網站上線如果要讓SEO好一點,勢必要使用https的,不過在還沒有憑證甚至連網域都沒有以前,想要在本地上測試https的結果,可以使用本地自簽的憑證。
來介紹方便的工具mkcert,快速方便幫我們生成本地的ssl憑證
有了docker,沒也什麼是需要特別安裝的,mkcert也是一樣,直接輸入
docker run \
-d \
-e domain=*.dcreater.com,dcreater.com \
--name mkcert \
-v your_cert_path:/root/.local/share/mkcert \
vishnunair/docker-mkcert
解釋:
-e domain=*.dcreater.com,dcreater.com添加環境變數,生成dcreater.com與子網域的憑證,要多網域以","分隔這樣憑證就生出來啦
$ ls
dcreater.com-key.pem rootCA-key.pem _wildcard.dcreater.com-key.pem
dcreater.com.pem rootCA.pem _wildcard.dcreater.com.pem
現在來試試https,打開config/nginx/nginx.conf在server內補上
listen 443 ssl;
ssl_certificate /etc/nginx/certs/dcreater.com.pem;
ssl_certificate_key /etc/nginx/certs/dcreater.com-key.pem;
使用docker跑nginx記得把證書的資料夾掛載上container
這樣我們就能套用https在本地測試了
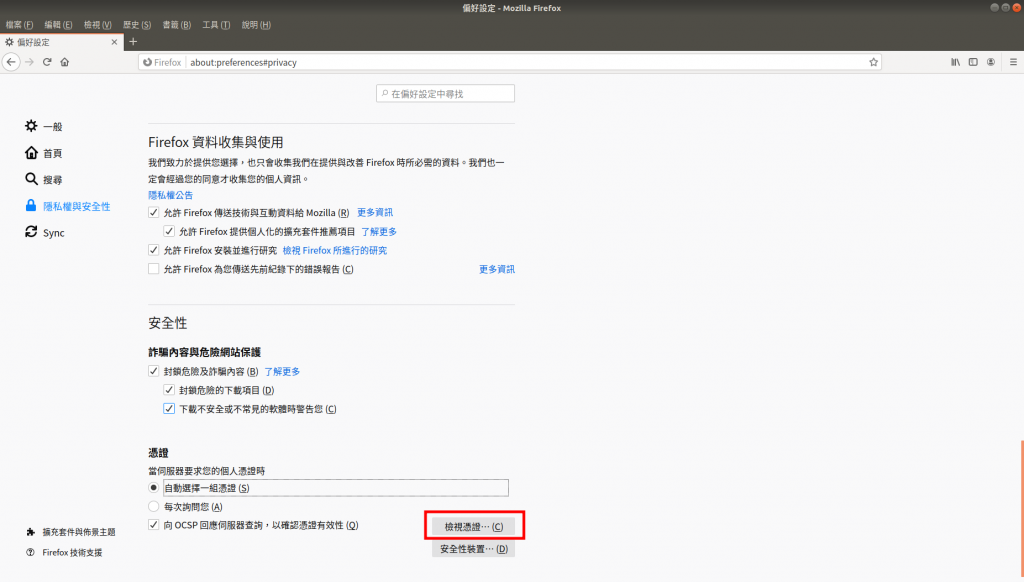
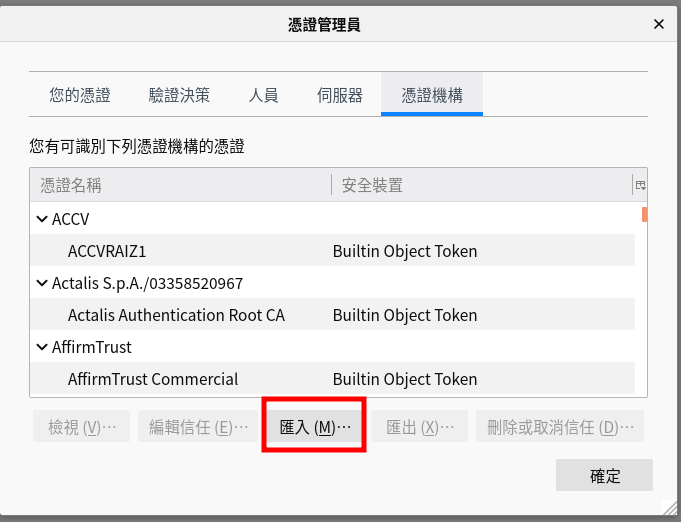
不過,自簽的憑證browser應該都不會信任,所以我們要將證書的授權單位mkcert加入到browser中


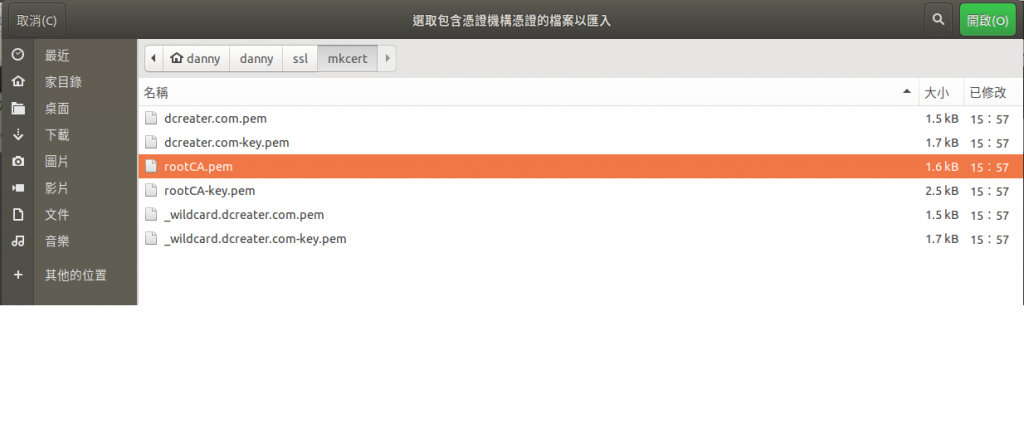
選擇root CA 憑證
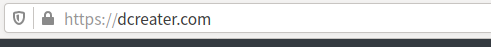
結果
在本地端簽署的憑證是不被一般瀏覽器承認的,這方法只能用於本地測試,明天會提到上線用的憑證辦理
nginx完整的設定檔
log_format logdata $Host | $request_uri;
add_header Access-Control-Allow-Origin $allow_origin;
add_header Access-Control-Allow-Credentials $cors;
add_header Access-Control-Allow-Methods $allow_methods;
