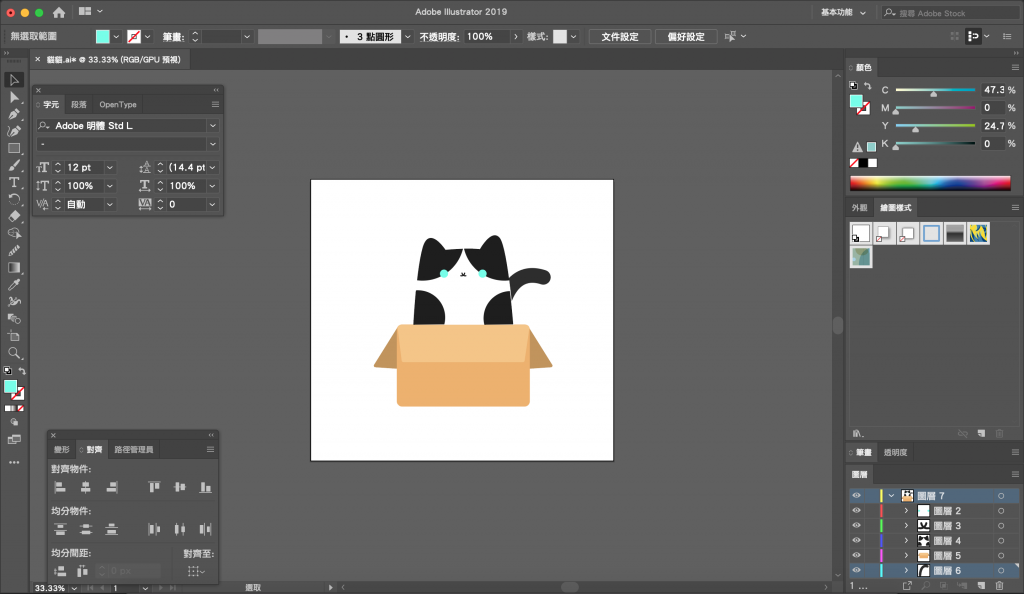
就會變成這樣,並記得將這些圖層移出原圖層:

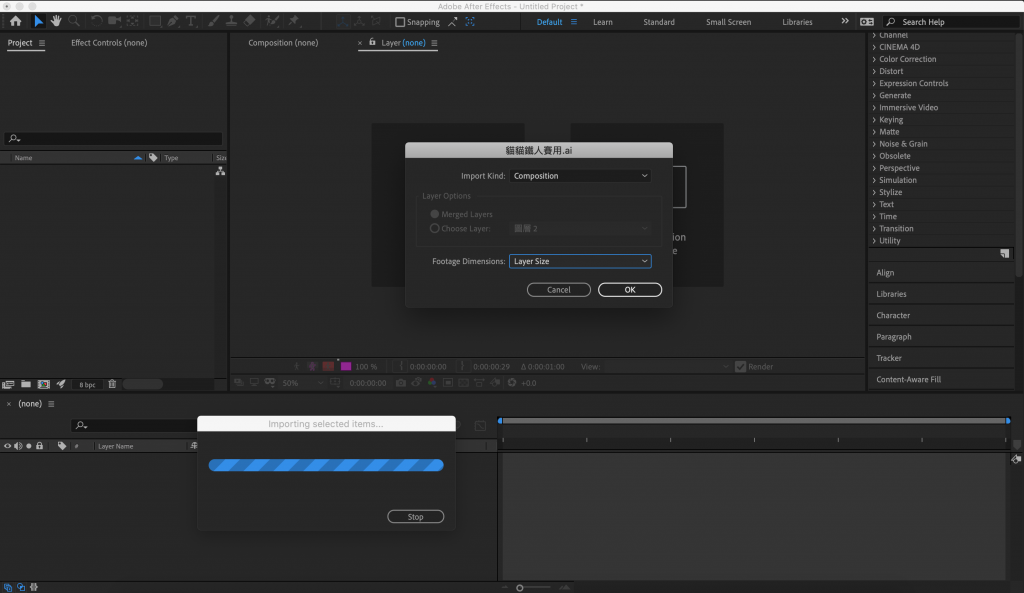
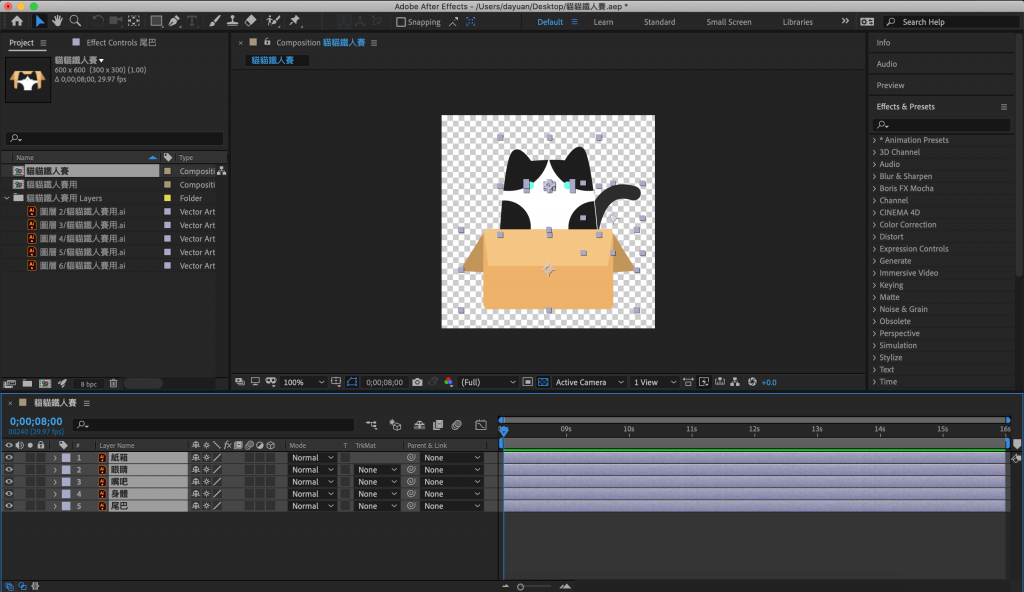
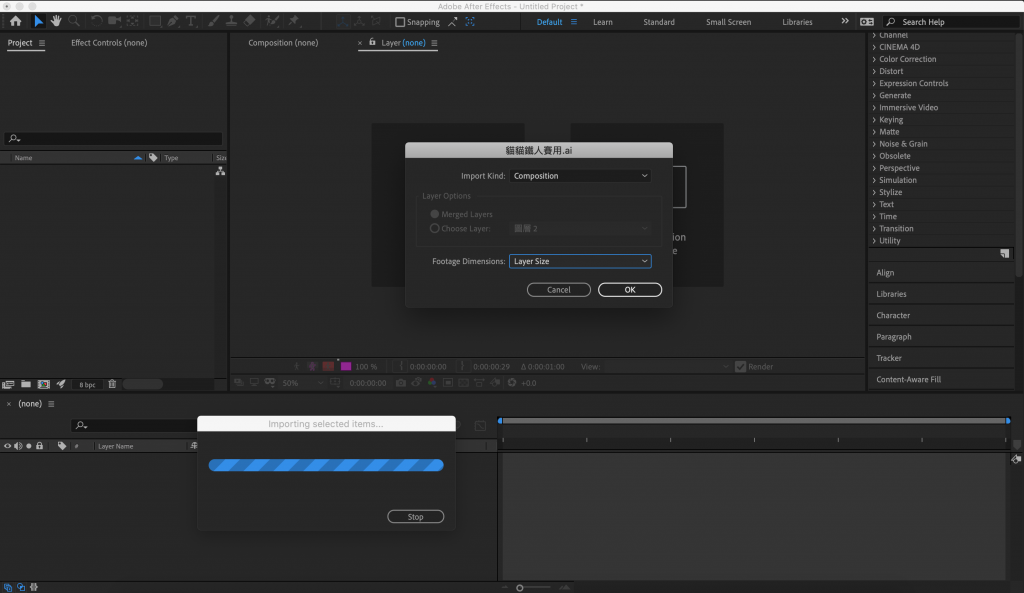
