我因為要製作使用者們完成任務速度的排行榜,所以需要使用到Firebase。
Firebase是一個提供後台雲端服務的公司,在2014年被Google收購,所以只要有Google帳戶就可使用。Firebase提供了多種服務,包含Database(資料儲存)、File Systems(檔案儲存)、Authentication(帳戶認證)、Cloud Functions(雲端程式)等常用服務。
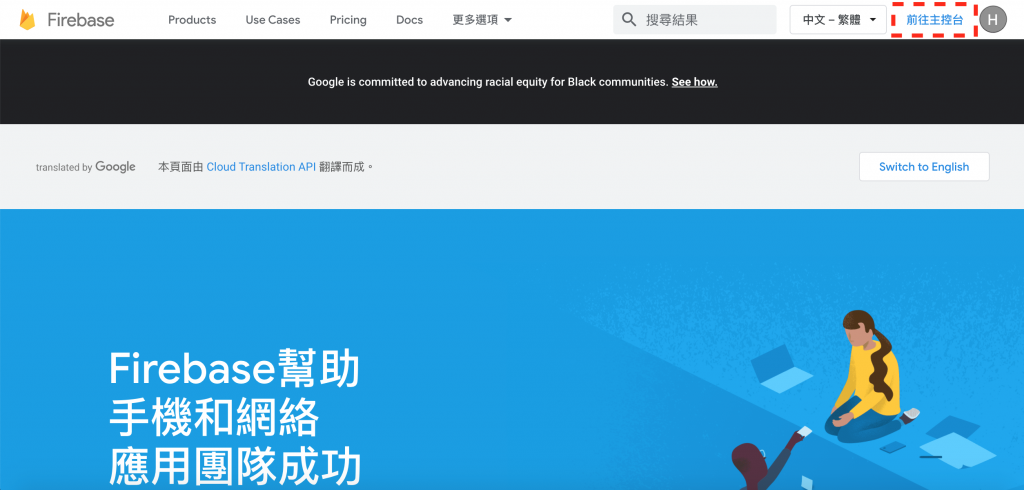
1.開啟Firebase網頁(https://firebase.google.com/),點選主控台(記得要先登入Google帳戶喔)
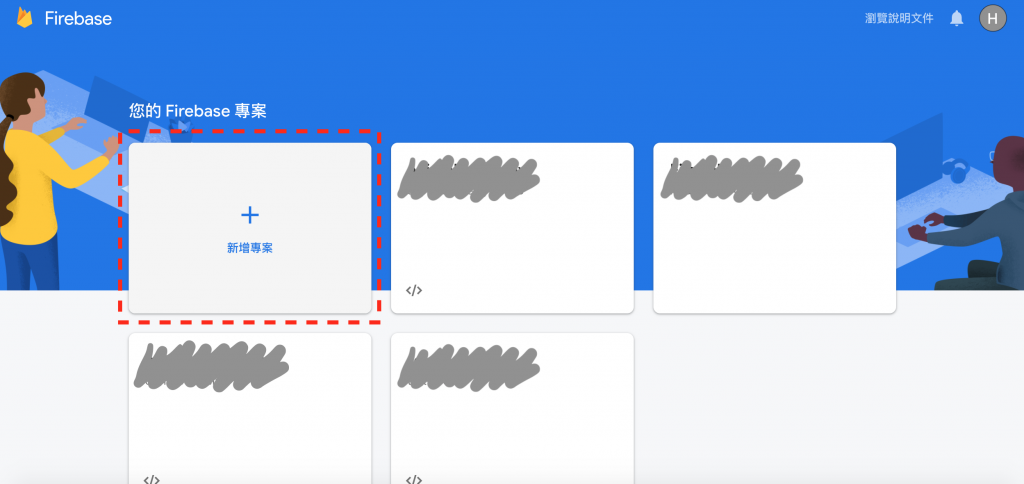
