因為Local Storage只會儲存string字串的資料,不過在現實網站資料中卻常常會使用到陣列及物件的形式資料,例如[{DogName : 'Dixie',DogHost: Lexi'}],如果使用setItem和getItem會出現什麼樣的結果呢?
var dog = [{
DogName: 'Dixie',
DogHost: 'Lexi'
}];
localStorage.setItem('Dog Info', dog);
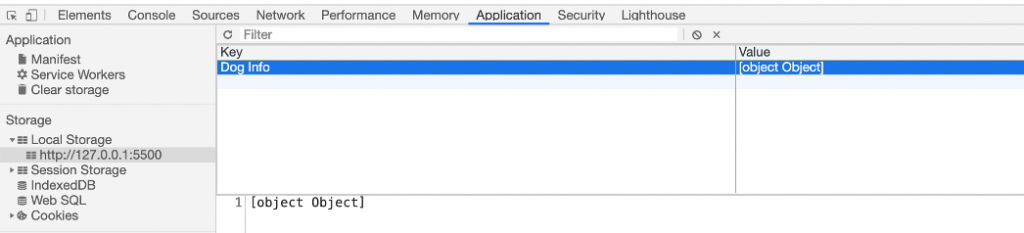
//存入資料會變為[object Object]
var call = localStorage.getItem('Dog Info');
console.log(call);
//呼叫LocalStorage中與相對應value值會顯示為[object Object],而不是[{DogName:'Dixie',DogHost: 'Lexi'}]
console.log(call[0].DogName); //結果為undefine
console.log(typeof (call));
//type陣列物件的資料在Local Storage會顯示為string
setItem顯示結果:
getItem顯示結果:
若是希望能夠陣列資料能夠完整存儲與取得,可使用JSON.parse、JSON.stringify編譯資料,以正確存儲和呼叫陣列的資料:
var dog = [{
DogName: 'Dixie',
DogHost: 'Lexi'
}];
var dogString = JSON.stringify(dog);
//將dog陣列資料字串化
//字串化後即可正確的存入Local Storage
localStorage.setItem('Dog Info', dogString);
var getValue = localStorage.getItem('Dog Info');
//使用getItem從LocalStorage呼叫的資料會是字串String
//如需得到陣列,則需使用JSON.parse轉型
var dogstrParse = JSON.parse(getValue);
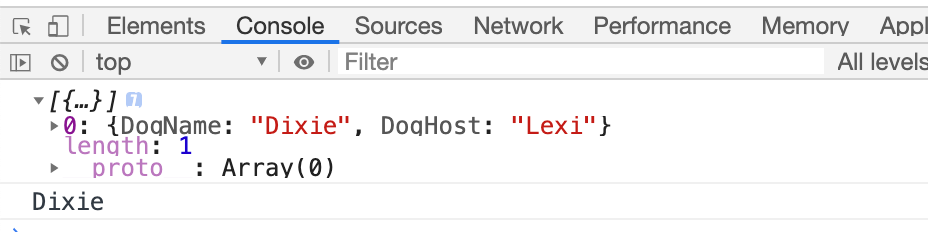
console.log(dogstrParse); //成功印出陣列資料
console.log(dogstrParse[0].DogName); //也可指定輸出陣列中的資料
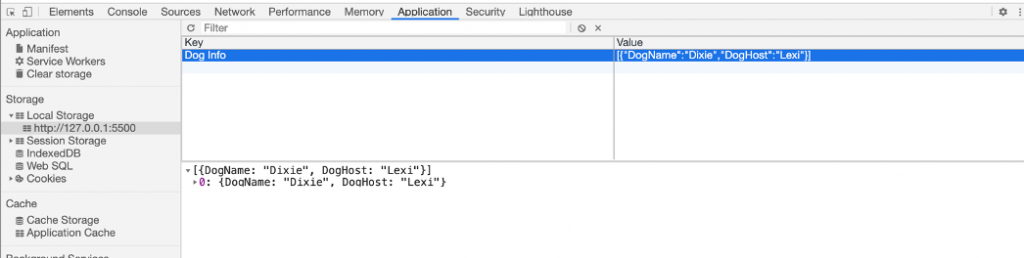
JSON.stringify編譯後儲存結果:
JSON.parse編譯後呼叫結果:
資料參考來源:Hex School