3.存檔後,將該檔案拖拉進AE裡,而你在打開時他會問你一些問題,這時候選擇以下選項就好。

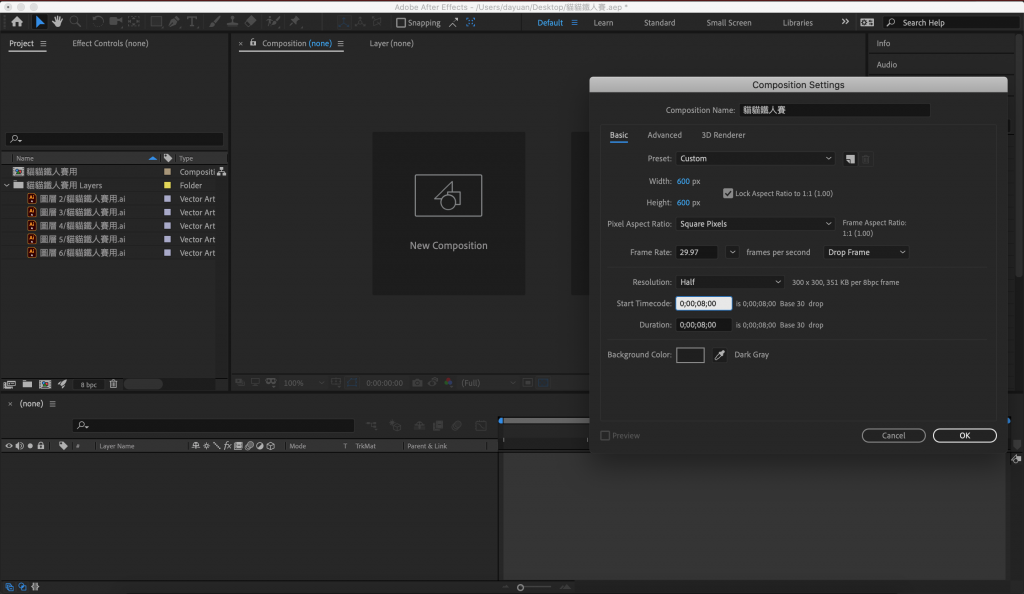
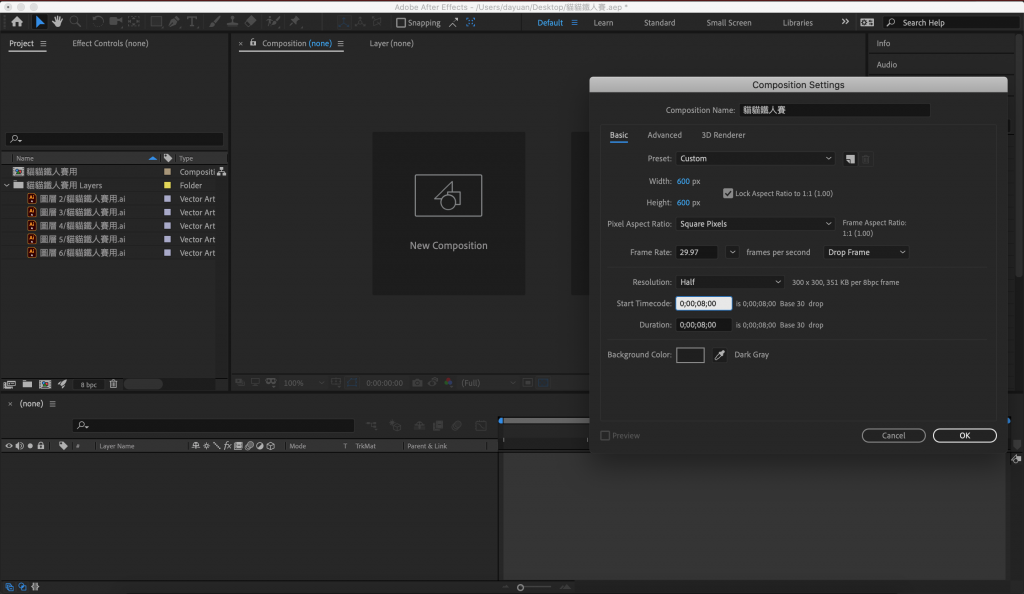
4.建立新檔-按下左邊寫著New composition的按鈕,設定好時間與尺寸。

