前幾天,單純認識如何取得與LIFF APP相關的環境變數。
接著,來認識一下,當實際點擊LIFF URL的時候,會發生什麼事。
發生什麼事之後,來認識一下liff.login與liff.isLoggedIn吧!
所以到底是什麼事?
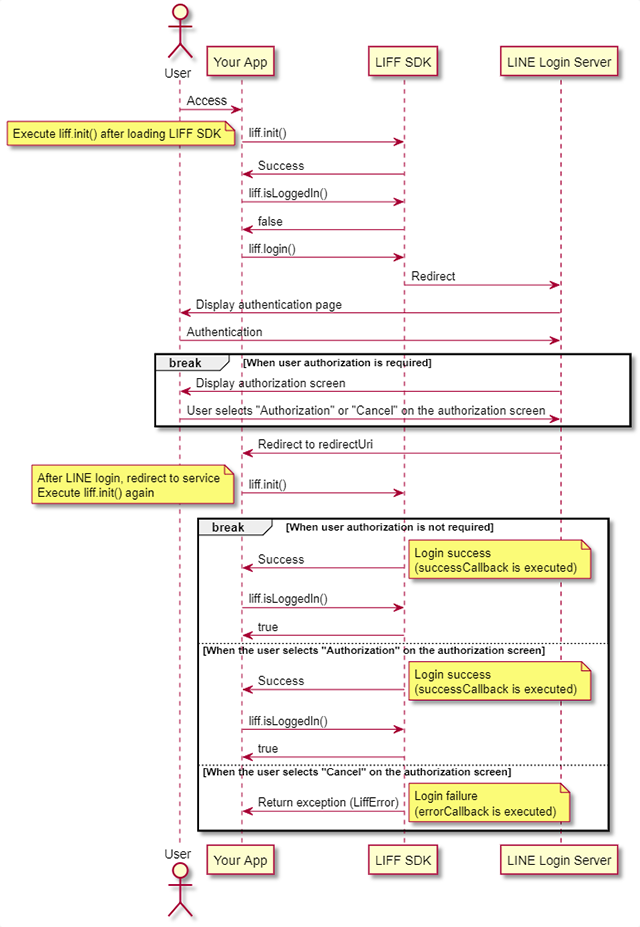
首先來看看這張循序圖,有幾個單字是不是挺熟悉的呢!?
liff.init()又出現了!談論這張圖之前,我們先來認識一下2個API。
if (!liff.isLoggedIn()) {
liff.login({ redirectUri: "https://localhost:3000" });
}
這段code是什麼意思?
用英翻中理解的話,大概是:
如果未登入,則執行登入,再將畫面導向至https://localhost:3000。
透過這個方法,用戶在使用瀏覽器開啟LIFF APP的時候,會跳出登入Line的畫面。
liff.login({ redirectUri: "https://localhost:3000" });
這裡的redirectUri指的是用戶登入後畫面將導向的位址,此設定是可有可無的。
也就是說,其實可以直接執行liff.login()。
這樣用戶登入完,畫面會變成什麼?
嘿嘿!記得之前在LINE Developers Console設定的endpoint URL嗎?
Let's right~
限制
無法在Line的內部瀏覽器使用此API
判斷用戶是否登入Line。
liff.init({
liffId: '後台取得的LIFF ID'
}) .then(() => {
if (!liff.isLoggedIn()) {
console.log("你還沒登入Line哦!");
liff.login();
} else {
console.log("你已經登入Line哦!");
}
}).catch((err) => {
console.log('初始化失敗')
});
當用電腦,點擊聊天室內的LIFF URL,畫面會跳轉到登入Line的頁面。
當用LINE APP內部瀏覽器。
先記住一開始的循序圖,下一篇還會繼續用到它。
