[ Day 7 ]
說明:
在Day4介紹了使用http套件建立rest api,但是有提到對每個url路徑的映射方式必須要做很多判斷
並且很難做到鬆耦合,因此今天要用express這個非常多人使用的套件來做rest api。
一、安裝所需套件
這裡除了使用express套件外,而外還安裝body-parser套件,方便對request body 進行解析
npm i express body-parser --save
二、基本簡單routing
const express = require('express')
const app = express()
const port = 3310
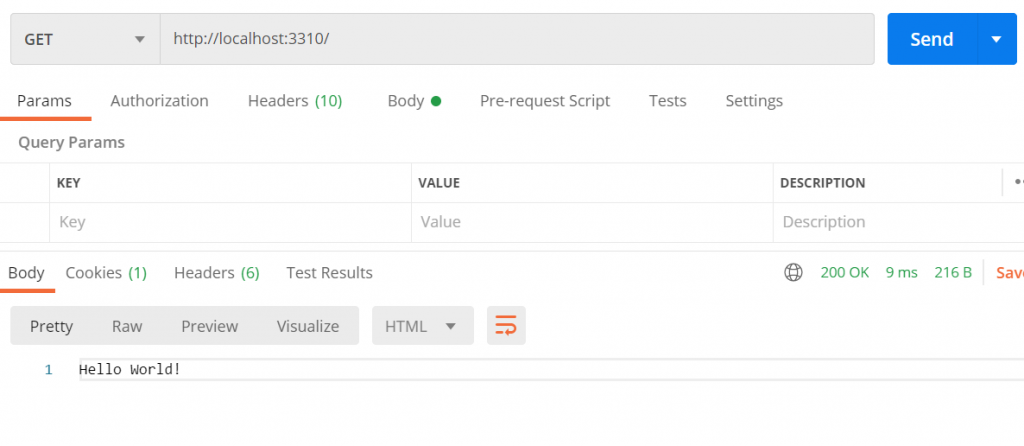
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Listening at http://localhost:${port}`)
})
針對'/'這個路徑做get方法的映射,並且在3310 port進行監聽
三、使用body-parser針對request body進行parse
const express = require('express')
const bodyParser = require('body-parser')
const app = express()
const port = 3310
app.use(bodyParser.text({type: '*/*'}))
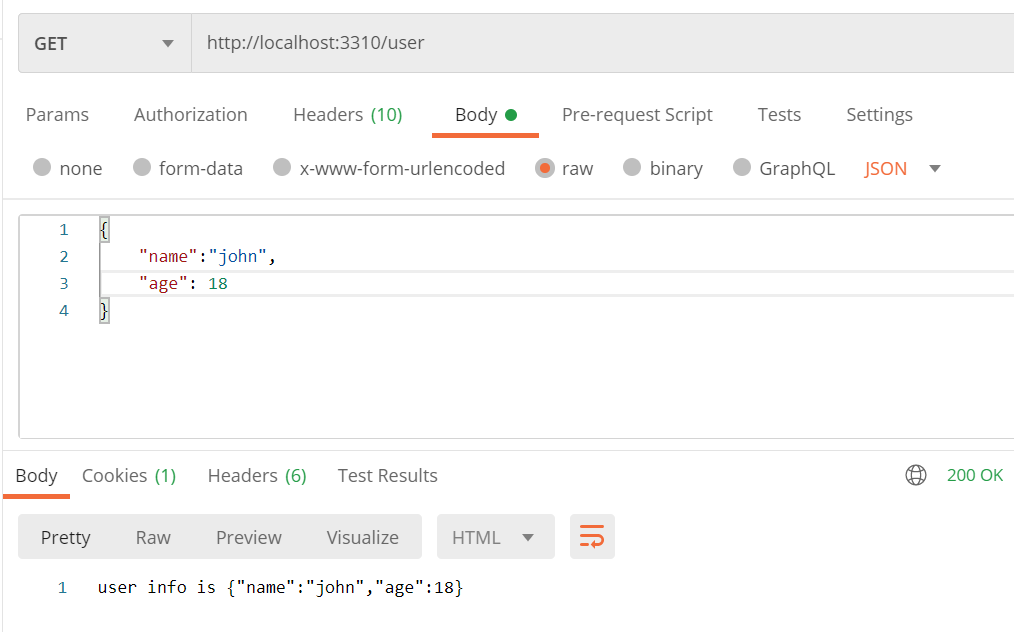
app.get('/user', (req, res) => {
var user = JSON.parse(req.body)
res.send('user info is ' + JSON.stringify(user))
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
在不使用parser的情況下,express無法對傳入的複雜參數進行轉換,再經過轉換後才能取得資料
在這裡將body視為單純文字,再將文字以JSON parse轉為json物件。
四、post、put、delete方法
app.post('/user', (req, res) => {
var user = JSON.parse(req.body)
res.send('get user data, user name is ' + user.name)
})
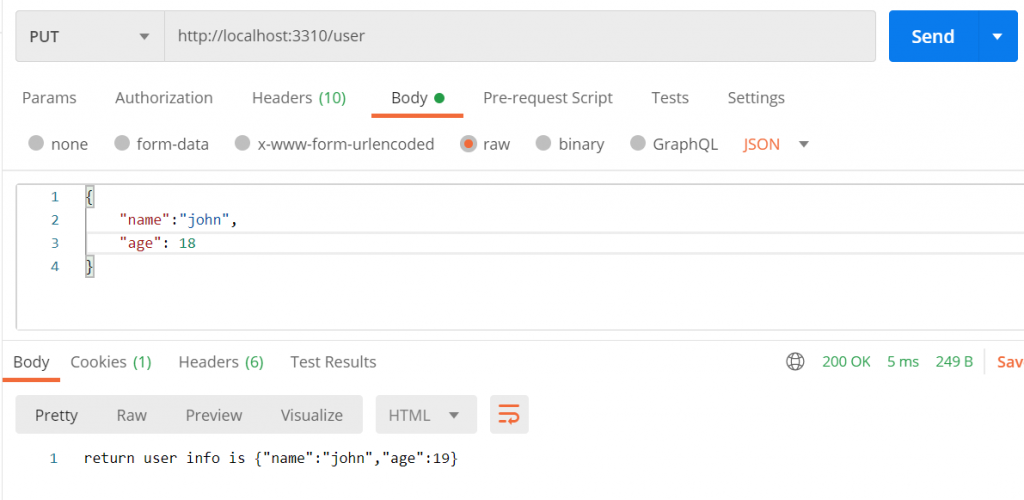
app.put('/user', (req, res) => {
var user = JSON.parse(req.body)
user.age += 1
res.send('return user info is ' + JSON.stringify(user))
})
app.delete('/user', (req, res) => {
var user = JSON.parse(req.body)