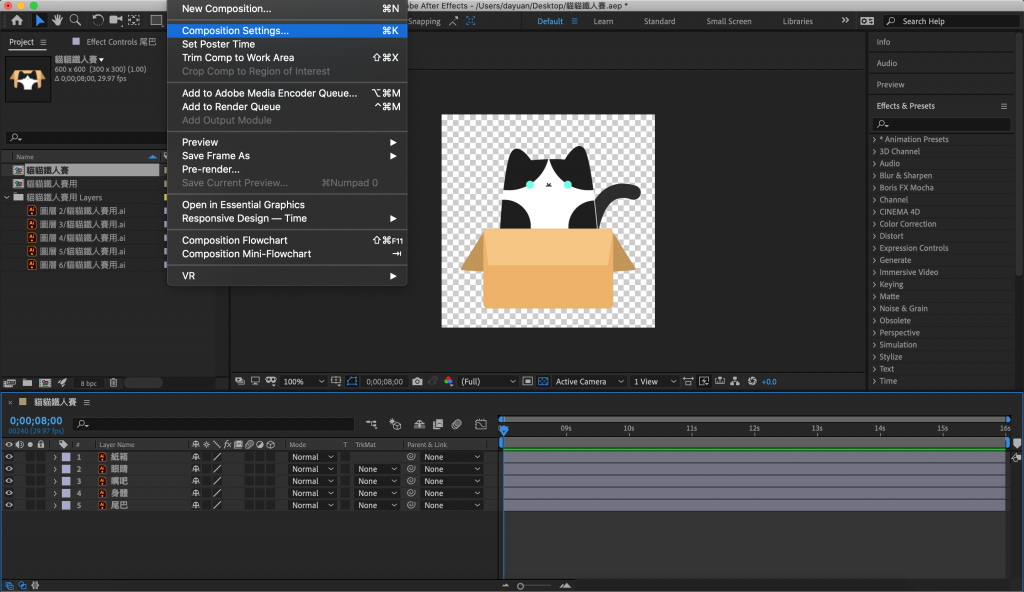
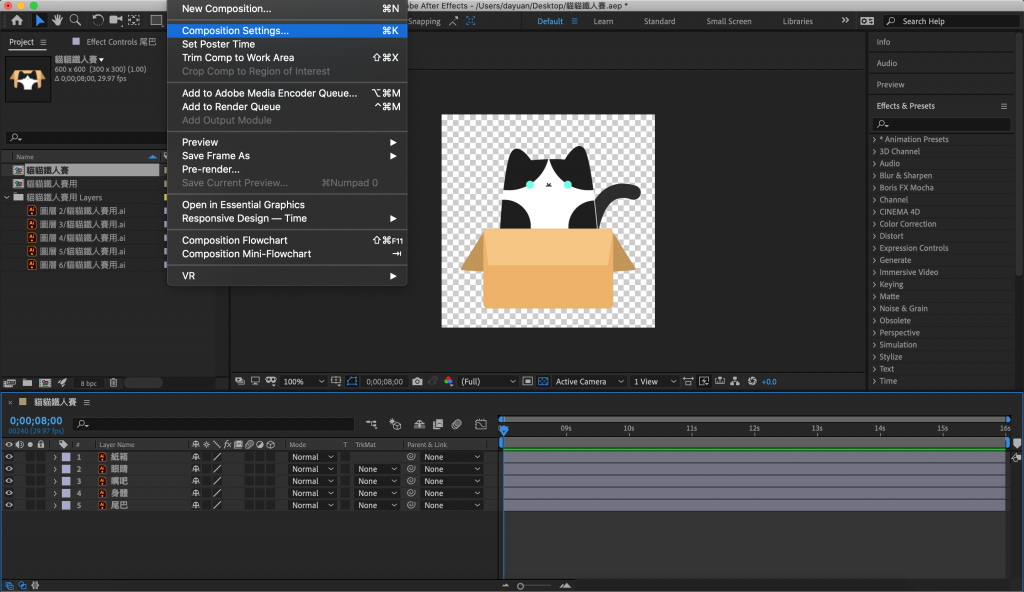
5.若是之後想改設定的話可以到這裡做修改

6.將要使用之素材從上面拖拉至下方工作操作區,如果圖層名或檔名不喜歡,那也可以點一下該檔名再按鍵盤enter/return便可以做修改。

