一般而言,Angular 應用程式會包括了頁面與樣式呈現以及資料處理兩部份。實務上,會將 Angular 元件 (Component) 來負責頁面與樣式的呈現,資料的處理則是服務 (Service) 的職責。接下來幾篇文章會著重於 Angular 元件的觀念,不過在說明前先利用 Angular CLI 指令建立 TaskComponent,用此元件來顯示待辦事項內容,而該元件需要逹到下列兩點需求。
ng generate component [名稱 或 路徑] [參數]
-- 或 --
ng g c [名稱 或 路徑] [參數]
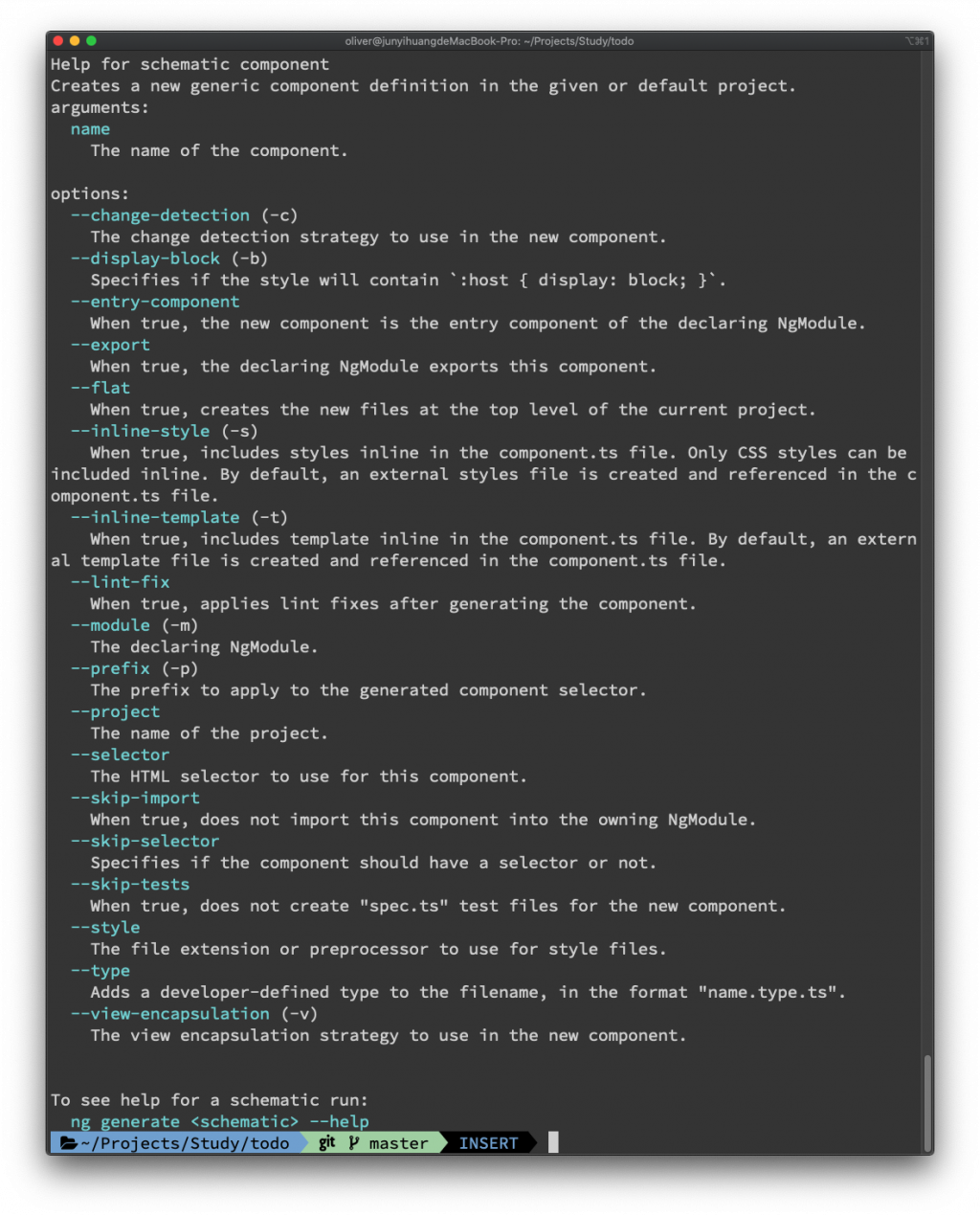
Angular CLI 的 ng generate 可以建立各種不同類型的元件程式,其參數也會隨著元件類型而不同。接著來看在元件 (Component) 建立時,會使用到的基本參數。

