前言
到目前為止,我們已經建置完了Controller、View、Model,整體專案已準備完成,也知道如何傳遞資料、Model Binding、共用前端元件。接著,我們現在來看看後端共用的部分,猶記得的之前參與到的一個案子,其情況是一個solution有兩個csproj(A,B),但其中有部分商業邏輯這兩個csproj是有相似之處,但又不想一樣的商業邏輯寫兩遍(A寫一次,B寫一次),故使用了class library來共用(.cs的檔案),可以減少程式碼重複使用,也很好維護。
實作步驟
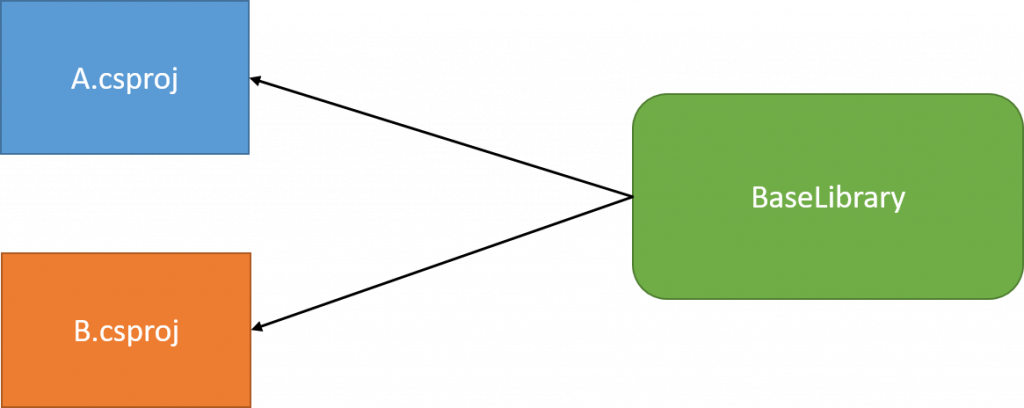
示意圖
最後,我們的架構就如下圖所示
參考資料
https://docs.microsoft.com/zh-tw/dotnet/core/tutorials/library-with-visual-studio