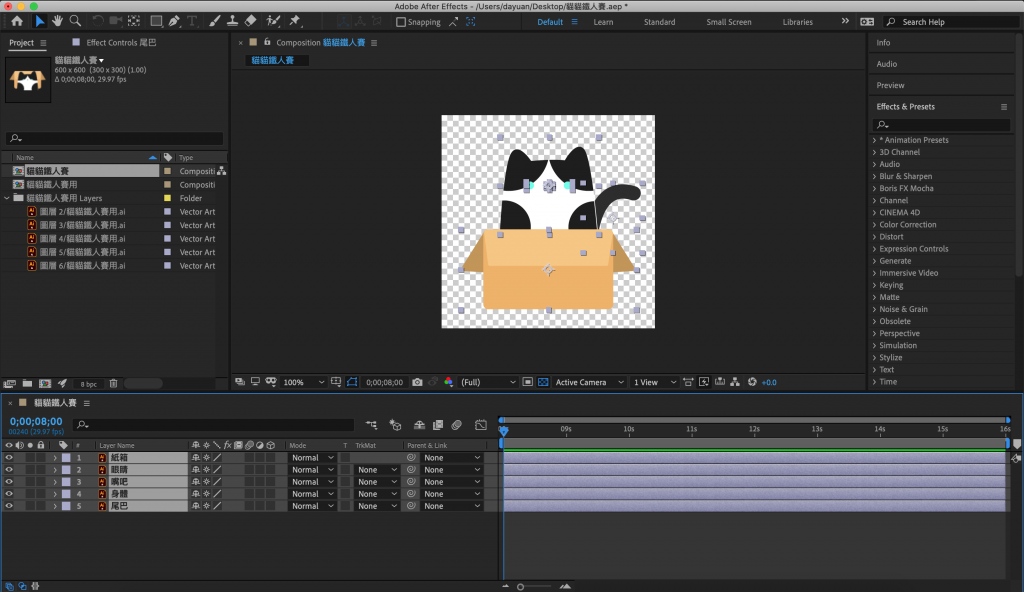
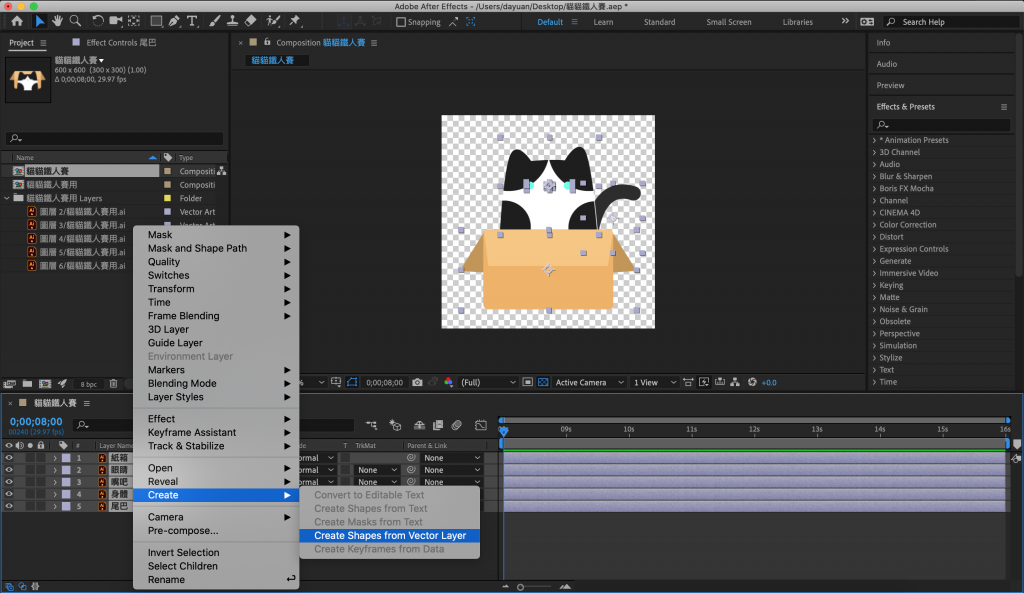
7.為了讓他在AE裡像AI一樣調整向量檔,一種是轉換圖的型態

一種是直接按後面的小太陽確保他的品質

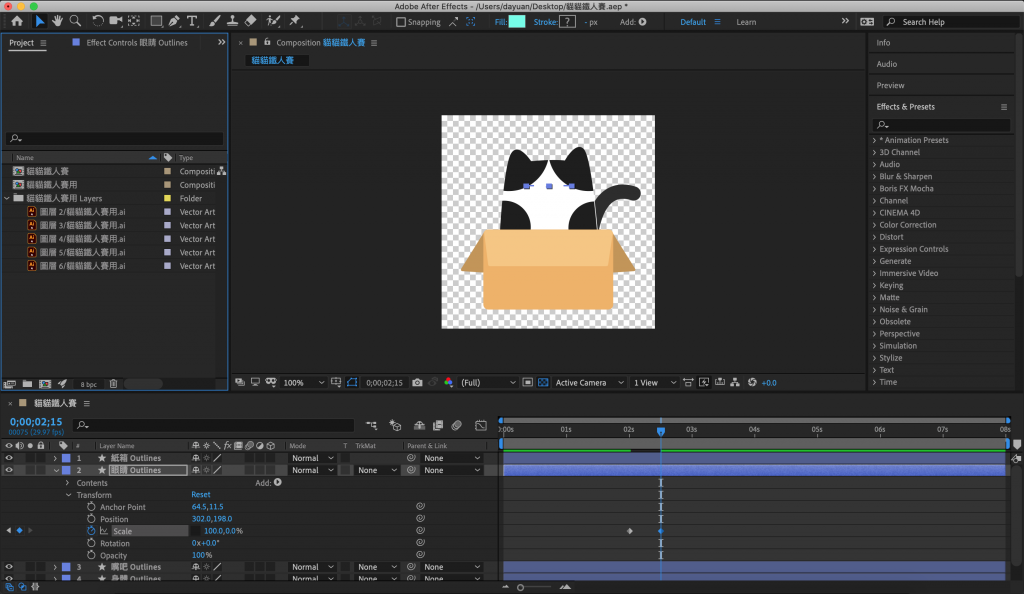
