
在完成了審核程式後,接著就要讓我們將實作完成的資料管理系統以及審核程式能夠有個可以讓使用者方便使用的介面,因此就讓我們開始來實作批改系統的前端網頁吧!

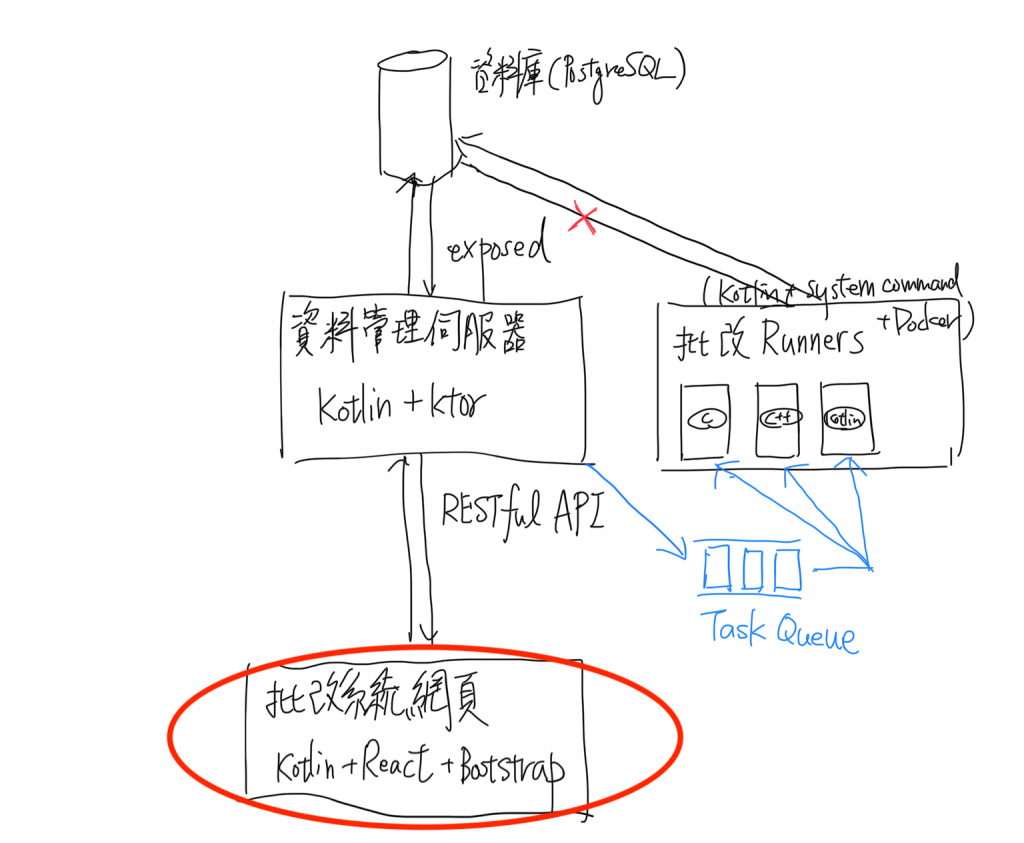
回頭來看我們的系統架構概念圖,現在要做的就是紅圈的部分,也就是批改系統網頁的部分。為了要能夠完成它,先來了解一下網頁的架構。以網頁最基本的組成來說,分成下面三個部分:
但是因為早期網頁程式語言的標準並不是所有瀏覽器都相容,以及程式語言本身設計有缺陷的緣故,網頁技術後來的發展就變成了使用各種工具來輔助你開發出你想要的網頁,例如:Yarn 可以對網頁專案進行套件管理、webpack 可以幫你把專案複雜的程式碼與素材關係打包成瀏覽器可用的檔案、Babel 可以幫你將不支援某些瀏覽器的語法轉換成支援的語法去替代。
在這次的實作中,我們會使用 Kotlin/JS 專案來進行開發,Kotlin 語言具有可以將程式碼轉換成 JavaScript 的功能,並且我們的 IntelliJ IDEA 在開發 Kotlin/JS 專案時,也可以幫助我們進行網頁專案的管理,所以就來讓我們來開啟一個新的 Kotlin/JS 專案吧!
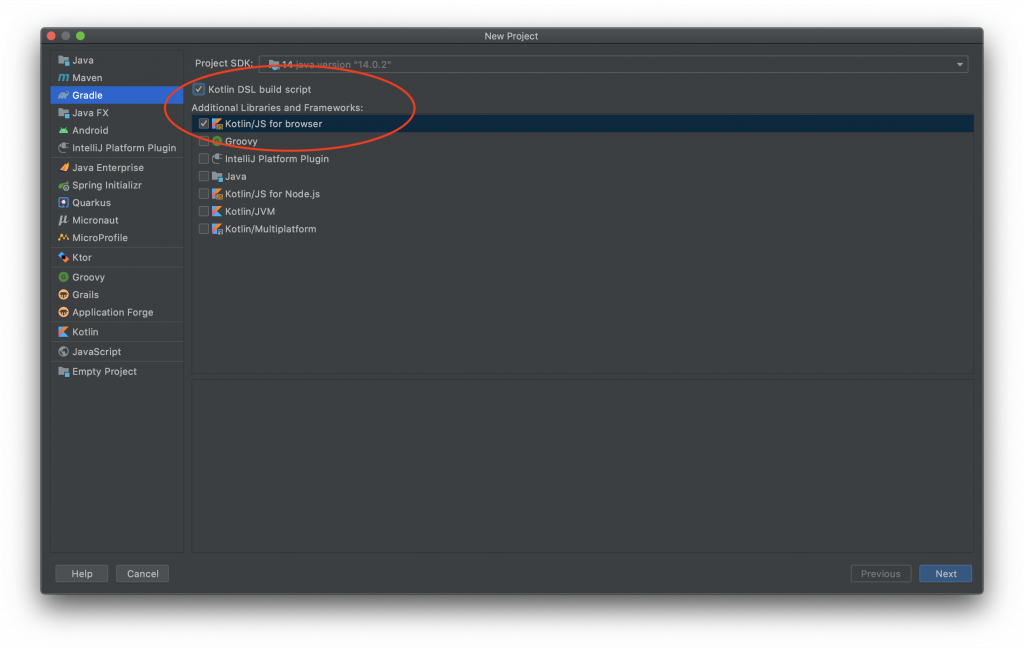
在 IntelliJ IDEA 一樣開啟一個新的專案,這次要選的是 Gradle 中的 Kotlin/JS 專案,並且一樣要使用 Kotlin DSL Build Script 來對 Gradle 進行設定,設定如下圖所示:

