版本控制工具首推 git,雖然還有svn等等。
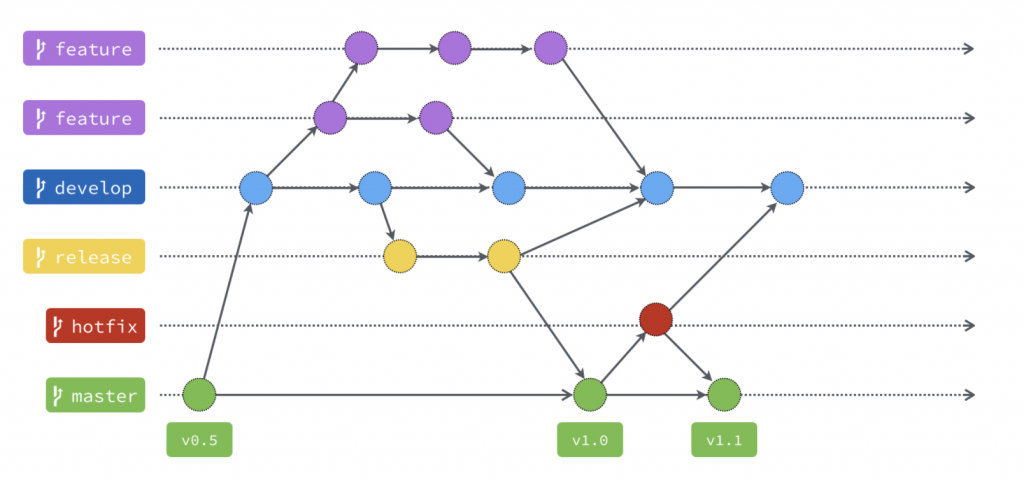
但普及性來說還是推薦使用git,以git flow為基礎應用分支情境(如下圖),並可衍伸至GitHub、GitLab等。

就專案開發流程,可用上圖來解釋。
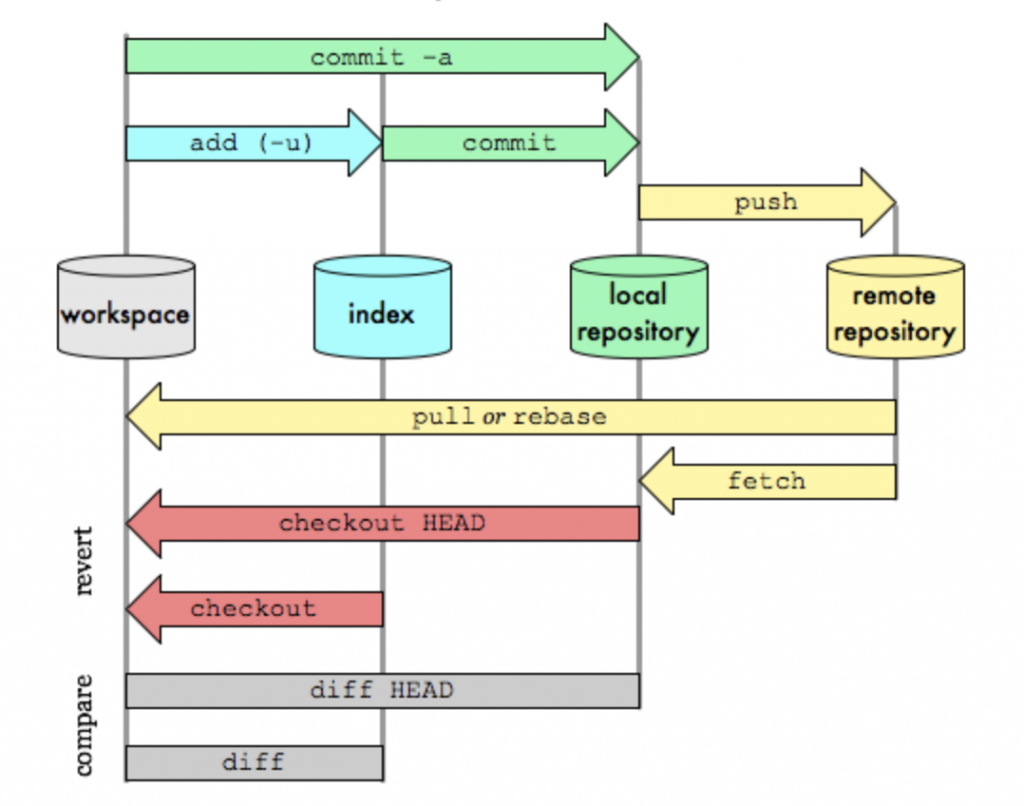
就個人開發流程,可以用下圖來解釋git如何運作在自己的專案上