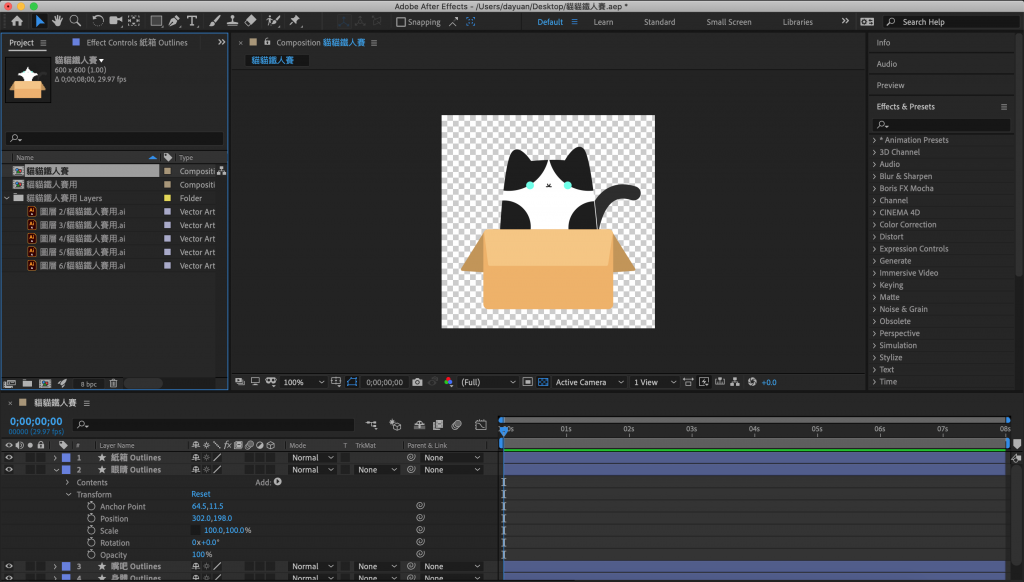
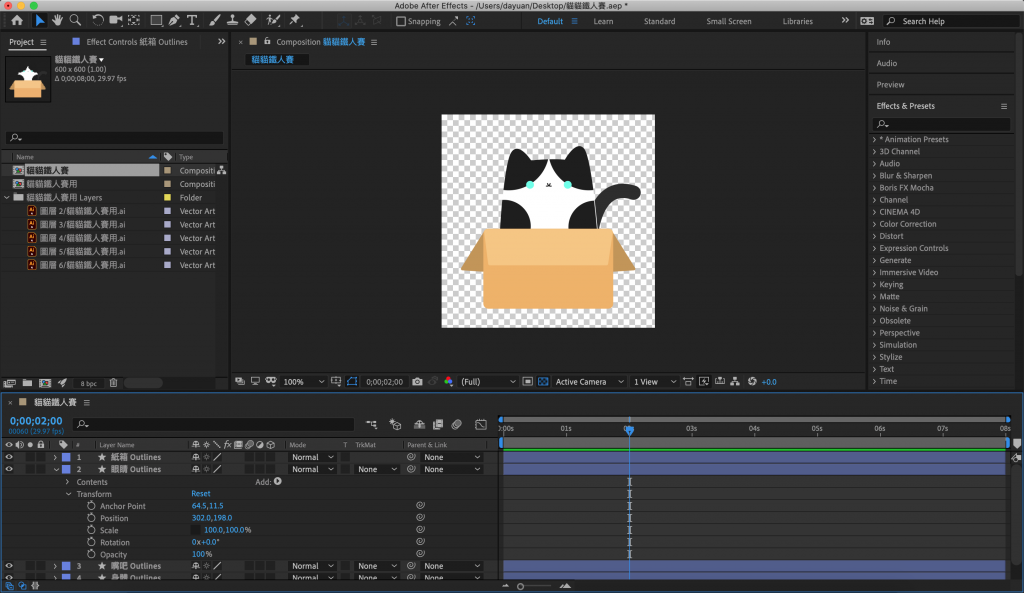
8.我想讓他眨眨眼睛!-這很簡單,只要調整他的scale(比例)就好啦~
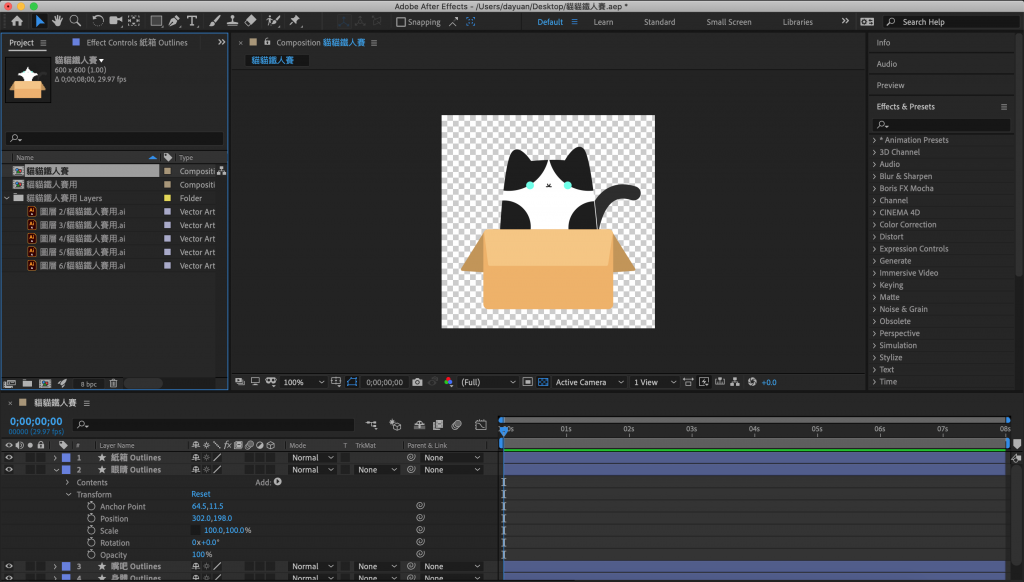
