昨天最後使用建構器函式時,寫了下面這程式當範例
function People(name, age) {
this.name = name;
this.age = age;
}
所以this是甚麼,為什麼用this就能幫新物件加上屬性?
今天來簡單介紹this
JavaScript中的this是一個會指向特定物件的關鍵字,每個執行空間都會有自己的this值,
正常來說我們不會在全域環境使用this,所以以下只談函式呼叫產生的執行環境。
當函式被呼叫時,會依照被呼叫的方式來決定this的指向
一般情況下通常用三種方式來呼叫函式
function printThis() {
console.log(this);
}
function func() {
thisprint;
}
var obj = {
name: '物件',
print: printThis,
};
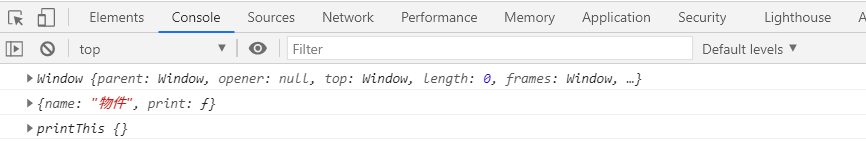
printThis(); //一般的呼叫
obj.print();//當作物件的方法來呼叫
new printThis();//new運算子呼叫
window物件)window物件,只要知道一般使用this時不會希望指向window物件就好printThis()函式)
printThis()呼叫但this值不同,表示this跟函式寫的位置無關,var obj = {
name: '物件',
printThis: function () {
console.log(this);
},
};
obj.printThis(); //會指向obj
var func = obj.printThis;
func(); //指向window物件
原本印出this的函式是obj內的一個方法,但用func參考該函式後呼叫還是會指向window物件
this可以讓不同物件使用相同的函式,函式建構器能用一個函式建立不同屬性的物件
function Obj() {
this.count = 0;
this.countPlus = function () {
this.count++;
};
}
obj1 = new Obj();
obj2 = new Obj();
obj1.countPlus();
obj2.countPlus();
obj2.countPlus();
console.log(obj1.count); //1
console.log(obj2.count); //2
上面用建構器函式建了兩個物件,兩個物件都能呼叫自己的countPlus方法來增加count而互不影響
明天是this續篇