add_header Access-Control-Allow-Headers $allow_headers;
server {
listen 80;
server_name dcreater.com;
location / {
resolver 127.0.0.11;
proxy_pass http://app:8000;
add_header Access-Control-Allow-Origin $allow_origin;
add_header Access-Control-Allow-Credentials $cors;
add_header Access-Control-Allow-Methods $allow_methods;
add_header Access-Control-Allow-Headers $allow_headers;
}
location = /favicon.ico {
access_log off;
error_log off;
}
access_log /var/log/nginx/access.log logdata;
error_log /var/log/nginx/error.log;
}
server {
listen 80;
server_name account.dcreater.com;
location / {
proxy_pass http://app:8001;
add_header Access-Control-Allow-Origin $allow_origin;
add_header Access-Control-Allow-Credentials $cors;
add_header Access-Control-Allow-Methods $allow_methods;
add_header Access-Control-Allow-Headers $allow_headers;
}
}
server {
listen 80;
server_name asset.dcreater.com;
location / {
proxy_pass http://app:8002;
add_header Access-Control-Allow-Origin $allow_origin;
add_header Access-Control-Allow-Credentials $cors;
add_header Access-Control-Allow-Methods $allow_methods;
add_header Access-Control-Allow-Headers $allow_headers;
}
}
工作環境沒變動
這編輯器沒有多檔上傳嗎? 一個一個傳圖片也太累人![]()
