接續上篇,今天來講tab bar的樣式設定。
首先將準備好要作為Icon的圖加到專案的資料夾裡。
再來,在<Tab.Navigator>中加入screenOptions,此項可以對Tab bar中的圖示及說明文字做設定,可透過以下兩個參數來實現:
若要對Tab bar做樣式設定則要使用tabBarOptions。
以下為<Tab.Navigator>部分樣式設定的程式碼:
<Tab.Navigator
initialRouteName="login"
screenOptions={({ route }) => ({
tabBarIcon: ({ focused, color, size }) => { //focused為連結到該頁面的意思
let iconPath;
let iconSize;
let iconTop;
if (route.name === '首頁') {
iconPath = focused
? require('../../assets/ic_home_pressed.png') :
require('../../assets/ic_home.png');
iconSize=focused?40:24;
iconTop=focused?0:7.5;
} else if (route.name === '地點篇') {
iconPath = focused
? require('../../assets/ic_location_pressed.png') :
require('../../assets/ic_location.png');
iconSize=focused?40:24;
iconTop=focused?0:7.5;
} else if (route.name == '資訊聯絡篇') {
iconPath = focused
? require('../../assets/ic_contact_pressed.png') :
require('../../assets/ic_contact.png');
iconSize=focused?40:24;
iconTop=focused?0:7.5;
} else if (route.name == '排行榜') {
iconPath = focused
? require('../../assets/ic_rank_pressed.png') :
require('../../assets/ic_rank.png');
iconSize=focused?40:24;
iconTop=focused?0:7.5;
}
return (
<Image
style={{ width: iconSize, height: iconSize, top:iconTop ,zIndex:10}}
source={iconPath}
/>
);
},
tabBarLabel: ({ focused, color}) => {
let showFont;
if (route.name === '首頁') {
showFont= focused? 'none' :'flex';
} else if (route.name === '地點篇') {
showFont= focused? 'none' :'flex';
} else if (route.name == '資訊聯絡篇') {
showFont= focused? 'none' :'flex';
} else if (route.name == '排行榜') {
showFont= focused? 'none' :'flex';
}
return (
<Text style={{ fontSize: 12,marginTop: 9,marginBottom: 7,padding: 0,display:showFont,color:'#707070'}} >
{route.name}
</Text>
);
},
})}
tabBarOptions={{
activeTintColor: '#fff',
inactiveTintColor: '#707070',
labelStyle: {
fontSize: 12,
marginTop: 5,
marginBottom: 8,
padding: 0,
},
style: {
width: "125%",
shadowColor: "#000",
shadowOffset: { width: 0, height: -3 },
shadowOpacity: 0.1,
},
}}
>
</Tab.Navigator>
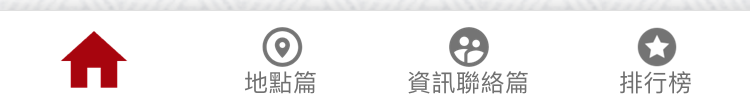
最後Tab bar成品長這樣~