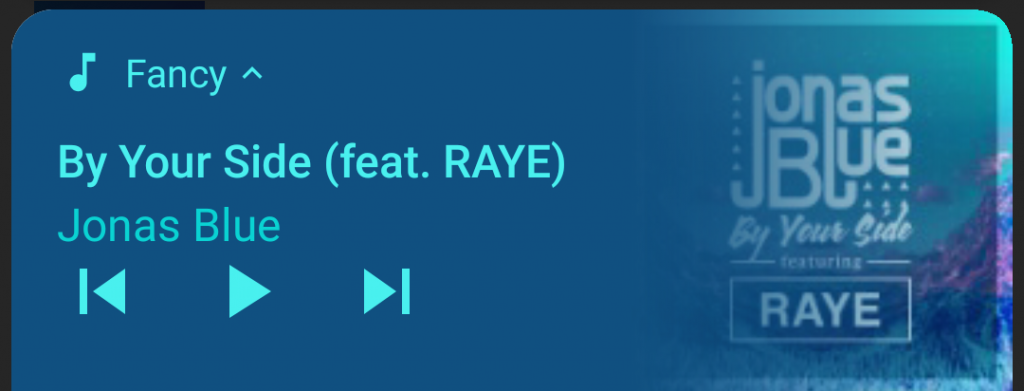
如果仔細看播歌時的 Notification,可能會注意到不同專輯的歌曲,不同專輯圖都有不同的底色,然後搭配不同字的顏色,這邊在 ExoPlayer 的套件裡設定好了,如果是自己建構 Notification,要如何依據專輯有的顏色來設定背景和字的顏色呢?
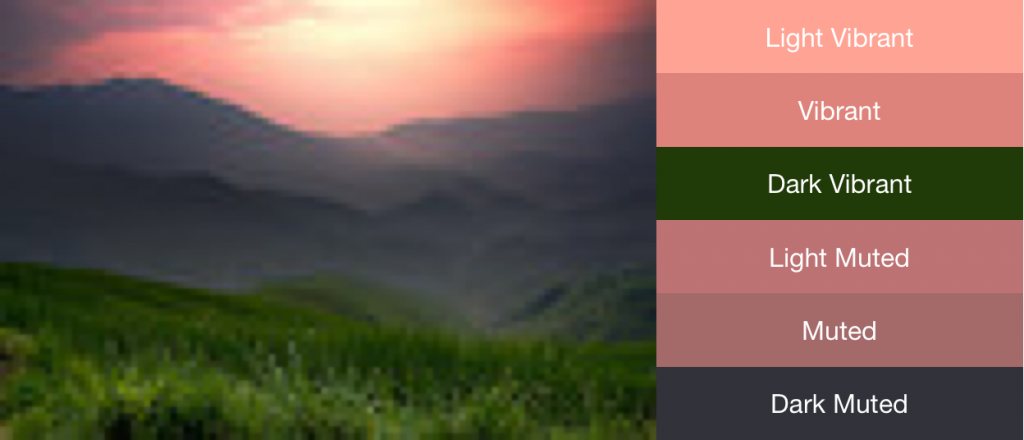
在 Android 有 Palette API 提供抽色的功能,提供 bitmap,就可以得到這張圖的主題色,還有一些相對應的顏色,細節可以看這篇官方的說明:Selecting Colors with the Palette API
這張圖就有六種對應的顏色,亮色系的、暗色系的,然後在亮色系的顏色可以選擇對應字體的顏色。如果想直接玩玩看,這邊有現成的 App 可以安裝 Color palette generator for android,可以抽色拍的照片或是相簿內的照片。
implementation 'androidx.palette:palette-ktx:1.0.0'
首先先 import palette library。
Glide.with(view)
.asBitmap()
.diskCacheStrategy(DiskCacheStrategy.ALL)
.load(metadata.albumArtUri)
.into(object : CustomTarget<Bitmap>() {
override fun onLoadCleared(placeholder: Drawable?) {
//Nothing
}
override fun onResourceReady(
resource: Bitmap, transition: Transition<in Bitmap>?) {
Palette.from(resource).generate { palette ->
if (palette == null) return@generate
