哈囉大家好,我是橘白卯咪,歡迎大家來看看我能不能撐過30天
今天我們來把行為辨識結果呈現在網頁上吧
我使用的是canvasjs
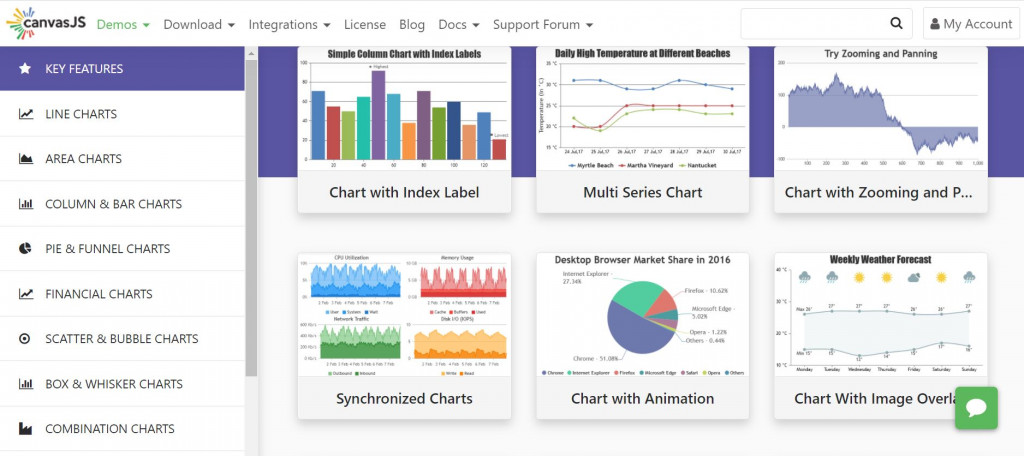
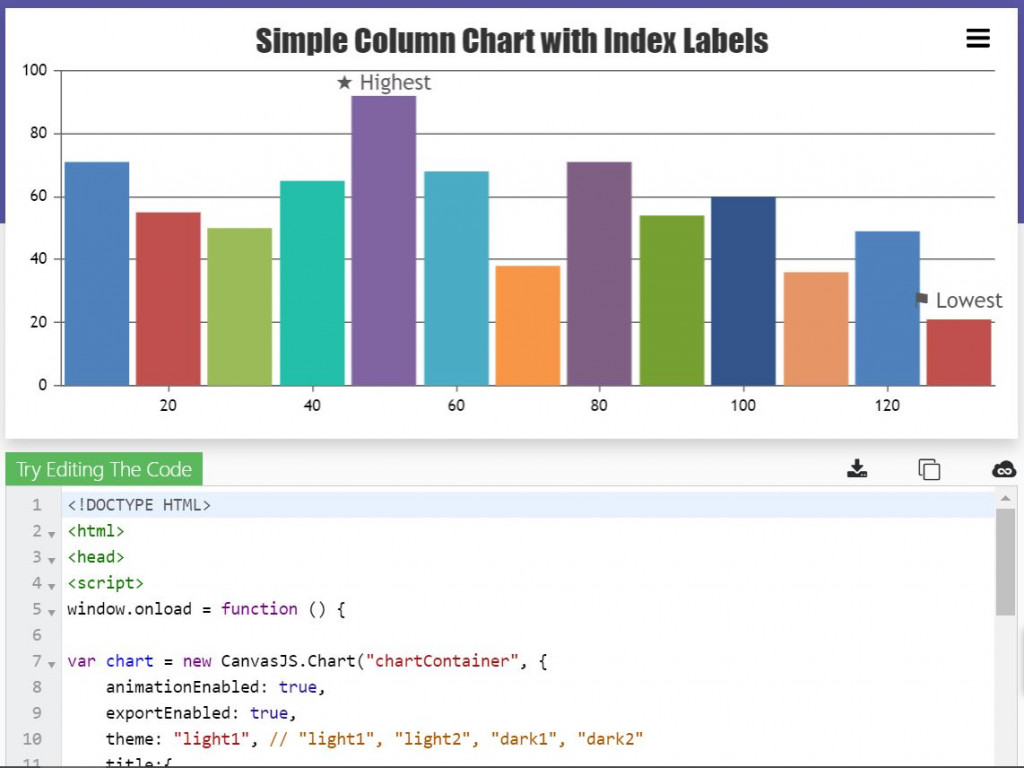
在demos這邊可以看到各式各樣的圖和範例
最貼心的,它不僅可以看,還可以動手試試看,看是否是自己想要的樣子
來試著利用canvas.js視覺化呈現行為辨識的結果吧
練習的情境如下:
時間:七點到八點半之間
動作種類:stand、sit、other
目的:呈現各類動作的次數
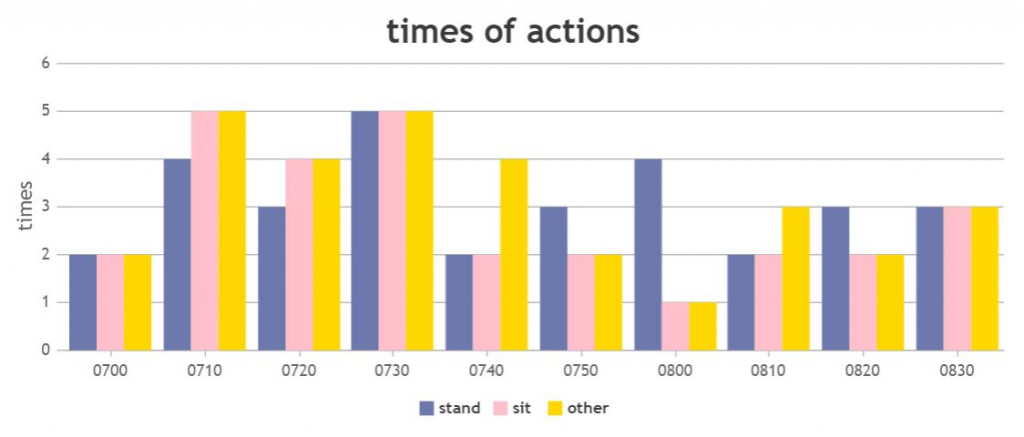
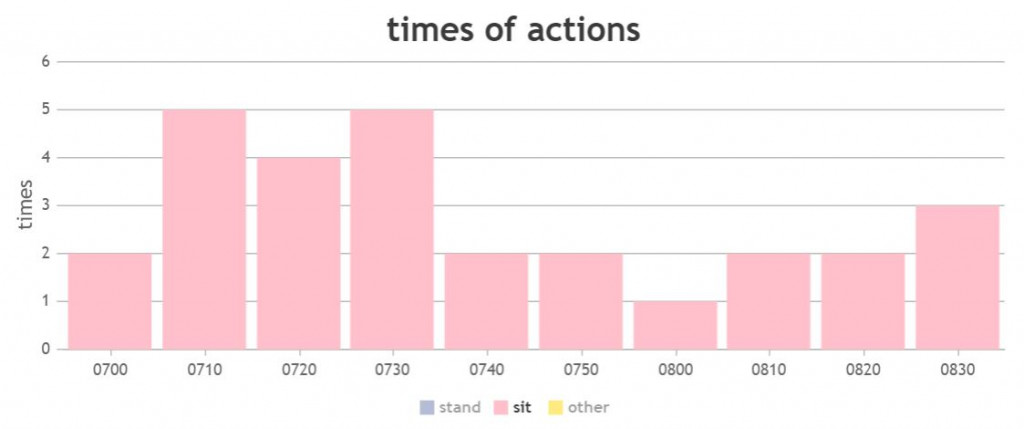
先上結果,跟power bi一樣可以產生美美的圖
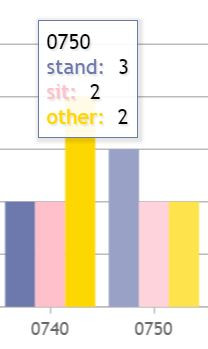
將游標移到圖上,可以呈現對應時間的資料值
點選下方的種類,就可以只呈現指定種類數值的效果
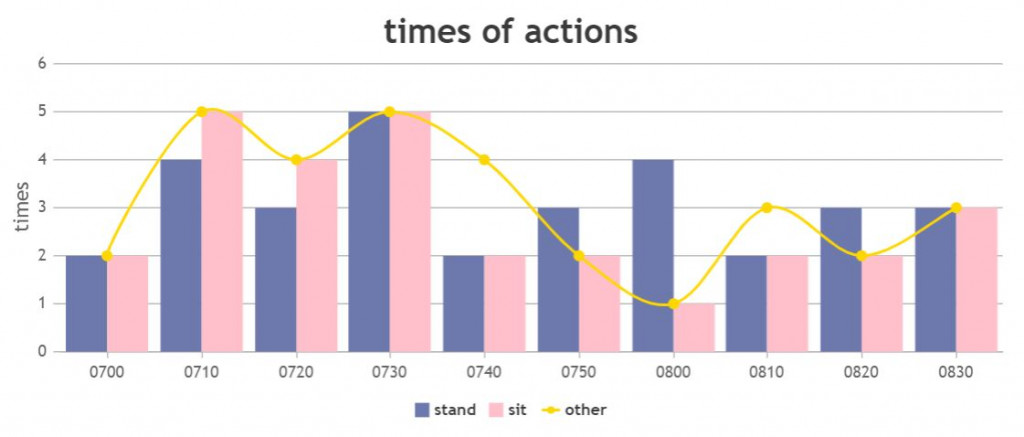
如果想使用不同的呈現方式在同一張圖上呈現,也難不倒
接下來一步步介紹可以調整的部分
一張圖最重要的是有好的名稱
title:{
text: "times of actions" //圖名
}
軸名
axisY :{
title: "times"
},
資料的本體長這樣,datapoints的部分,可以視資料格式做不同的串接,這裡我先簡單用貼資料的方式
呈現方式type跟類別名稱name也一併寫在data裡,不喜歡它預設的顏色,可以用color屬性改變
data: [{
type: "column", //呈現方式
showInLegend: true,
color:"pink", //顏色
name: "stand", //類別名稱
dataPoints: [
{ label: "0700", y: 2 },
