今天要來介紹
DOM究竟是什麼??![]()
與如何操作DOM![]()
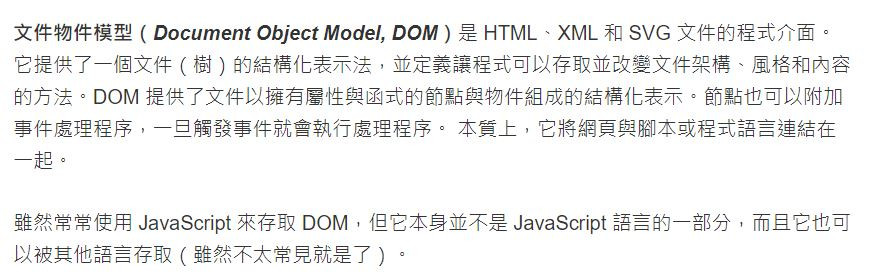
讓我們先看看MDN對DOM的介紹
簡單來說
DOM 是一個將 HTML文件以樹狀的結構來呈現的模型
而組合起來的樹狀圖
我們稱之為 DOM Tree
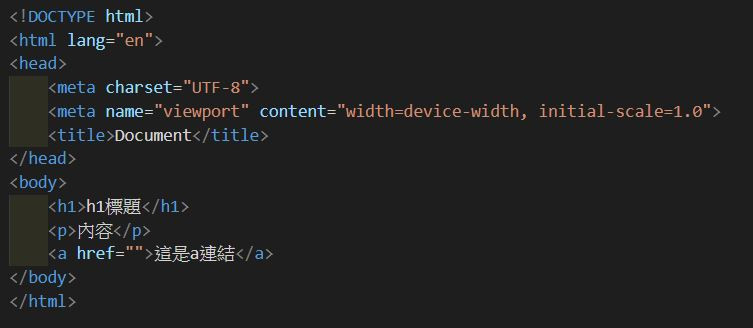
一開始我們在學習HTML時
想必對下圖都非常熟悉
由於
瀏覽器是從上到下一行一行的讀取
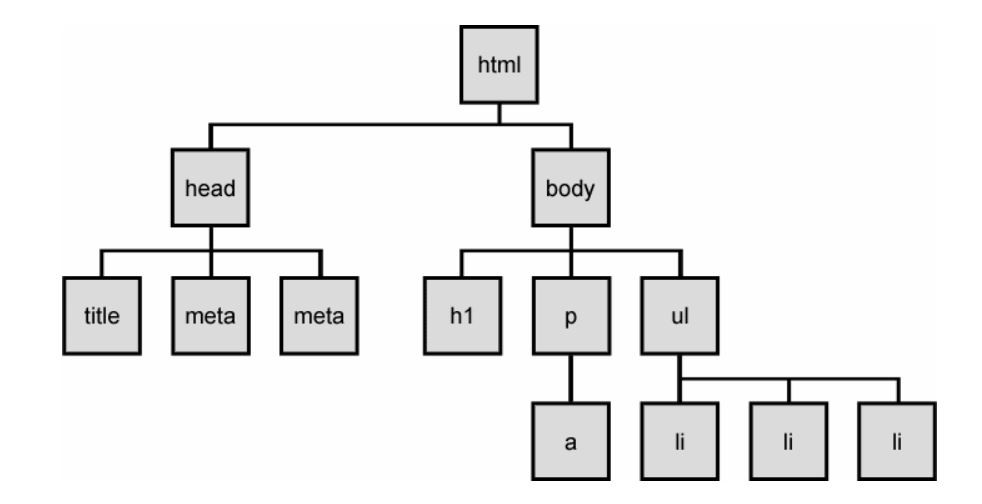
DOM tree 就是把所有的節點拆開後
彼此的關係會像一棵樹,故取名之,如下圖:
以 Document 為起點
可以延伸出許多的 HTML 標籤
一個節點就是一個標籤
往下又可以再延伸出 text節點 與 Attribute節點
JavaScript 就是透過 DOM API 來對 HTML 做存取與操作
這時候我們會納悶
什麼是DOM API呢!!!
讓我們可以對 HTML 的元素 (element) 進行操作
定義了 HTML 元素有哪些屬性 (Attribute) 可以來做存取
定義了 HTML 元素有哪些方法 (methods) 可以來被操作
定義了 HTML 元素事件 (events),讓我們可以針對特定元素來綁定事件處理函式(ex:鍵盤事件,滑鼠事件)
DOM 標準是由 W3C DOM 組織來制定
https://www.w3schools.com/js/js_htmldom.asp
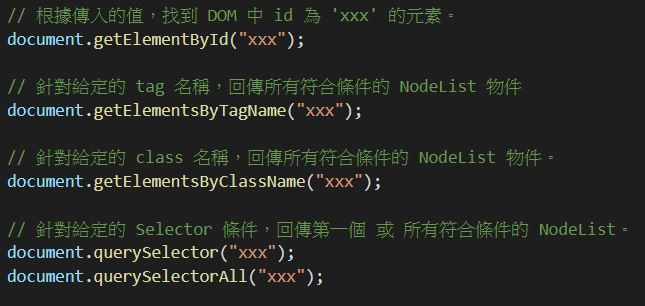
想要透過DOM API來操做
並透過JavaScript來撰寫
可以這樣寫:
我們舉一個例子
CodePen:
https://codepen.io/wemyferb/pen/yLOGKxL?editors=1010
會發現
我們可以透過 DOM API 選取出來的節點
並透過操作 textContent 屬性來變更它的文字
這樣就可以輸出我們想要的文字啦~~~![]()
明天會介紹更多方法來操作DOM
今天就告一段落囉!!
