折線圖圖表通常會在製作數據型的APP時會使用到,這次就來教如何製作一個這線圖的圖表。
首先,在gradle加入以下library dependencyimplementation 'com.github.PhilJay:MPAndroidChart:v3.0.1' 以及
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}
之後按下Sync Now,完成以後就可以開始XML的設計了
來到設計XML的部分,主頁面的內容要包含LineChart作為顯示折線圖的元件。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/lineChart"
android:layout_width="match_parent"
android:layout_height="300dp" />
</RelativeLayout>
首先,我們要先寫一個LineChartData的class永來分析數據,程式碼的部分都有附上註解,可根據自己的需求調整依些細節。
public class LineChartData {
Context context;
LineChart lineChart;
public LineChartData(LineChart lineChart, Context context){
this.context = context;
this.lineChart = lineChart;
}
public void initDataSet(ArrayList<Entry> valuesY) {
if(valuesY.size()>0){
for(int i = 0 ;i<valuesY.size();i++){
final LineDataSet set;
set = new LineDataSet(valuesY, "");
set.setMode(LineDataSet.Mode.LINEAR);//類型為折線
set.setColor(context.getResources().getColor(R.color.green));//線的顏色
set.setCircleColor(context.getResources().getColor(R.color.green));//圓點顏色
set.setCircleRadius(4);//圓點大小
set.setDrawCircleHole(false);//圓點為實心(預設空心)
set.setLineWidth(1.5f);//線寬
set.setDrawValues(true);//顯示座標點對應Y軸的數字(預設顯示)
set.setValueTextSize(8);//座標點數字大小
Legend legend = lineChart.getLegend();
legend.setEnabled(false);//不顯示圖例 (預設顯示)
Description description = lineChart.getDescription();
description.setEnabled(false);//不顯示Description Label (預設顯示)
LineData data = new LineData(set);
lineChart.setData(data);//一定要放在最後
}
}else{
lineChart.setNoDataText("暫時沒有數據");
lineChart.setNoDataTextColor(Color.BLUE);//文字顏色
}
lineChart.invalidate();//繪製圖表
}
public void initX(ArrayList dateList) {
XAxis xAxis = lineChart.getXAxis();
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);//X軸標籤顯示位置(預設顯示在上方,分為上方內/外側、下方內/外側及上下同時顯示)
xAxis.setTextColor(Color.GRAY);//X軸標籤顏色
xAxis.setTextSize(12);//X軸標籤大小
xAxis.setLabelCount(dateList.size());//X軸標籤個數
xAxis.setSpaceMin(0.5f);//折線起點距離左側Y軸距離
