前兩篇我們有透過Google App Script來傳值了,接著我們試著把這些值來存入Google Sheets吧!
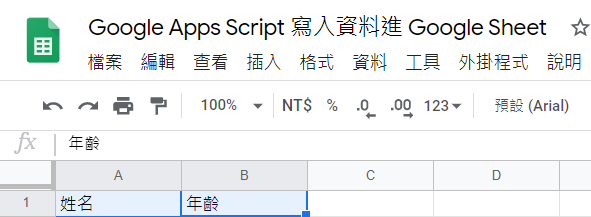
首先打開一個google sheet,在首欄寫下自己設計的欄位名稱。

點選上方選單,工具欄下有個指令碼編輯器,點下去即可進入Google Sheet的指令碼編輯器。

接著輸入以下程式碼
function doGet(e) {
var params = e.parameter;
var name = params.name;
var age = params.age;
var SpreadSheet = SpreadsheetApp.openById("你的試算表的ID");
var Sheet = SpreadSheet.getSheets()[0];
var LastRow = Sheet.getLastRow();
Sheet.getRange(LastRow+1, 1).setValue(name);
Sheet.getRange(LastRow+1, 2).setValue(age);
return ContentService.createTextOutput("存入成功");
}
用doGet處理傳過來的參數,參數放在e.parameter物件內儲存,
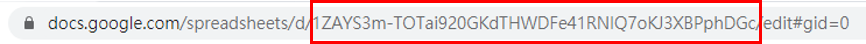
第6行:接著將你的試算表id放入openById後面雙引號裡的位置,
請複製https://docs.google.com/spreadsheets/d/以後到/edit間的代碼。
第7行:SpreadSheet.getSheets()[0];把要存入的值放在第一張試算表。
第8行:Sheet.getLastRow方法將LastRow試算表裡有值的最後一列。
第10行:Sheet.getRange(LastRow+1, 1).setValue(name);每次儲存都把name放進最後存入值的下一列,第一欄。
第11行:Sheet.getRange(LastRow+1, 2).setValue(age);每次儲存都把age放進最後存入值的下一列,第二欄。
第13行:如果順利存入則顯示一個成功資訊,這邊顯示的值要和js內的值相同。
程式碼打完之後就可以按下部署,方法和之前的一樣。
這邊我們需要核對google權限,反正全部都選確認允許就對了,不然就沒辦法繼續了XD。




取得URL記得記下來,後面會用到。
接著我們先來做一個簡單好測試的表格!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
</head>
<body>
<div>
<iframe name="hidden_iframe" style="display:none;"></iframe>
<form action="https://script.google.com/macros/s/AKfycby8EjMzC67zsFluRJzLgcMQzkFCPLw-Gr0WwOCED02HycwrHJ_O/exec" method="get" >
<span>姓名:</span><input type="text" name="name" placeholder="姓名"/><br/>
<span>年齡:</span><input type="text" name="age" placeholder="年齡"/><br/>
<input type="submit" value="確認送出" />
</form>
</body>
</html>
第5行:在<script>中間使用src屬性來指出外部jquery位置。
第10行:這行相當好懂,就是將我們的資料送至指定的URL位置,這邊的URL就放入我們上方取得的URL,同時使用HTTP GET方法傳送數據。
上方表格的資料會連接至我的試算表,大家可以把上面的程式碼直接複製貼到下面W3school的編輯器裡執行,或是另外建立一個html檔。
W3School TIY Editor
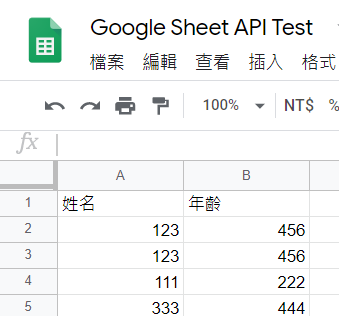
在表格輸入完資料後可以再到下方我建立的google sheet確認資料是否有傳入。
Google Sheet API Test
就可以在試算表最後一列看到自己剛剛輸入的資料囉~