tag不存在或已被下架!
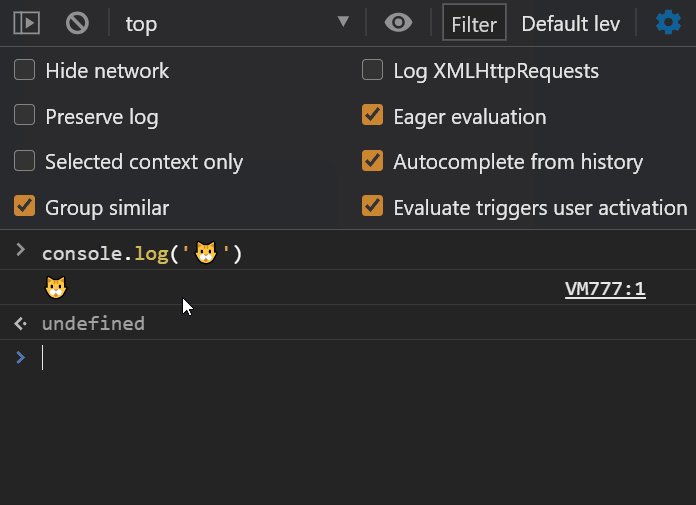
今天的文章是 Console 系列的最後一篇,筆者會講解在 Console 中有關 JavaScript 執行的功能,還有一些在 Console 輸入 JavaScript 的小眉角,來提升輸入的效率。
剛開始在 Console 內輸入多行程式碼的時候覺得非常不方便,要不是需要一直手動縮排,不然就是還沒打完不小心就執行噴錯了,不過在了解 Console 的換行和縮排原理後,輸入效率簡直提升一個檔次。
一般來說輸入 JavaScript 時按下 Enter 會直接執行,按下 Shift+Enter 才會換行,有時會覺得很蹩手,不過 Console 其實是很聰明的,請看範例:

輸入 Statement 或是 { 後按下 Enter 會自動換行,不過有一個前提,就是游標必須在 Console 的最後一行,只要保持這個前提,在 Statement 還沒結束或是輸入 } 前,按下 Enter 都會持續換行。
了解這個原理後輸入 JavaScript 時就比較輕鬆了,不過如果是要編輯中間的部分,筆者通常把後半段先剪下,編輯完成後再貼上。
可以把 Statement 簡單理解成不會回傳值的程式碼,例如:
if (condition) {
...
}
for (let i = 0; i < 100; i++) {
...
}
function test() {
...
}
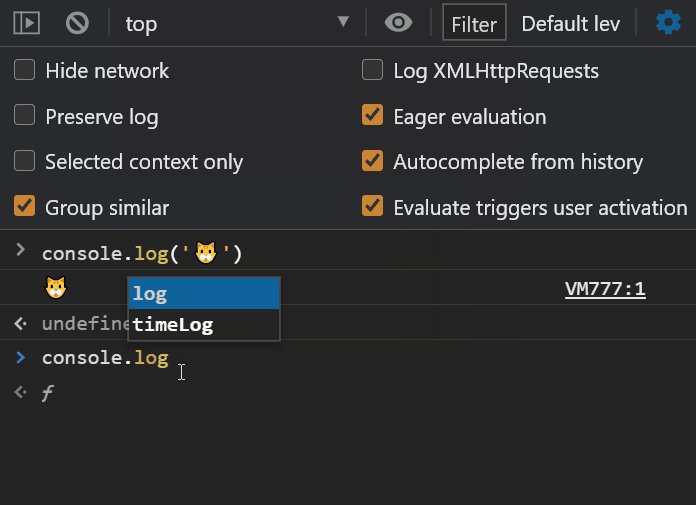
輸入程式碼的時候出現的下拉選單會包含目前 Context 中可用的變數以及曾經輸入過的文字(前方會有一個>),另外按方向鍵上下可以瀏覽之前輸入過的程式碼。
如果 Console 的 History 裡面很亂或是不想要在 Autocomplete 選單中顯示輸入過的程式碼可以到 Console 的 Settings 取消 Autocomplete from history,或是在 Console 內按下右鍵點選 Clear console history。

另外在輸入 JavaScript 內建函式時按下 ( 會跳出簡單的參數提示,不用每次都要試誤或另外開 MDN 來看啦。

有用過 async/await 語法的話一定知道 await 只能在 async Function 裡面使用,但...

各位觀眾,Console 內是可以直接使用 await 的!想當初筆者總會另外包一個 async IIFE 來使用 await 語法。
(async () => {
console.log('zzz...');
await sleep(1000);
console.log('Wake up!!');
})();
網頁中可能同時存在多個 Context,例如 iframe、Extension、ServiceWorker 等等,透過 Console 上方的 Context 選單可以看到所有的 Context,點擊後可以切換到該 Context 來執行 JavaScript,做到操作 iframe 內的元素、和 Extension 或 ServiceWorker 互動等等。
下圖中可以看到在 Top frame 中無法存取到 iframe 中定義的變數,也可以在這個 Demo 頁面中試試看 Console - Context。

另外開啟選單時如果 Hover 到 iframe Context,頁面中對應的 iframe 也會亮起來哦。

注意到 Console 上方有一個眼睛圖示嗎?如果需要持續觀察某個變數的值如何變化,就可以按下圖示來新增一組 Live expression,那個值就會被釘選在最上面即時更新。

但要注意 Live expression 是會觸發副作用的,它的機制像有點像是 setInterval,以特定頻率執行輸入的 Expression 並更新執行結果,不像上一篇文章中提到的 Eager evaluation 遇到副作用時就不會運作。
以經典的 a == 1 && a == 2 當作例子:
const a = {
i: 1,
toString() {
return this.i++;
},
};
輸入 a == 1 的時候不會出現 Eager evaluation 的結果預覽,但 a === 1 就有了。
但如果把 a == 1 新增到 Live expression 中,就會看到 a.i 的值不斷增加。

Console 系列就到此告一段落,接下來會繼續講 Sources 篇,也是 JavaScript Debugging 的重點功能哦。