res.send('user is deleted : ' + user.name)
})

僅測試一個方法作為代表
可以看到不同於day4
在相同的url['/user']的情況下,對不同的http method可以做分隔開的routing
在閱讀和後續的維護上會更加的方便
五、module routing
當有多個以上的路徑需要映射時,將路徑模組化並引入是一個較好的做法
const express = require('express')
const bodyParser = require('body-parser')
var userApi = express.Router();
userApi.use(bodyParser.text({type: '*/*'}))
userApi.get('/', (req, res) => {
var user = JSON.parse(req.body)
res.send('user info is ' + JSON.stringify(user))
})
userApi.post('/', (req, res) => {
var user = JSON.parse(req.body)
res.send('get user data, user name is ' + user.name)
})
userApi.put('/', (req, res) => {
var user = JSON.parse(req.body)
user.age += 1
res.send('return user info is ' + JSON.stringify(user))
})
userApi.delete('/', (req, res) => {
var user = JSON.parse(req.body)
res.send('user is deleted : ' + user.name)
})
module.exports = userApi;
這裡使用了express Router方法 ,並將原本直接只用express替換掉
同理,我們也可以建立如product,order......等各種不同的模組
在調用這些模組的js檔案裡
var express = require('express');
const app = express()
const port = 3310
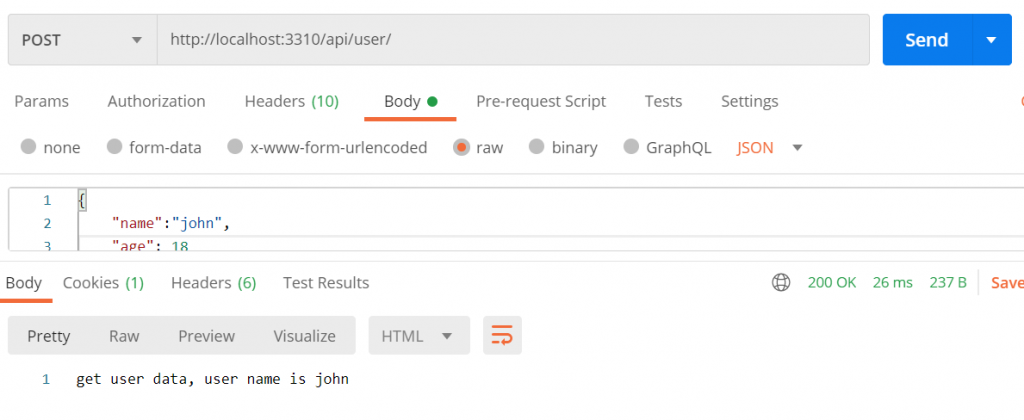
app.use('/api/user', require('./expressUser'));
app.use('/api/product', require('./expressProduct'));
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
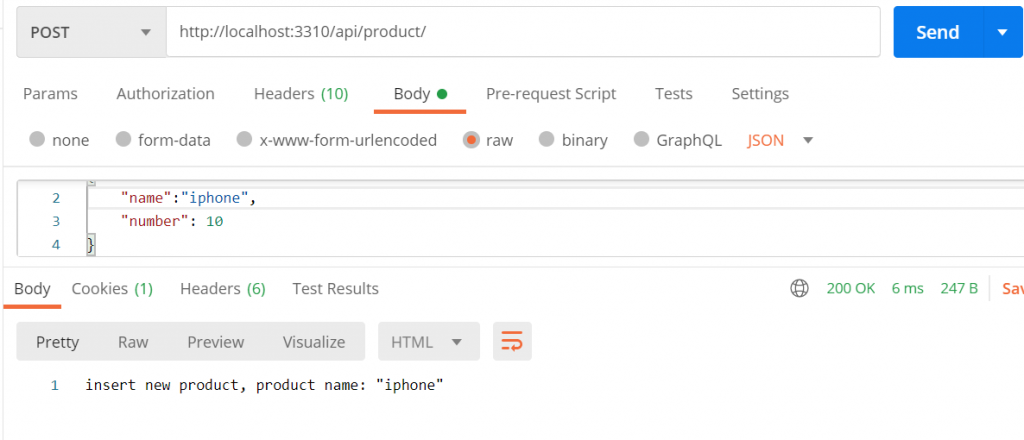
引入模組後對每個不同的模組加上前綴路徑,這樣就能區別開各個方法

參考來源:http://expressjs.com/en/starter/examples.html
Day7 結束
