前兩篇講完Firebase網頁端與App端的設定,今天來使用Firebase指令來將資料上傳。
要將資料上傳到firebase的指令為:
firebase.database().ref(目錄).child(子目錄).set(資料)
我上傳的資料有暱稱以及作答完成當下的時間,並且上傳的資料有按照入學年度以及學號做分類,以下是我的程式碼:
firebase.database().ref(parseInt(me.year / 100000) - 1000).child(me.year).set(
{
"name": me.name,
"timeStamp": Date.now()
})
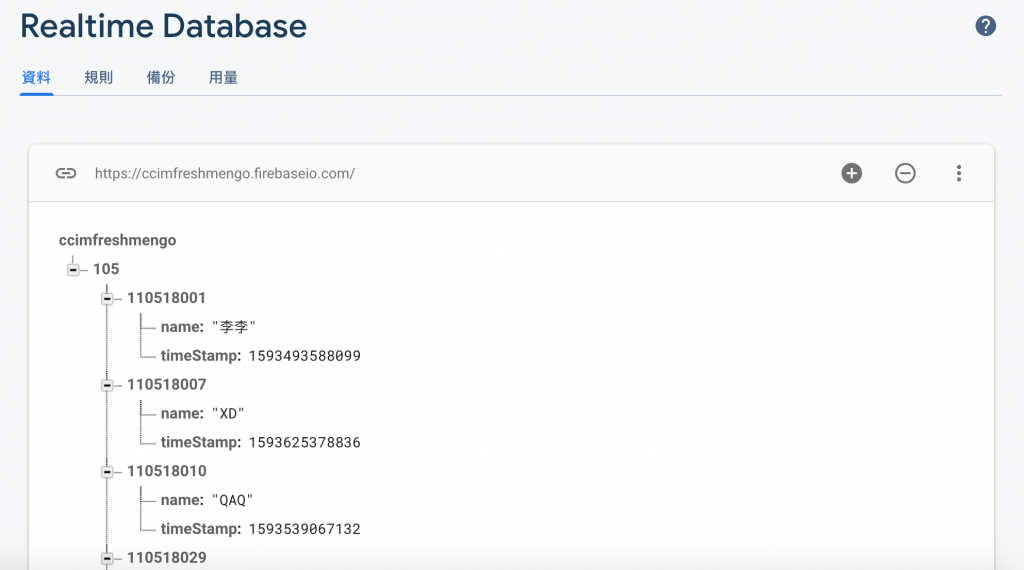
之後來提一下我安排資料上傳的時機,因為手機本身就能儲存解任務的情況了,所以我是在使用者解完最後一個任務的時機點把資料上傳到Firebase資料庫的。當完成所有任務後,到網頁的即時資料庫即可看到上傳的資料。
*小提示:在網頁的即時資料庫是可以進行資料的手動增減的喔!
資料上傳講到這裡,如果還想知道更多上傳的指令可以參考官方文件,下篇講資料的下載~