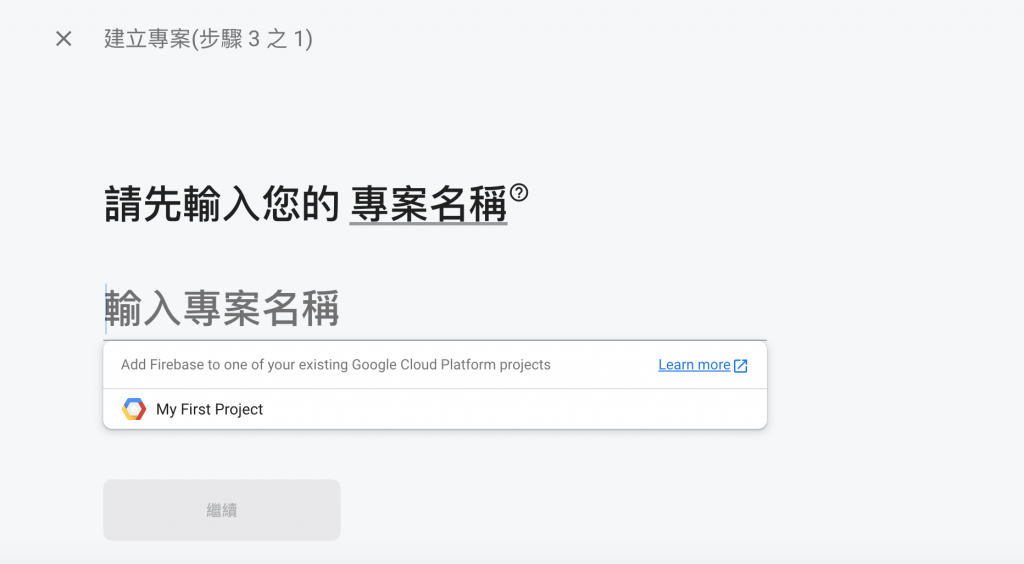
2.新增一個專案,跟著步驟走即可建立好

3.接下來註冊一個網頁的應用程式(因為React Native使用的是javascript語言,所以用網頁應用程式即可)

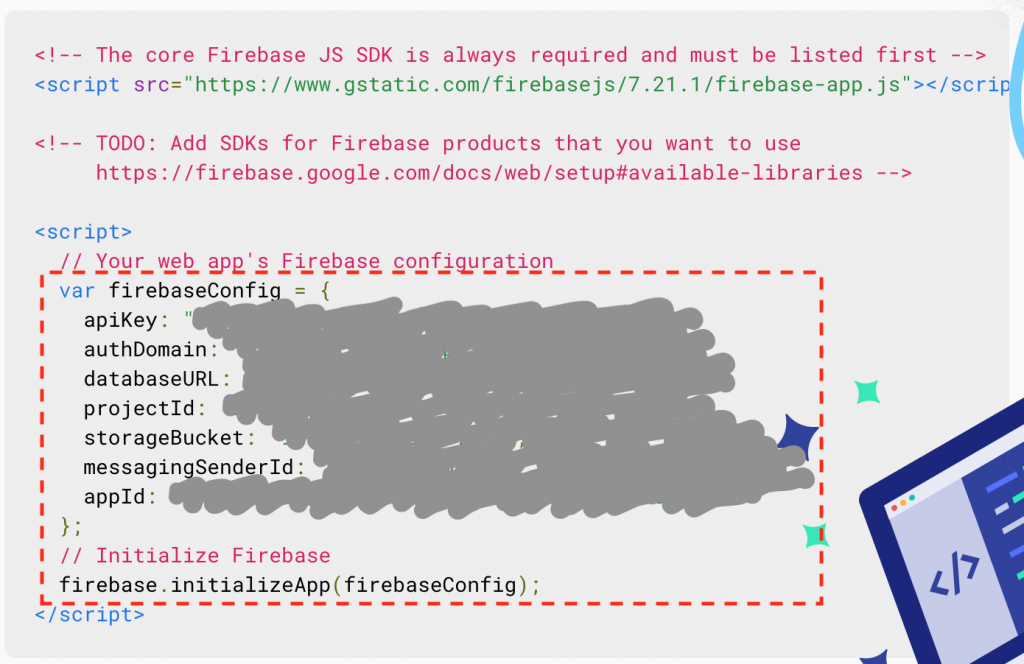
4.應用程式註冊完後會產生一組代碼,這組代碼之後程式會需要用到(基於資安問題我先把代碼都抹掉了)
5.啟用即時資料庫(Realtime Database)功能
6.即時資料庫啟用後會跳出個視窗,點選以測試模式啟動
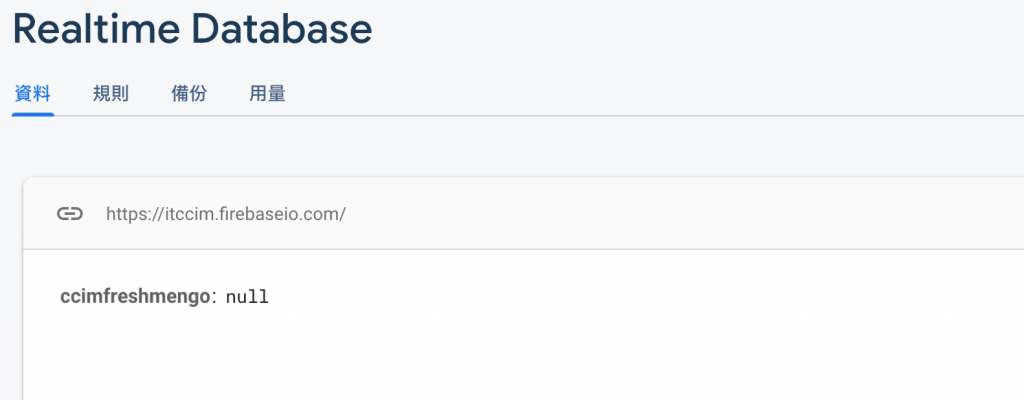