{ label: "0710", y: 4 },
{ label: "0720", y: 3 },
{ label: "0730", y: 5 },
{ label: "0740", y: 2 },
{ label: "0750", y: 3 },
{ label: "0800", y: 4 },
{ label: "0810", y: 2 },
{ label: "0820", y: 3 },
{ label: "0830", y: 3 }
]
},
附上完整程式碼
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
theme:"light2",
animationEnabled: true,
title:{
text: "times of actions"
},
axisY :{
title: "times"
},
toolTip: {
shared: "true"
},
legend:{
cursor:"pointer",
itemclick : toggleDataSeries
},
data: [{
type: "column",
visible: false,
showInLegend: true,
name: "stand",
dataPoints: [
{ label: "0700", y: 2 },
{ label: "0710", y: 4 },
{ label: "0720", y: 3 },
{ label: "0730", y: 5 },
{ label: "0740", y: 2 },
{ label: "0750", y: 3 },
{ label: "0800", y: 4 },
{ label: "0810", y: 2 },
{ label: "0820", y: 3 },
{ label: "0830", y: 3 }
]
},
{
type: "column",
color:"pink",
showInLegend: true,
visible: false,
name: "sit",
dataPoints: [
{ label: "0700", y: 2 },
{ label: "0710", y: 5 },
{ label: "0720", y: 4 },
{ label: "0730", y: 5 },
{ label: "0740", y: 2 },
{ label: "0750", y: 2 },
{ label: "0800", y: 1 },
{ label: "0810", y: 2 },
{ label: "0820", y: 2 },
{ label: "0830", y: 3 }
]
},
{
type: "spline",
color:"gold",
showInLegend: true,
name: "other",
dataPoints: [
{ label: "0700", y: 2 },
{ label: "0710", y: 5 },
{ label: "0720", y: 4 },
{ label: "0730", y: 5 },
{ label: "0740", y: 4 },
{ label: "0750", y: 2 },
{ label: "0800", y: 1 },
{ label: "0810", y: 3 },
{ label: "0820", y: 2 },
{ label: "0830", y: 3 }
]
}]
});
chart.render();
function toggleDataSeries(e) {
if (typeof(e.dataSeries.visible) === "undefined" || e.dataSeries.visible ){
e.dataSeries.visible = false;
} else {
e.dataSeries.visible = true;
}
chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>