在建立元件時,預設 Angular CLI 會將頁面呈現、樣式與邏輯拆分至 HTML、CSS 與 TypeScript 檔案中;如同建立 Angular 工作空間所使用的 new 命令,可以指定 --inlineStyle 與 --inlineTemplate 參數,讓頁面與樣式都放在 TypeScript 檔案中。
每個 Angular 元件皆需要定義在 Angular 模組內,否則是無法被使用;因此透過 Angular CLI 建立元件時,CLI 會從新增元件所在的目錄向上層找尋最近的模組,並將此元件定義至該模組內。例如,當執行 ng g c demo1 命令時,由於在根目錄 src/app 下建立元件,而最接近的模組是 AppModule,故此元件會加入在 AppModule 內。若要將元件建立在特定模型之下,可以明確指定路徑,例如 ng g c task/demo1 就可將元件建立在 src/app/task 目錄下,並加入至 TaskModule 模組內。另外,也可以利用 --module 參數來明確指定要加入的模組;不過需要注意,此方法會讓模組位置與檔案位置兩者不一致。
在上篇文章中提到,當元件需要給其他的模組使用時,就要將該元件加入在 Angular 模組的 export 屬性內;而目前所需要的 TaskComponent 需要讓 AppComponent 使用,因此執行 ng g c task/task --export 命令來建立;透過 --export 參數讓 CLI 在 TaskModule 將此元件加入至 export 屬性內。
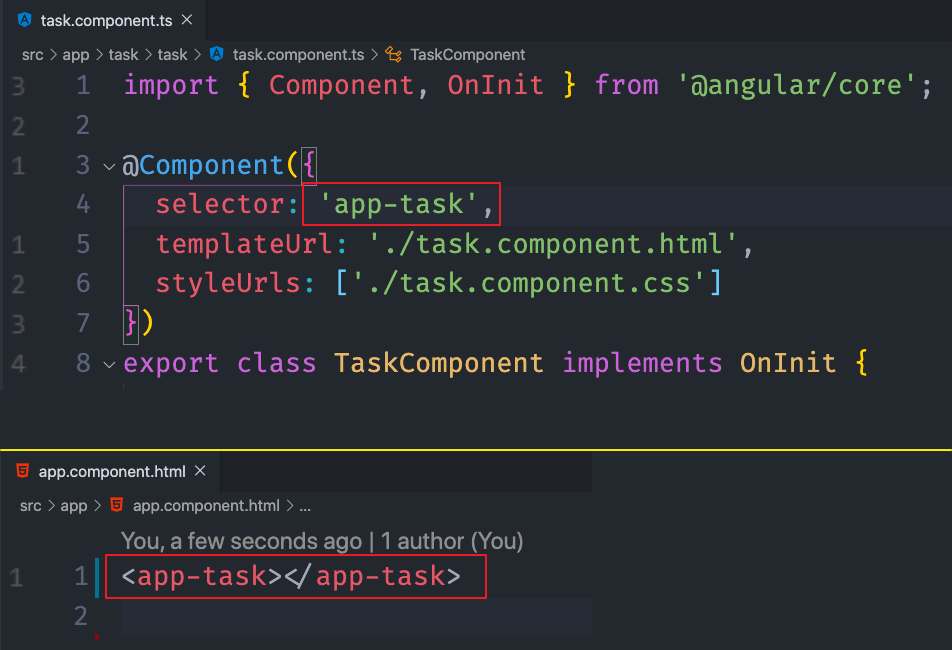
如同模組一樣,Angular 元件是個帶有 @Component 裝飾器的類別,透過 @Component 裝飾器可以決定此元件在執行期間該如何處理、實體化與使用。
當 Angular 元件的頁面檢視寫在 HTML 檔案內,頁面樣式放在 CSS 等樣式檔案時,會將 HTML 檔案與樣式檔案路徑定義在 @Component 裝飾器中 templateUrl 與 styleUrls 兩屬性。若在建立元件時,指定了 --inlineStyle 與 --inlineTemplate,則會在 template 與 styles 兩屬性下撰寫頁面與樣式的程式碼。

屬性 selector 用來定義在其他元件內要如何使用此元件;在 TaskComponent 內定義此屬性為 app-task,故可以在 app.component.html 檔案中使用 <app-task></app-task> 頁籤,那就會得到下圖的執行結果。

因在後續實作不會使用到原本 AppComponent 的程式內容,故在此時全部刪除。
另外,當透過路由的方式來載入的元件時,不會使用到選擇器的設定,此時可以在建立元件時使用 --skipSelector 參數,來省略設定 selector 屬性。
元件的選擇器命名上,開頭會使用統一的前字元 (prefix),其後則為元件名稱。而前字元可以在建立專案 (ng new) 或建立元件 (ng g c) 時,利用 --prefix 參數指定。需要注意的是,若在專案與元件所使用前字元不同時,除非變更 Lint 規則,否則會出現警告訊息。
這一篇介紹了 Angular 元件 (Component) 的建立與裝飾器,接下來利用 Angular 資料繫結 (Data Binding) 實作待辦事項元件。
