用戶是透過Line的內部瀏覽器開啟LIFF APP的嗎? 若非,要如何對提示相關訊息?
判斷LIFF APP是否透過Line內部瀏覽器開啟。
liff.init({
liffId: '後台取得的LIFF ID'
}) .then(() => {
var isInClient = liff.isInClient();
console.log('isInClient', isInClient);
$('#isInClient').val(isInClient);
}).catch((err) => {
console.log('初始化失敗')
});
利用電腦實測,由於是從Chrome瀏覽器執行LIFF APP,所以結果會回傳false。
透過手機點擊Line聊天室內的LIFF URL,實測的結果會回傳true。
既然回傳的型別是boolean,就可以用結果去做判斷。
liff.init({
liffId: '後台取得的LIFF ID'
}) .then(() => {
if (!isInClient) {
alert("你用外部瀏覽器開始LIFF APP哦!");
} else {
alert("你用Line內部瀏覽器開始LIFF APP哦!");
}
}).catch((err) => {
console.log('初始化失敗')
});
當用戶是透過外部瀏覽器,或是Line的內部瀏覽器開啟LIFF APP,分別要做什麼事。

到目前為止,我們認識了6支API。在Day03的時候,有提過部分API只能在liff.init()後執行。
咦,哪些又是可以在liff.init()前執行咧?
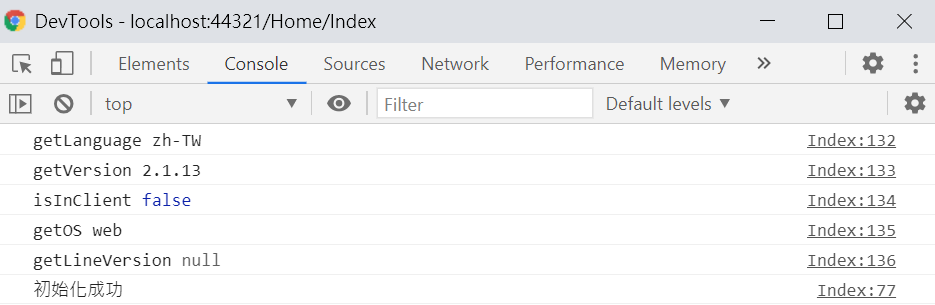
//那些可以在liff.init()前執行的API們
console.log('getLanguage', liff.getLanguage());
console.log('getVersion', liff.getVersion());
console.log('isInClient', liff.isInClient());
console.log('getOS', liff.getOS());
console.log('getLineVersion', liff.getLineVersion());
liff.init({
liffId: '後台取得的LIFF ID'
}) .then(() => {
console.log('初始化成功');
}).catch((err) => {
console.log('初始化失敗')
});
今天是平凡的一天,噢不,參加鐵人賽的每一天都不平凡。
