今天來介紹測試的部分,這個測試比較特別一些,不是一般的 API 或是 UI 的測試,需要 Mock 或Stub 之類的,比較偏向黑箱的測試,目的是來測試播放器的行為,因為音樂播放器除了透過本的 UI 控制外,也要支援透過 Google Assistant、耳機、手錶......等其他方式控制,並且和系統也要有良好的交互行為,例如:其它 App 發出聲音時,現在的播放器就要暫停或是變小聲,這種行為也是能被測試的。
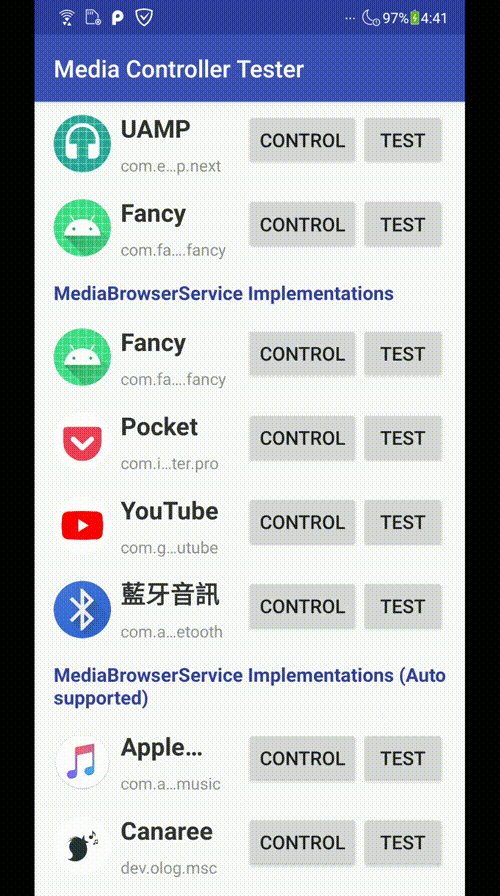
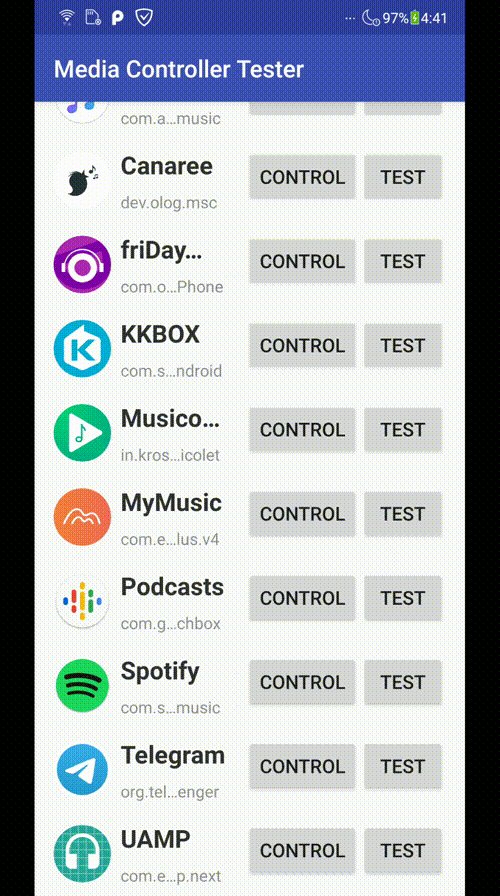
本篇的內容主要來自官網的 Using the media controller test app,看看完這篇後,發現音樂播放器的架構設計成 client / server 在測試上是有很大的幫助的,可以參考第一天的概念介紹 XD,這邊的測試方式,會有一個獨立的 App 就可以當作是一個 client,那要測試的就是播放器這端 Server 的功能,聽起來可能還是有點抽象,官網上提供了一個測試的 App,叫做 android-media-controller,裡面沒有直接提供 Apk,要使用的話就 clone 一份,再 build 出來使用。當 App 打開後,應該會看到很多音樂的 App 出現在上面,如果沒有的話,那代表手機內沒有裝音樂的 App XD。這個測試 App 是用什麼邏輯來顯示這些音樂 App 的呢?
有實作 MediaBrowserService 並在 AndroidManifest 內註冊 MediaBrowserService Intent ,關於實作的細節可以看之前天數的文章:播放器架構實作 (1) - MediaBrowseService 實作。
在測試的 App 內,可以看到這段 Code,撈出支援這個 Intent 的 App
val mediaBrowserIntent = Intent(MediaBrowserServiceCompat.SERVICE_INTERFACE)
// Build an Intent that only has the MediaBrowserService action and query
// the PackageManager for apps that have services registered that can
// receive it.
