要了解JavaScript如何針對一個新的瀏覽器做操作,則需要了解一個新的觀念 – BOM(Browser Object Model) – BOM允許JavaScript能與瀏覽器做溝通(操控瀏覽器和得知瀏覽器裡的資訊)。
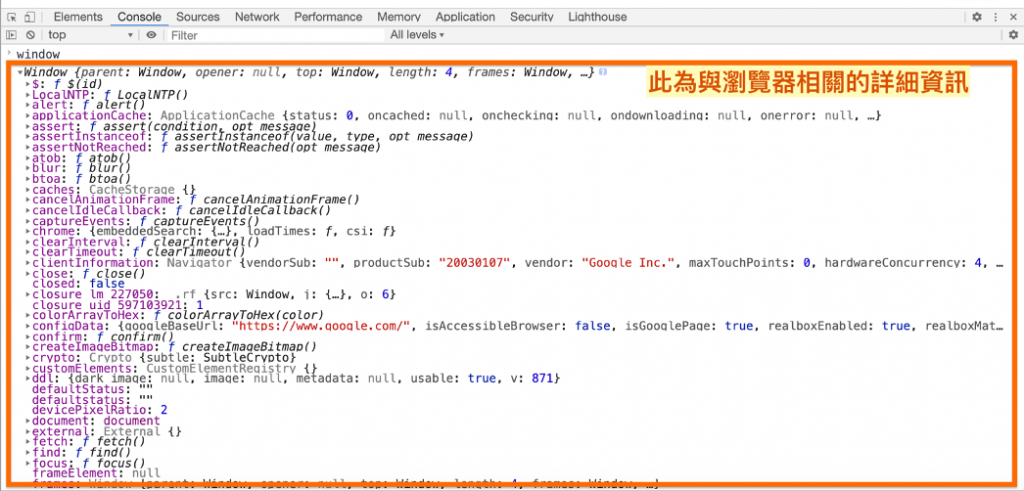
Window指的就是瀏覽器下的Window。假使當我們在Chrome瀏覽器開啟一個window的物件(在console區打上window),會發現跟瀏覽器有關的所有資訊都會繼承在這個window的物件下,而這個Window物件可以支援所有的瀏覽器使用:

所有在JavaScript宣告的全域變數、全域物件、全域函式都會自動地變成是Window物件下的成員:
全域變數會是window物件下的屬性(properties);全域函式是會window物件下的方法(methods)。
以下兩個屬性可以被用來得知瀏覽器Window的Pixels大小:
window.innerHeight:瀏覽器內的高度(不包含工具列與滾軸)window.innerWidth:瀏覽器內的寬度(不包含工具列與滾軸)如果是要查詢Internet Explorer 8, 7, 6, 5瀏覽器的高度與寬度時,使用:
document.documentElement.clientHeight
document.documentElement.clientWidthdocument.body.clientHeight
document.body.clientWidth
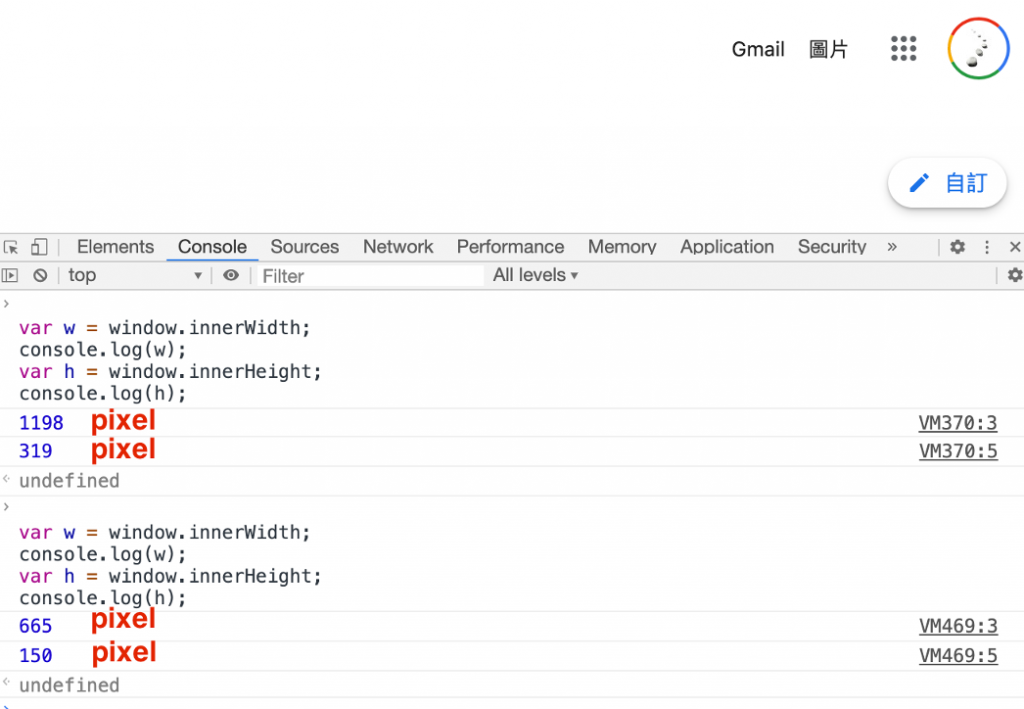
<範例>
var w = window.innerWidth;
console.log(w);
var h = window.innerHeight;
console.log(h);
顯示結果會隨瀏覽器現有大小而不一樣:
另外還有一些其他關於Window的操作方法:
window.open():另外開啟一個新的瀏覽器頁面
window.close():關閉現有的瀏覽器頁面
可藉由Window Screen查詢使用者的螢幕相關資訊:
screen.width:顯示使用者螢幕的寬度(pixel)screen.height:顯示使用者螢幕的高度(pixel)screen.availWidth: 顯示使用者螢幕的實際可用寬度(pixel)screen.availHeight: 顯示使用者螢幕的實際可用高度(pixel)screen.colorDepth: 顯示使用者螢幕的色彩深度screen.pixelDepth: 顯示使用者螢幕的像素深度資料參考來源:w3school.com、Hex School