setTitleColor(palette)
}
}
})
使用 Glide 的非同步方式,透過 onResourceReady 取得 bitmap,接著就可以使用 Palette,來取得顏色了
private fun setTitleColor(palette: Palette) {
val bodyColor: Int = palette.getDominantColor(
ContextCompat.getColor(requireContext(), android.R.color.black)
)
val titleTextColor =
palette.getLightVibrantColor(
ContextCompat.getColor(requireContext(), android.R.color.white)
)
val bodyTextColor =
palette.getLightMutedColor(
ContextCompat.getColor(requireContext(), android.R.color.white)
)
titleBackground.setBackgroundColor(bodyColor)
largeTitle.setTextColor(titleTextColor)
largeSubTitle.setTextColor(bodyTextColor)
}
透過 Palette 拿來三個顏色,分別設定底色(getDominantColor)、歌曲字體顏色(getLightVibrantColor)、歌手字體顏色(getLightMutedColor)。
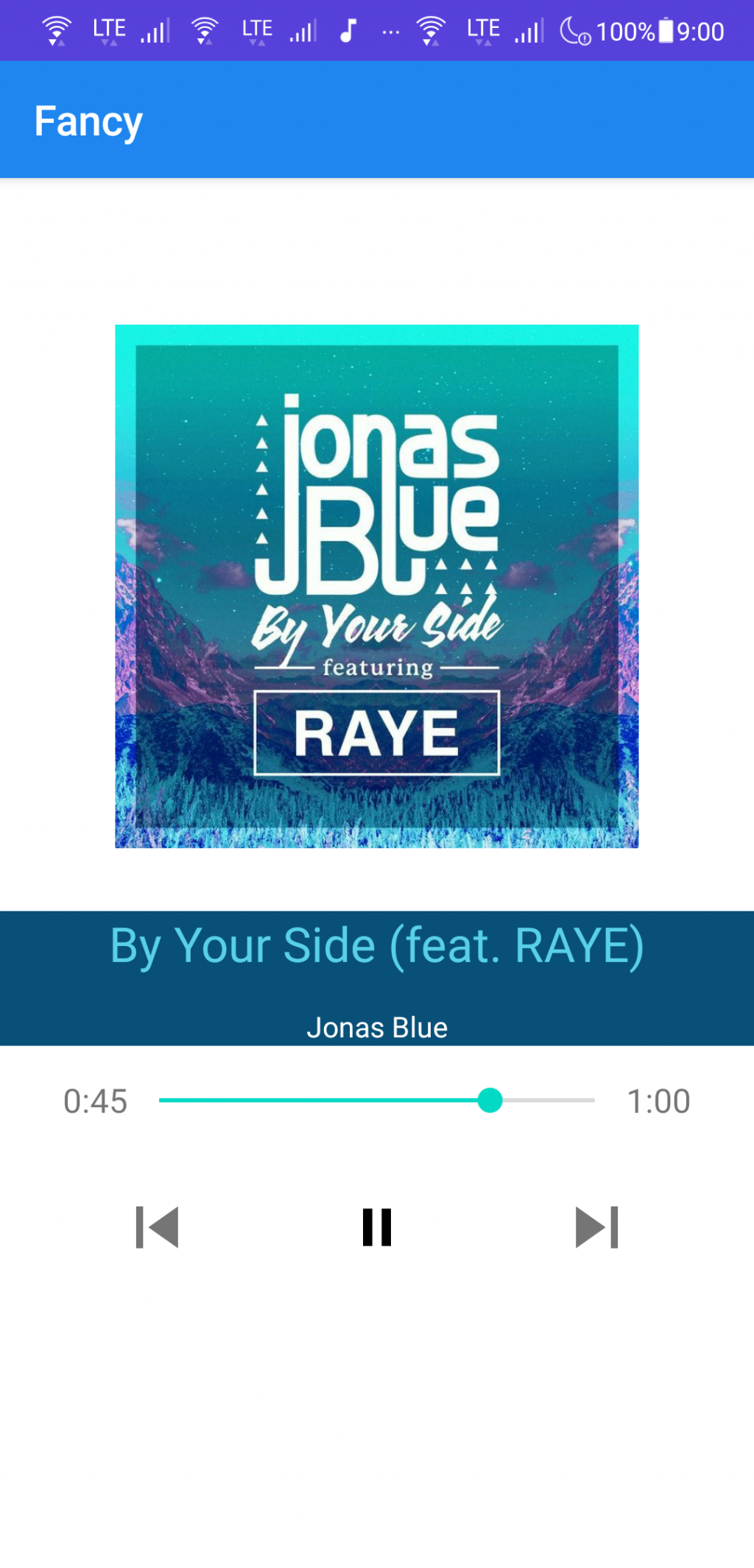
成果圖:
底色和字體顏色和 Notification 相同啦, Palette 還有其他類型的顏色可以拿,都可以玩玩看,或是將顏色填在其他位置(ex: 整個背景、Status bar)。
程式碼在這,分支名稱(day19_palette_color): Fancy/day19_palette_color