val services = packageManager.queryIntentServices(
mediaBrowserIntent,
PackageManager.GET_RESOLVED_FILTER
)
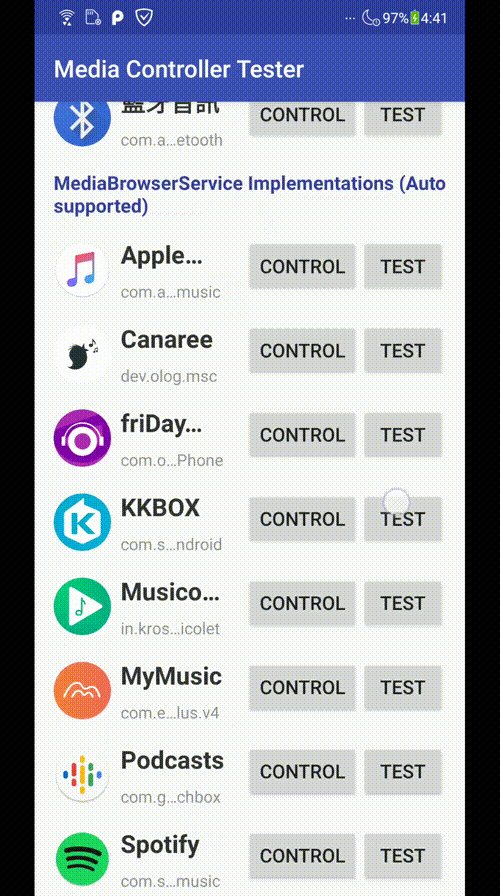
接著來做個實驗吧,載一些常用的音樂服務來看看(Ex: Spotify、KKBOX、Apple Music、Line Music 等),還有一些播放器(Ex: Canaree),可以發現大部份都有顯示在上面,代表都有註冊 MediaBrowserService Intent,還可以看到一些除了音樂 App 的 App 在上面,像是 Pocket 或是 Telegram,裡面可能會用到音樂播放的功能,因此也實作了。

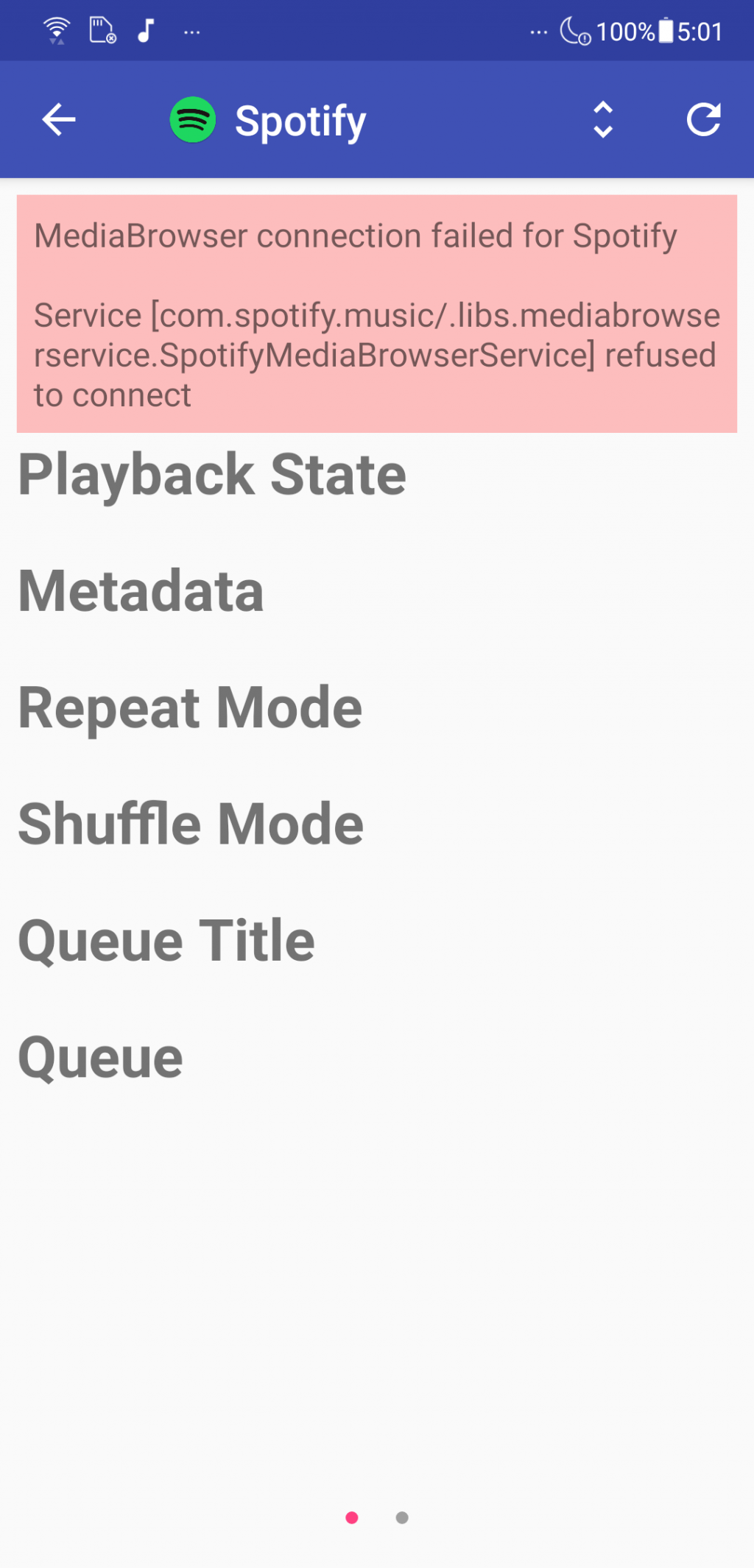
