
HTML DOM是如何獲取,更改,添加或刪除HTML元素的標準。
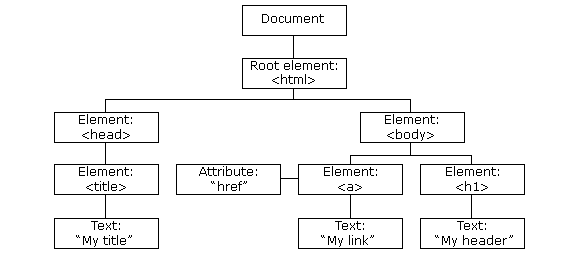
在HTML DOM中所有的事物都是結點,通過獲得HTML DOM的節點
JavaScript得到了創建動態HTML所需的全部功能:
JavaScript可以更改頁面中的所有HTML元素
JavaScript可以更改頁面中的所有HTML屬性
JavaScript可以更改頁面中的所有CSS樣式
JavaScript可以刪除現有的HTML元素和屬性
JavaScript可以添加新的HTML元素和屬性
JavaScript可以對頁面中所有現有的HTML事件做出反應
JavaScript可以在頁面中創建新的HTML事件