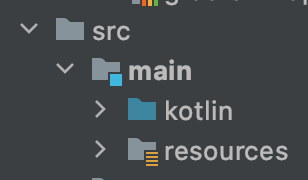
接著輸入專案名稱後,點下 Finish 即可開新專案。專案建出來後,需要等 Gradle 將必要的東西設定與安裝好,結束後就會看到我們熟悉的專案結構了,接下來的開發就會將我們要用到的東西放置於 src/main 這個資料夾中, Kotlin 程式碼會放在 kotlin 資料夾,而其他的原生程式碼檔案或是素材檔案則會放在 resources 的資料夾裡面。

首先,可以先在 src/main/resources 的資料夾中增加我們專案第一個 HTML 檔案 index.html 作為網站的進入點,其內容如下方程式碼所示。至於為什麼叫 index.html 這個名字呢?是因為瀏覽器在輸入網址進行 HTTP request 後,大多數的伺服器通常預設會回傳 index 為檔名的檔案的內容回去,不過這個並不是固定的行為,像是我們的資料管理系統就可以利用 Router 區塊來決定當 URI 為網址根目錄時該回傳什麼東西回去。
<!DOCTYPE html>
<html lang="zh-tw">
<head>
<meta charset="UTF-8" />
<title>Knight Online Judge</title>
</head>
<body>
Test!!!
</body>
</html>
基本上 HTML 語言就是利用標籤 <標籤名稱> 去描述整個網頁的結構,最前方的 <!DOCTYPE html> 是宣告文件的格式,在這裡就是使用 html 作為文件的格式。接著是根節點的 <html> 標籤,代表的是整份 HTML 文件的內容會被包含在這裡面。每個標籤都可以有相對應的屬性去設定其屬性值來改變其標籤的行為,例如這裡的 <html> 就有 lang 這個屬性,可以預先讓瀏覽器了解這裡面包含的文字語言是什麼,而 zh-tw 就是台灣所使用的繁體中文的意思。
接下來文件被分成兩塊,一塊是 <head> 標籤,表示的是網頁本身的屬性設定;另外一塊是 <body> 標籤,表示的是網頁的內容。網頁屬性設定部分又有兩個標籤,一個是 <meta> 標籤,代表的是文件的相關資料,例如: charset 屬性就是可以用來設定其文字所使用的編碼集為何,這裡使用的是 UTF-8 的編碼;而另外一個則是 <title> 標籤,代表的是文件的標題,這個標題會顯示在瀏覽器上方的網頁頁籤或是瀏覽器的標題列上。最後我們在 <body> 標籤內隨意填寫內容以做測試即可。其他還有很多能夠描述文件結構的標籤,遇到的時候我們會再稍微解釋一下。
接著利用右方 Gradle 標籤內的 other 區塊裡的 run 去跑起這個網頁伺服器,但沒過多久後你可能就會碰上這個錯誤:
listen EADDRINUSE: address already in use 127.0.0.1:8080
這個表示的是 Kotlin/JS 網頁伺服器預設想要監聽的 port 8080 已經被佔走了,之所以被佔走是因為我們的資料管理系統專案預設也是使用 8080 的 port,那解決方式就是改變其中一個專案所使用的 port 即可。那由於網頁伺服器這裡的專案要修改 port 會相對地麻煩些,所以我們就修改資料管理系統所使用的 port 吧!在資料管理系統專案內的 resources 資料夾中有個 application.conf 檔案,裡面可以看到在 kotlin 區塊內的 deployment 區塊中有 port 設定,我們將 port = 8080 改成 port = 8081 即可。
改完後,重啟資料管理系統與網頁專案,即可在網頁專案執行起來後自動跳到瀏覽器顯示 localhost:8080 的網頁內容了。

今天我們成功地建立了一個新的網頁專案,並且顯示了第一個新建的網頁內容,接下來就讓我們繼續去豐富它的內容吧!
