Functor 能夠使用神奇的 map 讓 Data Type (Box) 也能接受一般函式
如果我們把函式也封裝成 Context 呢?
這時,就需要再定義一種新的運算。它不是像 function 是值與值的運算,也不是 map 是值與 Functor 的運算,而是 Functor 與 Functor 間的運算,這就是 Applicative,也可以說是加強版的 Functor
const NumberBox = fn => ({
map: x => NumberBox(x => fn(x)),
ap: other => NumberBox(x => other.map(fn(x)).runWith(x)),
runWith: x => fn(x)
});
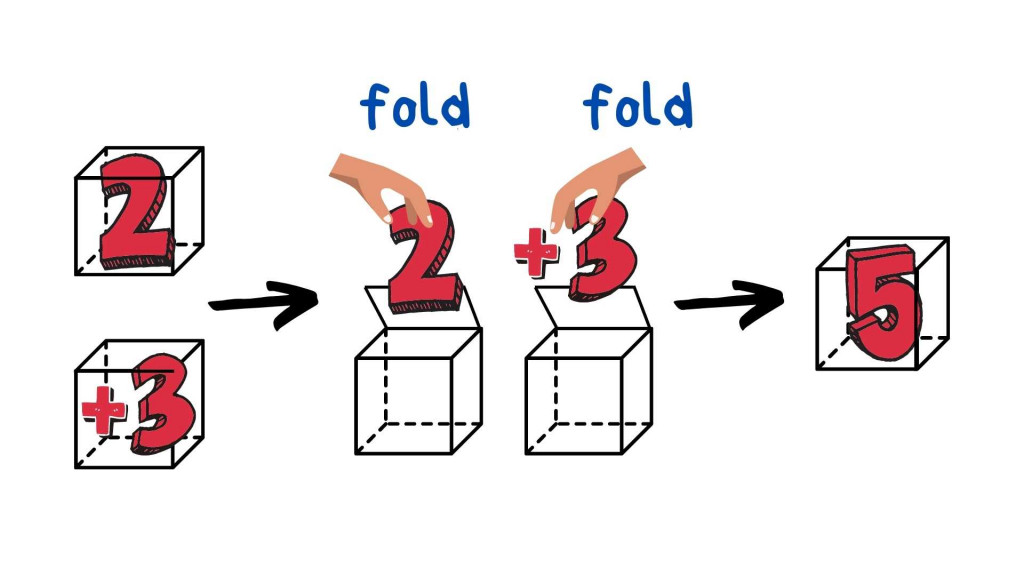
Applicative 內部其實是這樣運作的: 取出 Box 中各自的值,一個是函式,一個是 value;然後用函式處理值之後再封裝成 Data Type。
如有錯誤或需要改進的地方,拜託跟我說。
我會以最快速度修改,感謝您
Note. 超短的一篇,最近實在是太忙了,希望之後完賽能回來補一下不足的部分
歡迎追蹤我的部落格,除了技術文也會分享一些在矽谷工作的甘苦。

快要接近30天了,要持續加油喔.這時候很容易有撞牆期.
蠻生動有趣的圖說,請問圖是自己畫的?還是有參考文件?