迴圈用來處理性質相同的資料。
for(起始值; 整個迴圈的執行次數; 計數){
// 重複的東西
}
e.g.
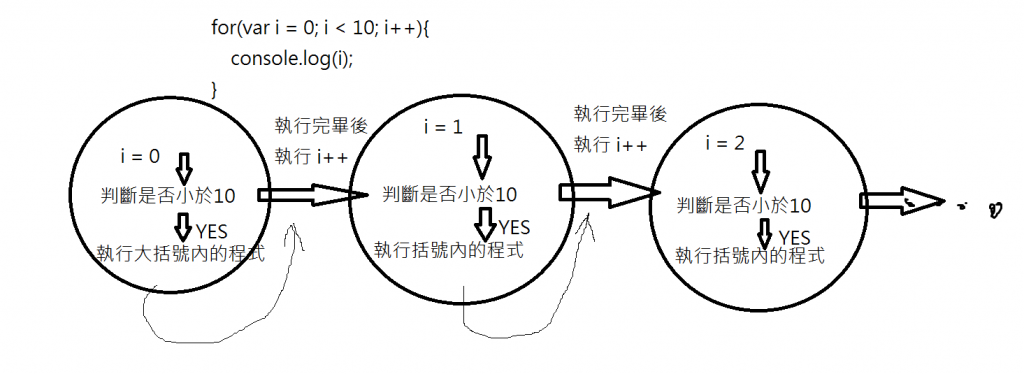
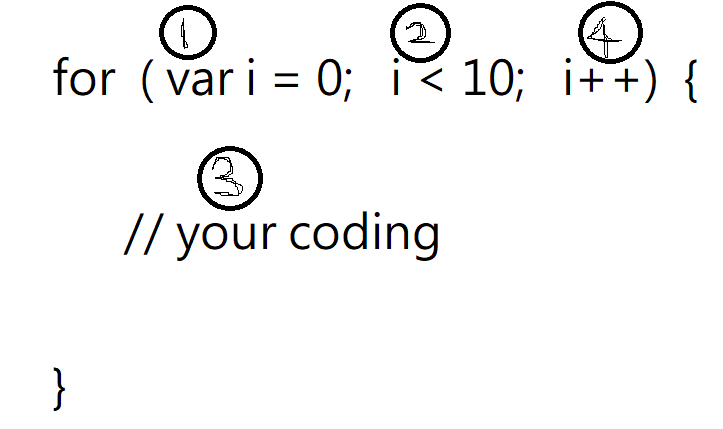
for(var i = 0; i < 10; i++){
console.log(i);
}
以上範例
首先,i 為這個迴圈內的變數,用於紀錄目前迴圈執行的次數。
第二個 i < 10。意旨執行10次,因為從0開始執行,所以實際上最後一次顯示的值為9。不過當然也可以不用指定一個數值。通常在使用時都會使用 .length 這個屬性來取得傳入資料的長度。
最後,i++ 則是執行一次後就對 i 增加一次次數。

靈魂繪師請見諒~迴圈會重複執行到執行次數為止。

順序大概是這樣。
也是迴圈的一種,用於陣列格式,對於現在一堆資料都是 JSON 的當前來說是非常方便的東西。
var a = [1, 2, 3, 4, 5];
a.forEach(function(i){
console.log(i);
});
會將整個陣列內的值全部跑過一次。
其實我覺得跟 if 判斷的格式好像...
while (條件式) {
// your coding
// 結束條件
}
多用於不知道次數時但仍然要跑迴圈時。不過下面還是以10次作範例
記得一定要給他結束條件,否則迴圈會一直跑一直跑,跑到瀏覽器掛掉,所以趕快趁早關掉。
var i = 0;
while (i < 10) {
console.log(i);
i++
};
陷入無限迴圈時的解法
break:直接跳離迴圈。
continue:跳過一次,然後繼續下一次迴圈。
e.g.
for(var i = 1; i <= 10; i++){
if(i % 3 ===0){
continue;
}
console.log(i);
}
終於離開 JS 的基礎常識了,可以介紹一些常用的方法了~