這裡很重要,要教大家按關鍵針:
(1).找到scale

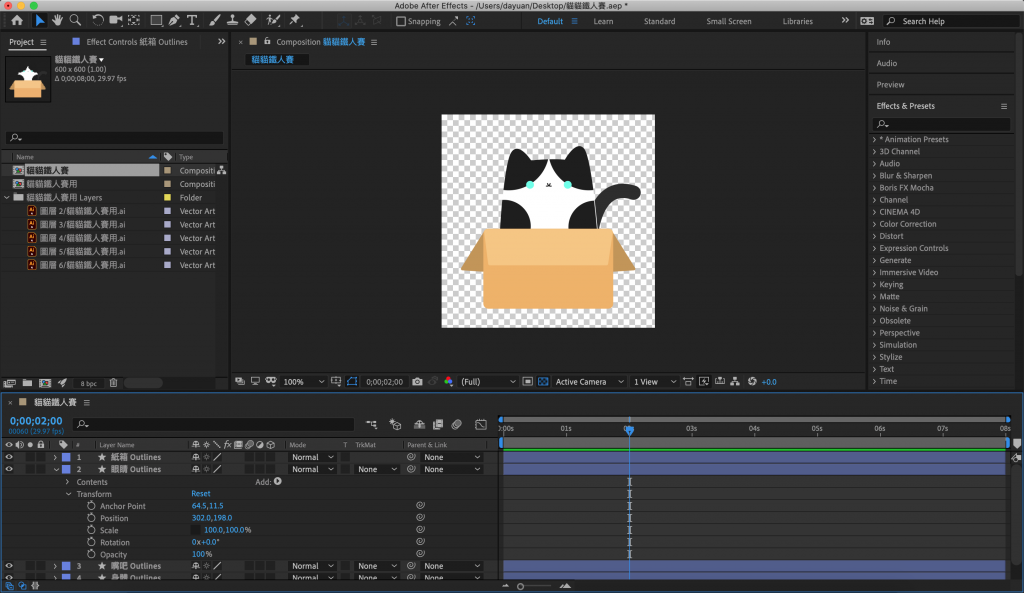
(2).選擇要開始這個效果的起始時間,比如果我今天在2秒時才要眨眼

(3).按下scale前面的小碼錶

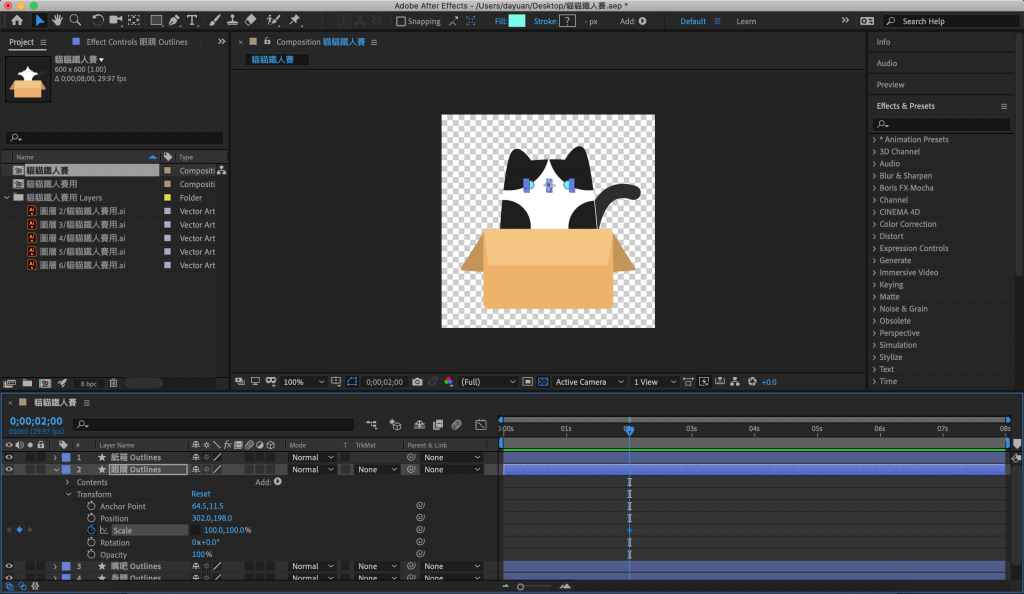
