使用position:absolute;
- 子元素設置為
position:absolute時,其父元素不能是position:static(fixed、relative..都行)
- absolute的流體特性:對立方向(top,bottom or left,right)同時發生定位,就能填滿該方向剩餘空間。
-
生效條件
1.子元素設置top:0;bottom:0;使absolute具有流體特性,再設定margin: auto 0使其垂直方向能夠根據高度自適應相同值(居中),要記得給高度哦!
2.子元素設置top:50%;使左上角的點由上而下移動50%總高度的距離,再用transform: translateY(-50%)往上移動子元素自身高度的50%距離,使其垂直置中。
-
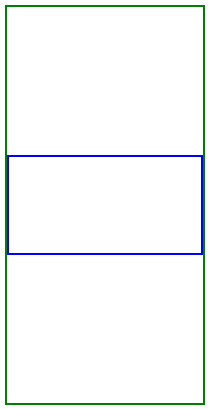
範例
//CSS(margin:auto 0)
.parent{
position: relative;
width: 200px;
height: 400px;
border:2px solid green;
}
.child{
position: absolute;
width:100%;
height: 100px;
top:0;
bottom:0;
margin:auto 0;
border:2px solid blue;
}
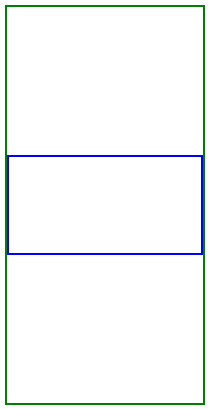
//CSS(top:50% & translateY(-50%))
.parent{
position: relative;
width: 200px;
height: 400px;
border:2px solid green;
}
.child{
position: absolute;
width: 100%;
height: 100px;
top:50%;
transform: translateY(-50%);
border:2px solid blue;
}
<div class="parent">
<div class="child"></div>
</div>
-
結果