xAxis.setSpaceMax(0.5f);//折線終點距離右側Y軸距離
xAxis.setDrawGridLines(false);//不顯示每個座標點對應X軸的線 (預設顯示)
xAxis.setValueFormatter(new IndexAxisValueFormatter(dateList));
}
public void initY(Float min, Float max) {
YAxis rightAxis = lineChart.getAxisRight();//獲取右側的軸線
rightAxis.setEnabled(false);//不顯示右側Y軸
YAxis leftAxis = lineChart.getAxisLeft();//獲取左側的軸線
leftAxis.setLabelCount(4);//Y軸標籤個數
leftAxis.setTextColor(Color.GRAY);//Y軸標籤顏色
leftAxis.setTextSize(12);//Y軸標籤大小
leftAxis.setAxisMinimum(min-10);//Y軸標籤最小值
leftAxis.setAxisMaximum(max+10);//Y軸標籤最大值
leftAxis.setValueFormatter(new MyYAxisValueFormatter());
}
class MyYAxisValueFormatter implements IAxisValueFormatter {
private DecimalFormat mFormat;
public MyYAxisValueFormatter() {
mFormat = new DecimalFormat("###,###.0");//Y軸數值格式及小數點位數
}
@Override
public String getFormattedValue(float value, AxisBase axis) {
return mFormat.format(value);
}
}
}
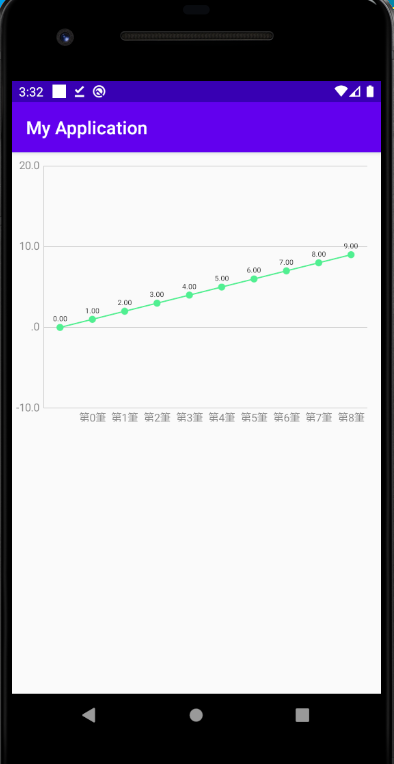
寫完LineChartData就可以開始設計我們的主頁面了,下面會分析一些程式碼的片段。ArrayList<String> xData = new ArrayList<>(); 此為X軸的資料ArrayList<Entry> yData = new ArrayList<>(); 此為Y軸的資料
for迴圈用以在ArrayList快速新增資料。lineChartData.initX(xData); 將新增後的X軸資料帶入lineChartData中lineChartData.initY(0F,10F); 設定Y軸的最大與最小lineChartData.initDataSet(yData); 將新增後的Y軸資料帶入lineChartData中
public class MainActivity extends AppCompatActivity {
LineChartData lineChartData;
LineChart lineChart;
ArrayList<String> xData = new ArrayList<>();
ArrayList<Entry> yData = new ArrayList<>();
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main );
lineChart = findViewById(R.id.lineChart);
lineChartData = new LineChartData(lineChart,this);
for(int i = 0;i<10;i++){
xData.add("第" + i + "筆");
yData.add(new Entry(i-1, i));
}
lineChartData.initX(xData);
lineChartData.initY(0F,10F);
lineChartData.initDataSet(yData);
}
}


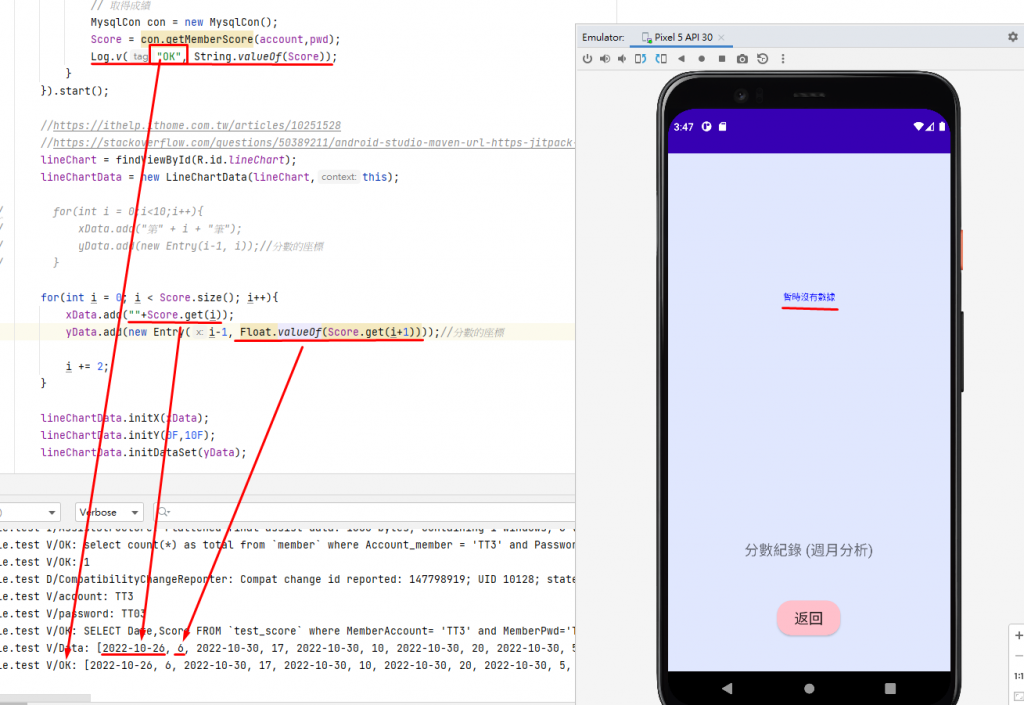
不好意思 想請問一下
為甚麼已經把資料放進去了 還會是暫時沒有資料 也沒有錯誤訊息
之前也有把Score.get(i+1)轉成整數過,一樣也是不行