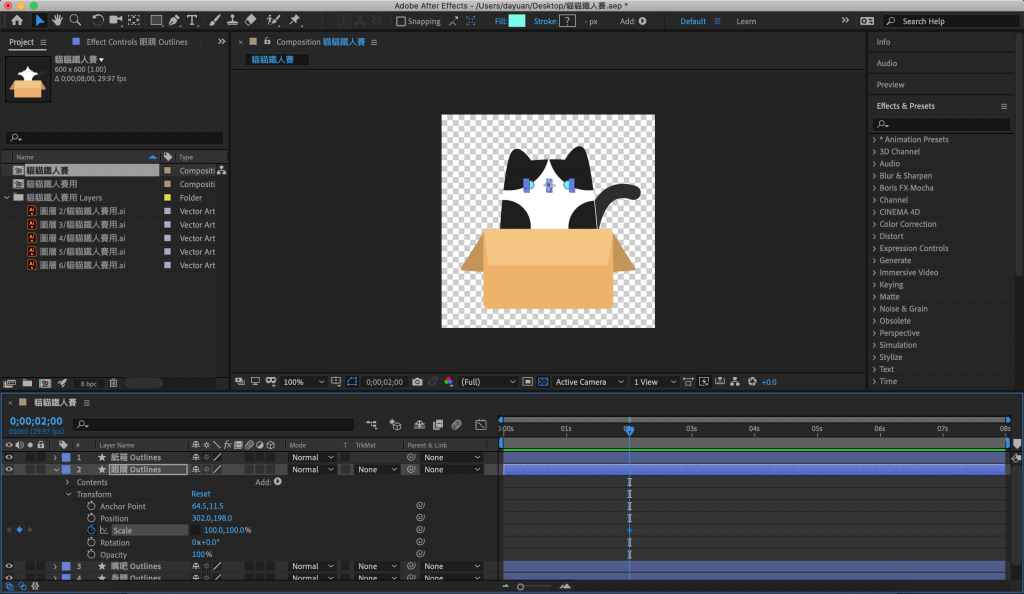
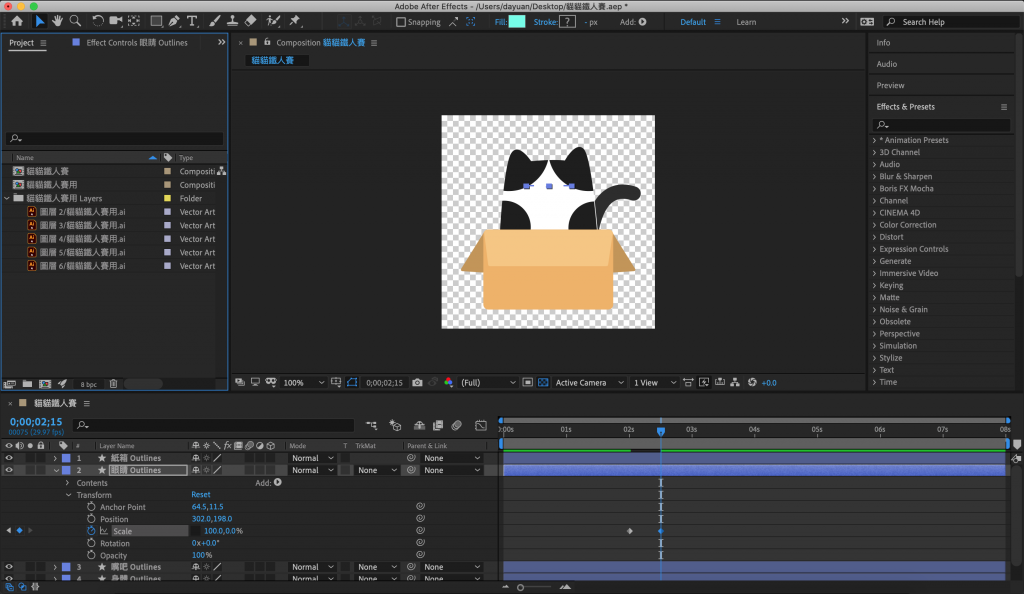
(4).選擇結束時間並將時間線拖到該時間-繼續該例子,我想要眨一秒,於是我拖移到2.5秒的位置,將scale的鎖鏈打開,並將後面的比例數字改成100.0 , 0.0%

