在搜尋useMemo的時候,就一直看到React.memo的相關資料 ,雖然React memo不屬於React hook的一部分,但還是簡單介紹一下,我們都知道class component有shouldComponentUpdate可以來決定component是否要重新渲染,那functional component也有類似的功能嗎?有的那就是React.memo,React.memo為react v16.6 引入的新功能,同時他也是個Higher order component(HOC)。
當functional component的state和prop state有變化的時候,React.memo 就會檢查之前的state 、props是否與當前的相等,如果props沒變動就不會重新渲染
第一個參數是把component傳入React.memo裡面,假設需要控制比對過程就可以傳入第二個參數areEqual function,來自定義比較prop的function與shouldComponentUpdate()不同的是,如果props沒變,則是return true就不會重新re-render
const banner = React.memo(component, areEqual);
const banner = React.memo(({title }) => <div>{title}</div>, (prevProps, nextProps =>{return false});
當component結構變得複雜時,頻繁的re-render就會造成效能上的問題,useMemo適用於減少的重複的複雜計算,像是資料量較大的map、filter操作等等,但假設是輕量的資料處理就不建議使用,反而浪費效能
usememo的使用需要傳入兩個參數
const test = useMemo(callbalck, array)
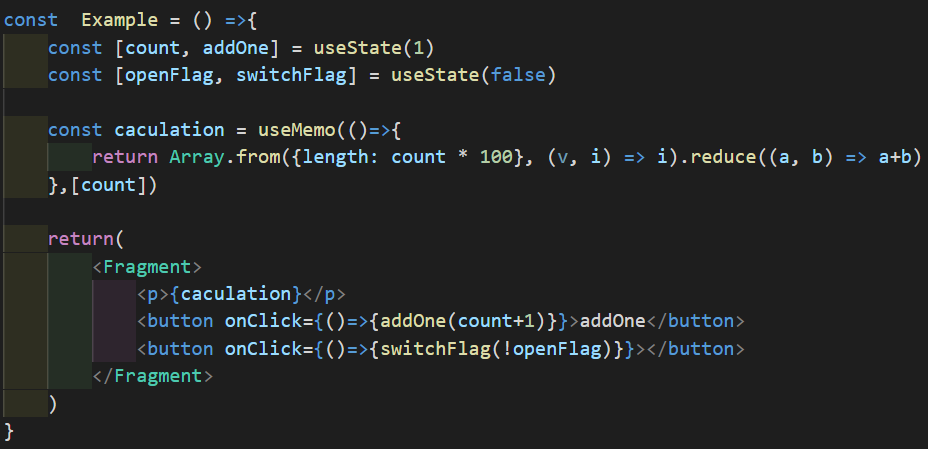
以下面的例子來說,count隨著數字增加,運算也會變得更加重,可以看到caculation會先依據創建一個長度為count*100的陣列,然後再將裡面的index加總起來

假如只是更改openflag的布林值, 也會造成caculation重新計算,但caculation的值並沒有變化,這樣就會造成多餘的計算,就需要由useMemo來決定是否需要渲染
useCallback 乍看之下跟useMemo差不多
const test = useCallback(callbalck,array)
也等於
const test = useMemo(()=> callback, array)
但useCallback回傳的是callback function本身
假如這個函式為props會往下傳給子component ,如果function頻繁的變動連帶也會造成底下的子component無意義的re-render,但貌似用的機會不多…
大致而言 useMemo是暫存計算的值 ,useCallBack是暫存函式的使用
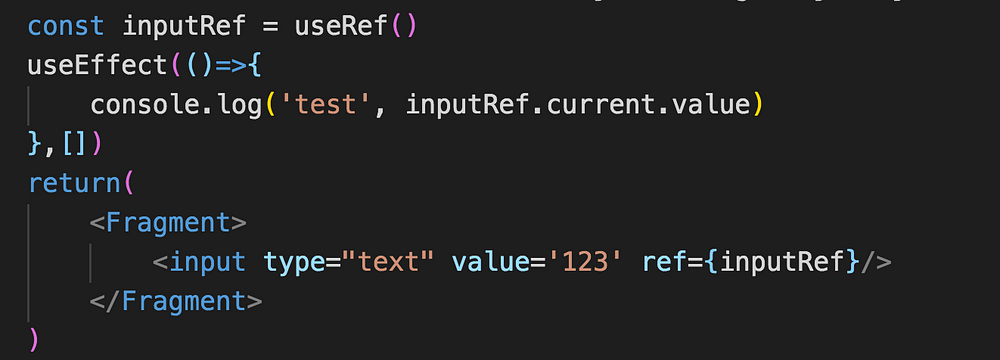
useRef可以讓我們取到指定的DOM,用一個inputRef變數將useRef()存起來,大部分的例子都會寫useRef(null)將初始值設定為null,但實際測試發現沒寫也不會怎樣,useRef還是有作用的,接下來在要綁定的對象上,透過ref 屬性,將物件傳入
利用.currernt屬性可以取到DOM對象,所以透過inputRef.current.value就可以成功取得input 的值123
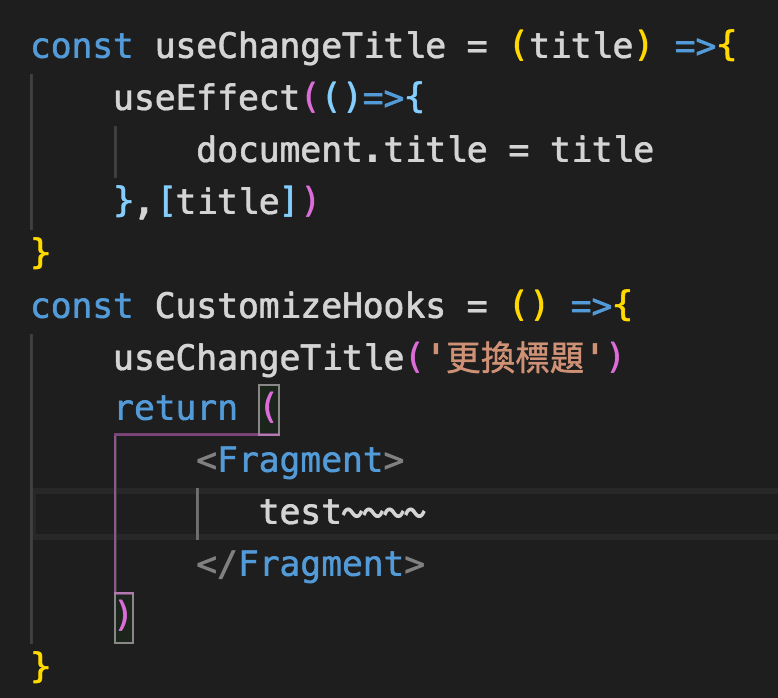
利用現有的React Hooks封裝成自己設定的Hooks ,下面是一個更換網頁document title的Hook
React Hooks帶來什麼好處?