以下為個人常用的git 指令
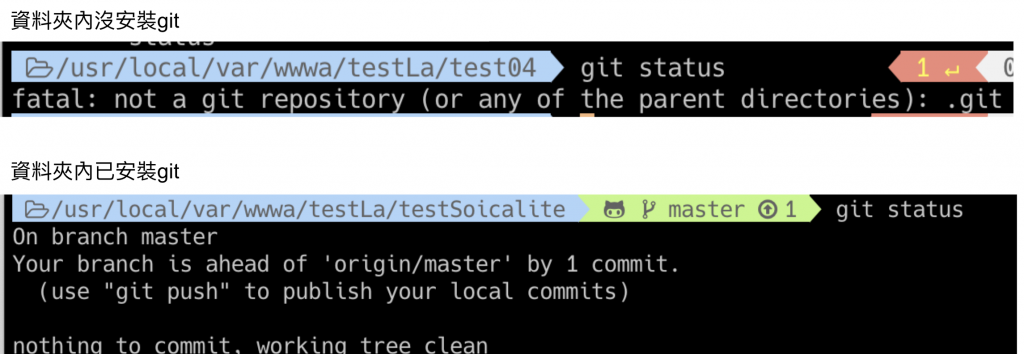
git status
個人習慣先看git 安裝了沒

git --version 確認當下git版本
git config 設定基本資訊
git init
git branch 分支名稱 新增分支
git checkout 分支名稱 移動到分支進行開發
想合併:先回到master,再合併
git merge 分支名稱
git add . 當下目錄與子目錄git add --all 專案所有目錄git add -p 部分更新git add -i 進入終端機模式
確實寫好commit message,紀錄異動的原因跟項目,讓自己跟後人方便閱讀。日後使用git log時會更好閱讀。
以參考資料中WadeHung提到的規範,好像源自於AngularJS Git Commit Message Conventions,可將commit message分為三大部分:
| 段落 | 區塊 | 說明 |
|---|---|---|
| Header | type | feat新增/修改功能、 fix修補bug、 docs文件、style格式、refactor重構、perf改善效能、test測試、chore建構程序或輔助工具變動 、revert |
| scope | 影響範圍,例如資料庫、控制層、模板層等等 | |
| subject | 對此commit的簡述 | |
| Body | N/A | 此次 Commit 的詳細描述 ,通常git會列出更新範圍 |
| Footer | 填寫任務編號 | issue編號 |
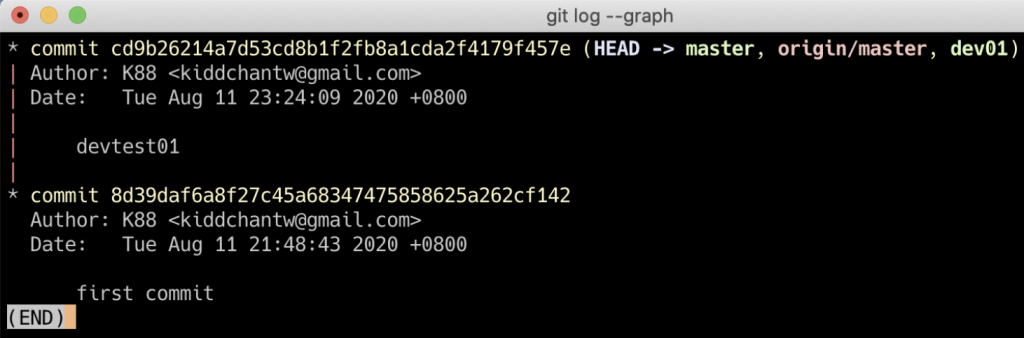
基本用法git log 以文字方式一一呈現commit history
進階用法git log --graph 左側會多一條線
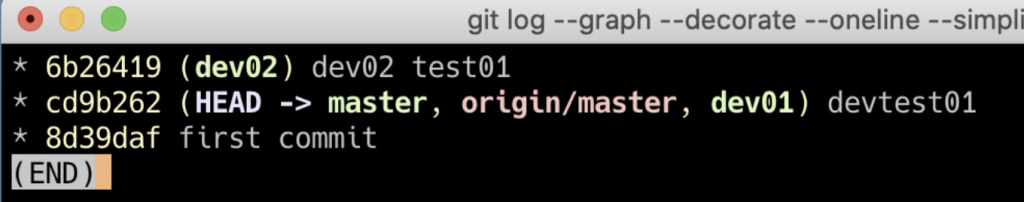
git log --graph --decorate --oneline --simplify-by-decoration --all
顯示合併
選擇一種git線上工具(GitHub或GitLab),可以把程式碼放上去
git remote 設定網址
git clone 複製檔案
git push 推送到遠端
git pull 從遠端拉下來
參考資料
https://zh.wikipedia.org/wiki/%E7%89%88%E6%9C%AC%E6%8E%A7%E5%88%B6
https://gitbook.tw/chapters/gitflow/why-need-git-flow.html
https://gist.github.com/stephenparish/9941e89d80e2bc58a153
https://wadehuanglearning.blogspot.com/2019/05/commit-commit-commit-why-what-commit.html
https://airfishqi.blogspot.com/2014/04/github-git-add-p-git-stash.html