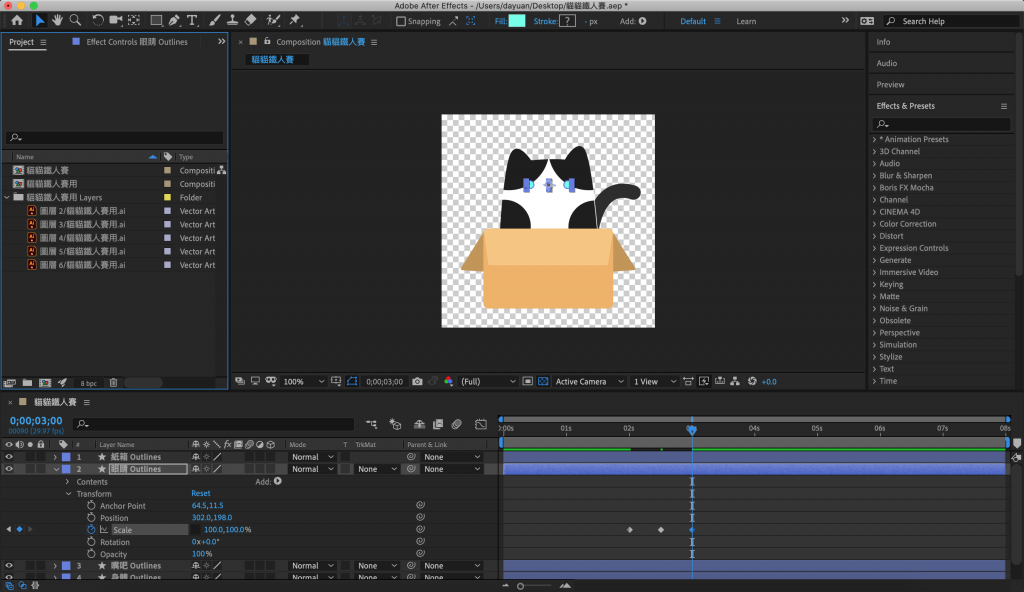
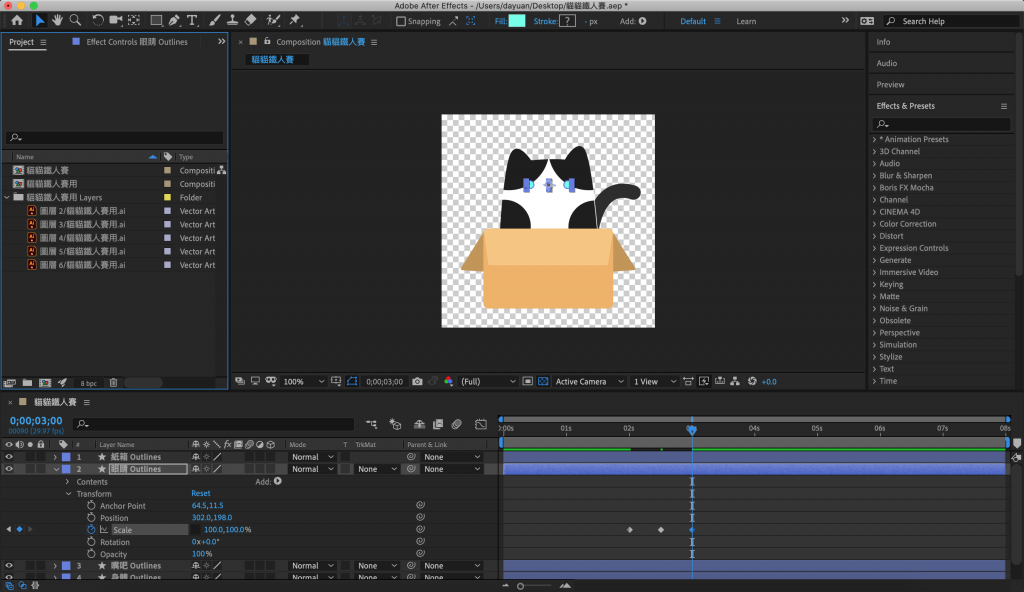
(5).再將時間線拖到3的位置,把數值條回來

(6).這樣就做好眨眼1秒了!
https://lottiefiles.com/share/wviozurm
那麼剩下的明天再說摟~掰掰!!