7.之後就會進入到資料庫的頁面
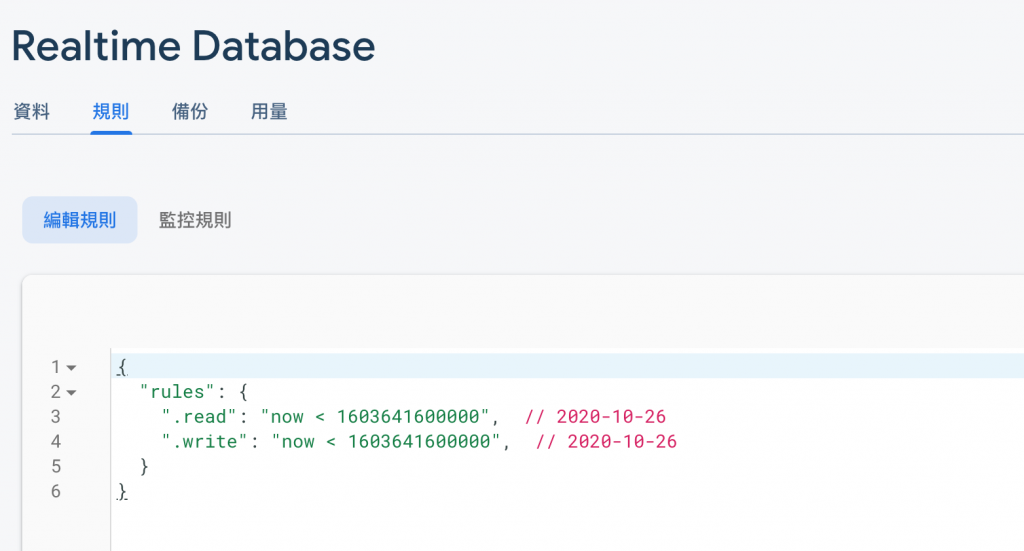
8.點選規則去修改存取權限,不修改的話App資料會無法上傳的
原始是長這樣:
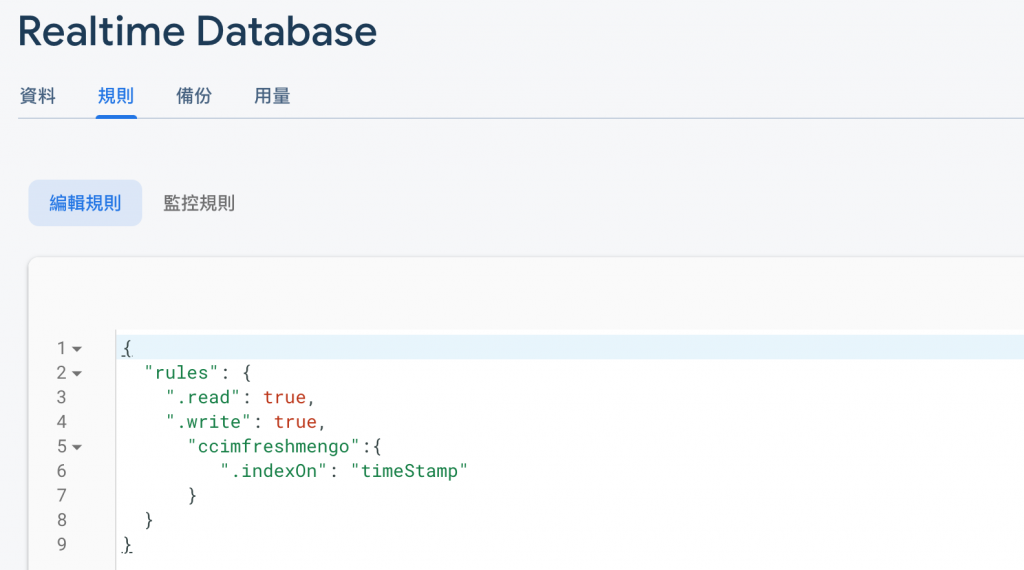
要將read和write都修改成true才行:
*小提示:"ccimfreshmengo": { ".indexOn": "timeStamp" }這裡的意思是將ccimfreshmengo這個專案裡的Database按照timeStamp的順序排列(ccimfreshmengo是我專案的名字)。
Firebase網頁方面的設定大概就到這邊,下篇開始講React Native內要如何設定~
