這邊來講一下Razor Page,他是.net core才出現的產物,我覺得有點類似以前的Webform,但是功能更強大,主要有以下特色:
接著,我們來建立Razor Page看看吧!
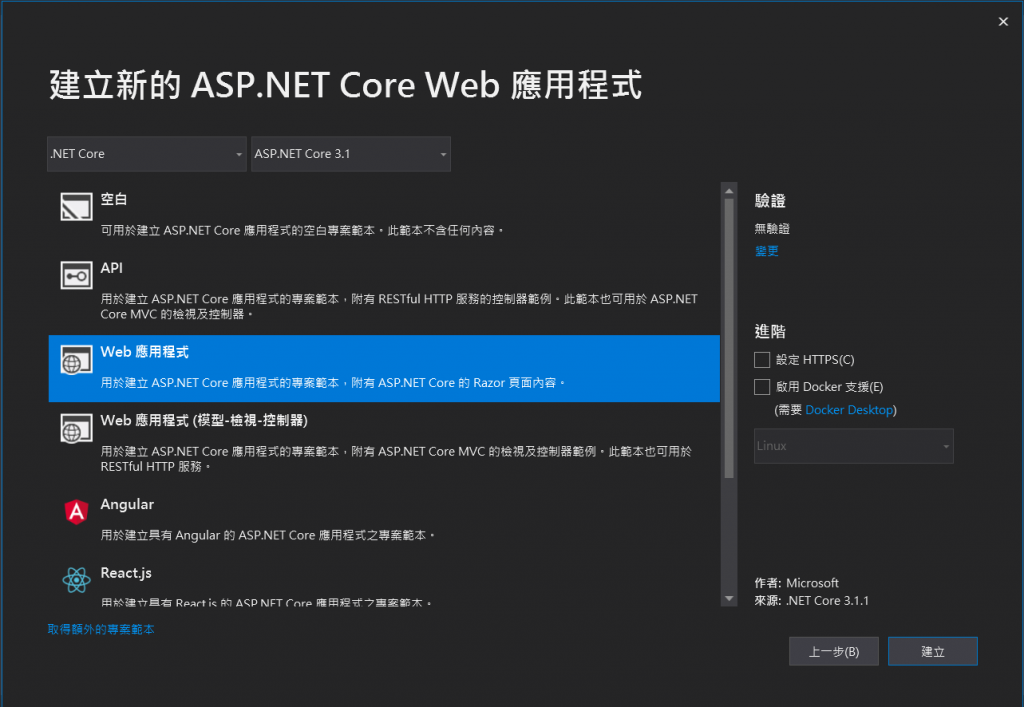
首先選擇新增專案->建立Web Application
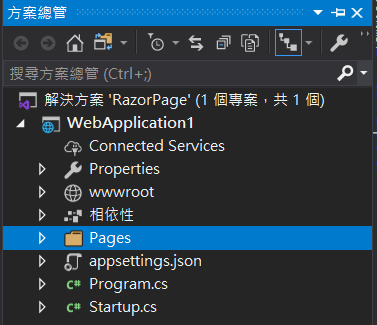
可以看到建立好的方案資料夾結構如圖顯示
這邊介紹一下各資料夾
| Folders | 說明 |
|---|---|
| wwwroot | 前端用到的檔案會放在這裡,例如Javascript(如jQuery)、css(如bootstrap)、一些靜態網頁(htm) |
| Pages | Razor Page放置處 |
| Program.cs | 裝載程式設定,你可以想成console程式都要先執行Program.cs而.net core就是一個console程式。 |
| Startup.cs | 註冊服務專用,一堆雜七雜八初始設定要來這裡。 |
不免俗的,我們還是要在Startup.cs註冊服務(AddMvc)
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStatusCodePages();
app.UseStaticFiles();
app.UseMvc();
}
}
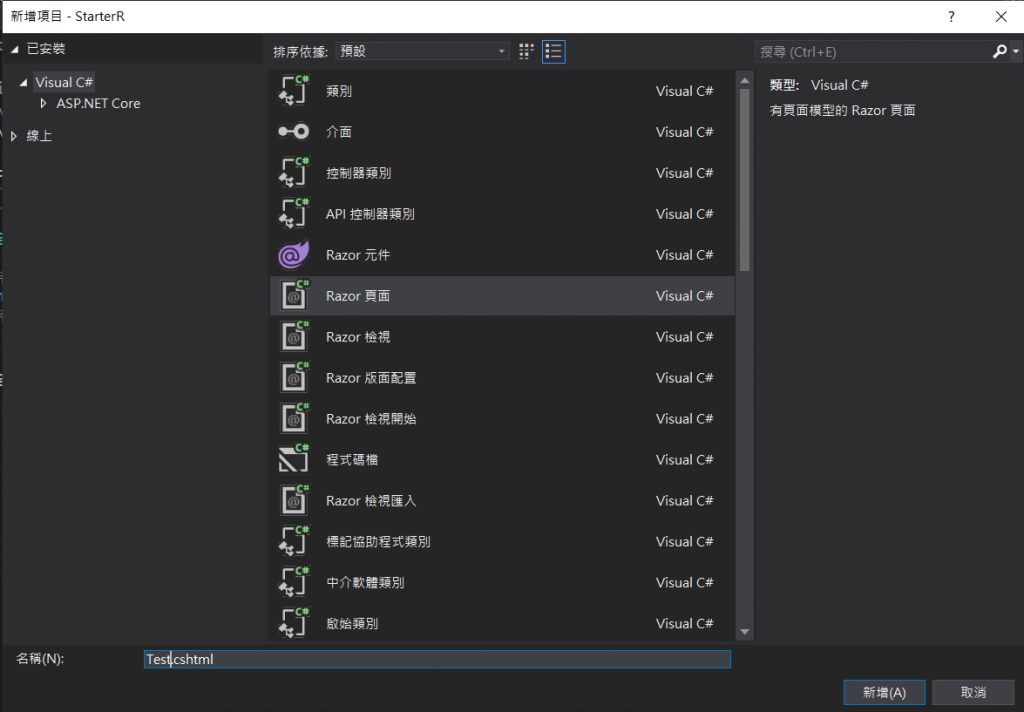
接著,我們來新增Razor Page
有幾點必須注意:

Razor Page頁面新增完成之後,我們來設計PageModel
有幾點要注意:
cs
namespace Test.Pages
{
public class TestModel : PageModel
{
public string Hello { get; set; }
public void OnGet()
{
Hello = "Hello...";
}
}
}
cshtml
@page
@model TestModel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
Message:@Model.Hello
</body>
</html>
很簡單就完成前後端資料傳遞
參考資料
https://docs.microsoft.com/zh-tw/aspnet/core/tutorials/razor-pages/search?view=aspnetcore-3.1
