你的付出決定了你日後能擁有什麼。《翻轉幸福》
Thymeleaf 是一個Java庫,它是一個XML/HTML5模板引擎,能夠應用轉換於模板檔案,以顯示應用程式產生的資料,撰寫Thymeleaf就像是在寫HTML。在Web應用程式中,Thymeleaf旨在成為JSP的完全替代品,模版檔案可以直接在瀏覽其中打開。
Thymeleaf官網
Thymeleaf is a modern server-side Java template engine for both web and standalone environments.
若要確認模版可以正常運作,我們不免俗的要先寫出Hello World!
(1)在pom.xml添加Thymeleaf dependency
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
(2) 在application.yml設定Thymeleaf config
thymeleaf:
cache: false
prefix: classpath:/templates/ # 設定去templates資料夾找html檔案
suffix: .html
encoding: UTF-8
mode: HTML5
(3)增加一個頁面,在src/main/resources/templates資料夾底下增加一個hello.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
(4) 創建一個appController.javacontroller,並建立一個hello方法@GetMapping("/hello")聲明其GET HTTP,當瀏覽器進入/hello ,控制該渲染哪一個頁面,執行成功後,輸入http://localhost:9100/hello 畫面顯示大大的Hello World!,恭喜恭喜成功渲染一個頁面了。
- 標註@Controller 此類別為一個視圖解析器
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class appController {
@GetMapping("/hello")
public String hello() {
return "hello"; // 要導入的html
}
}
我們已經可以成功導至hello頁了,接著若要將動態資料綁定至畫面上。
(1)首先要將thymeleaf 的命名空間導入,在hello.html。
<html lang="en" xmlns:th="http://www.thymeleaf.org">
(2) 在appController.java定義輸出的變數,使用Model 轉換 thymeleaf上下文的物件,透過Model addAttribute()添加變數,讓html view可以調用Model 的變數。
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class appController {
@GetMapping("/hello")
public String hello(Model model) {
model.addAttribute("hello", "Hello World!!!"); // (變數名稱,變數值)
return "hello";
}
}
(3)使用thymeleaf語法,讓html取到傳過來的變數值
th:text將h1 的內容替換成在appController 裡的 hello()方法定義的變數名稱'hello'之值,執行成功後輸入http://localhost:9100/hello 畫面就會顯示Hello World!!!。
<body>
<h1 th:text="${hello}"></h1>
</body>
下一篇我們再來詳細介紹thymeleaf語法與實作一些範例。
今天是一個收假日,心呀~你去哪兒遊玩了

抱歉><
我在hello.html匯入這一行的時候xmlns後面的字都會自動被 IntelilJ視為無效刪掉
但我POM檔也有放了也更新了,不知道是為什麼
hello.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>th:text="${hello}"</h1>
</body>
</html>
xmlns:th="http://www.thymeleaf.org">會自動被intelilJ阻擋刪掉
您好:
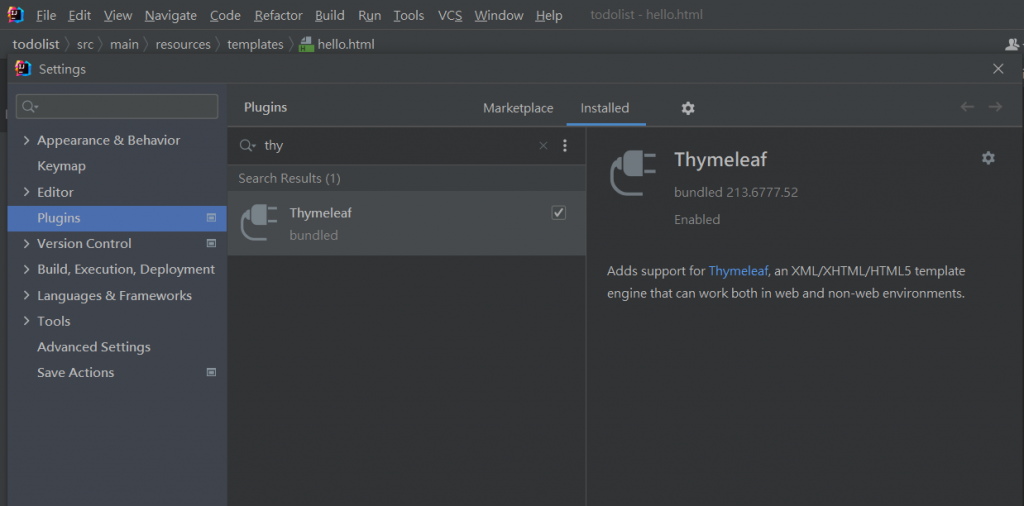
您的問題會不會很像是這個的描述?
參考問題
謝謝回覆
蠻像的,不過我打開setting plu發現Thymeleaf也有打勾了
但是還是無法![]()
凱莉姊姊
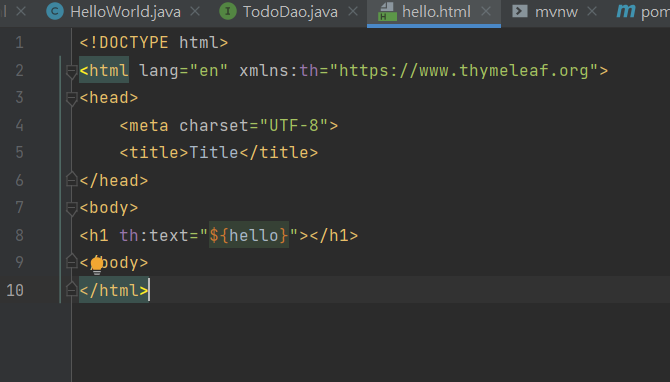
我成功了
改成這樣寫即可
哈阿哈哈哈哈 我好像看出些什麼了,原來不是IntelilJ的問題
Hi
我必須要改成 @RestController 和 @RequestMapping("/hello") 才能正常的渲染畫面
這是為什麼呢?
另外我目前可正常渲染畫面
但我的 hello.html 裡面這句會一直報錯<h1 th:text="${hello}"></h1>
錯誤訊息顯示:
Cannot resolve 'hello'
但server是可以啟動的也能正常顯示
請問這大概是什麼原因?