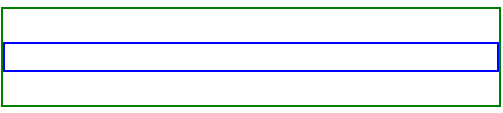
display:flex。align-items:center;,子元素即可垂直置中。.parent{
display: flex;
align-items: center; //垂直置中
width: 500px;
height: 100px;
border:2px solid green;
}
.child{
width: 100%;
height: 30px;
border:2px solid blue;
}
<div class="parent">
<div class="child"></div>
</div>