今天要介紹的是Dialog。Dialog的功能與Toast類似,可以用來顯示一些資訊或提醒。而他們不同的地方是,Dialog可以根據使用者的各種不同需求來做各種不同的客製化。Dialog可以設定各種不同的標題、內容、按鈕等......。現在就來教如何設計出一個簡單的Dialog。
因為Dialog和Toast一樣,是以JAVA程式碼的方式來構成,因此我們在設計XML時不用特別去設計Dialog的元件。在設計XML時我們就只需要設計一個Button用來觸發Dialog就好。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按鈕"/>
</RelativeLayout>
程式部分,我們要設計當Button被點擊時,跳出Dialog的提示訊息。所以我們要設計一個Button的監聽器,並且在Button的觸發事件內寫入彈出Dialog的程式碼。
在設計Dialog時先以AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);來構築。
之後再根據使用者的需求添加不同的功能,現在簡單的介紹幾種常用的功能。
.setTitle() 用來設定Dialog的標題
.setMessage() 用來設定Dialog的的內容
.setPositiveButton("確定",null) 用來設定Dialog的按鈕,第一個參數可輸入不同的文字,第二個參數則是點擊觸發功能
.setNegativeButton("取消",null) 同上
以上都設定完就在最後加入.show();來顯示Dialog
public class MainActivity extends AppCompatActivity {
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//透過id綁定元件
button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle("測試測試")
.setMessage("Dialog測試")
.setPositiveButton("確定",null)
.setNegativeButton("取消",null)
.show();
}
});
}
}
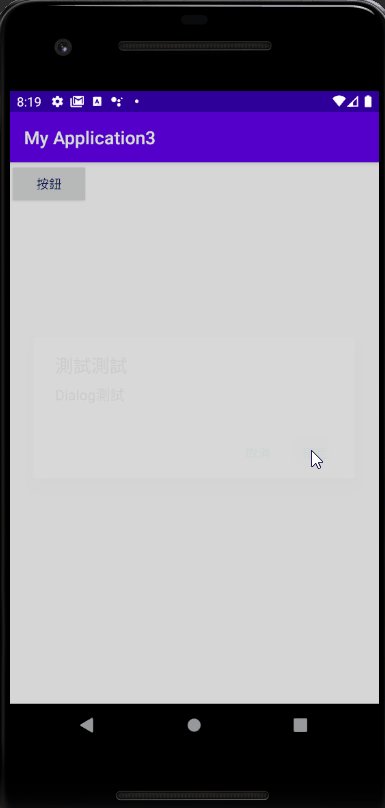
最後就點擊按鈕來看一下 Dialog顯示的訊息