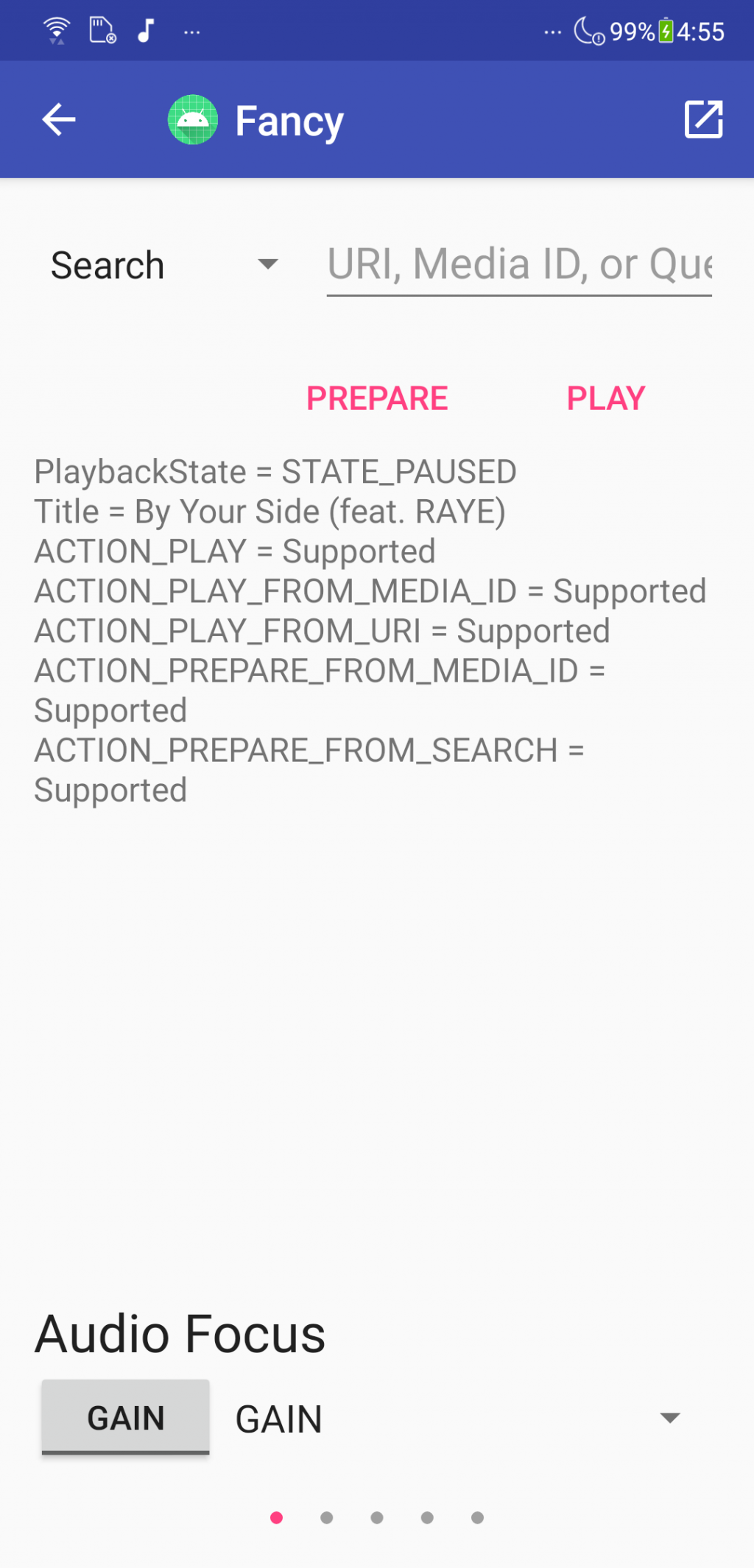
可以看到畫面上每個 App 都有 Control 和 Test,點開後會對 MediaBrowserService 進行 connect,如果連線成功,就會出現這個畫面:
這邊還蠻多東西可以測試的和玩玩看的 XD,明天來介紹這個部分!
決定能不能連線成功,會由 MediaBrowserService 內的 onGetRoot 實作來決定,細節可以複習: 播放器架構實作 (1) - MediaBrowseService 實作 ,點擊 Test 測試了一些音樂服務,發現都沒有辦法連上,會出現下面這個訊息,這樣就沒辦法玩玩看了 XD,也不能知道一些資訊的細節,在安全性來說是比較高的。在 uamp 專案內有實作可連接的白名單,白名單內的連結可以拿到更多的訊息,非白名單的連結,有兩種實作方法: