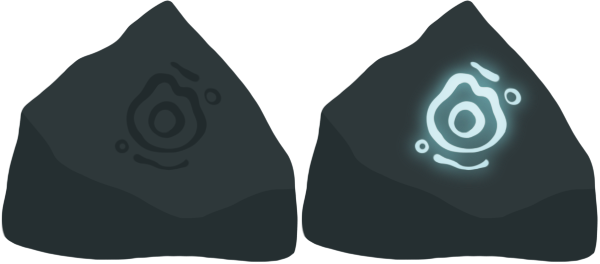
在BlueRemedy中鮮少出現文字的提示,因為我們覺得文字會讓玩家感到出戲。正當我們苦惱要用甚麼方式取代文字進行教學時,突然想到「阿!不如弄個古老石碑,經過時會顯示某種圖騰圖案吧」
就這樣,我們找到了屬於自己遊戲的教學機制
今天的內容就是要來分享如何製作這個石碑,同時也會帶到一個好用插件的基礎使用方法,那我們就開始囉!!
首先要請美術準備好兩張石碑的圖片,一張是原本的樣子、一張是發亮的樣子、還有圖騰的圖。
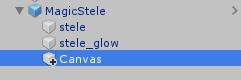
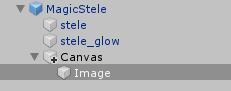
建立一個母物件"MagicStele”,兩個子物件分別是兩張石碑圖
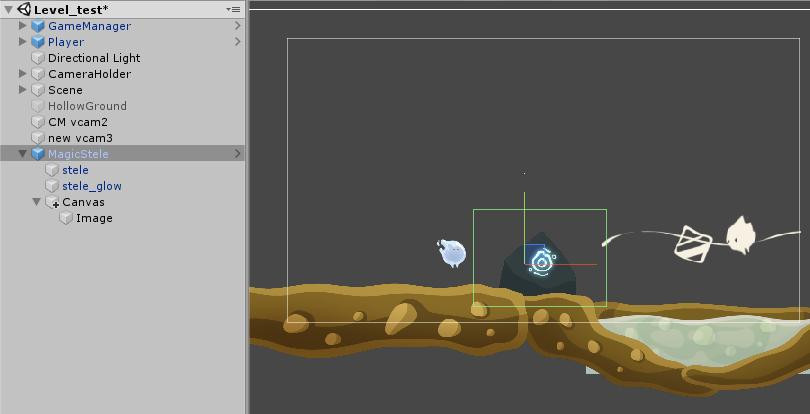
把兩個石碑物件完整重疊在一起,並且透過SpriteRenderer的sorting layer確保發亮的石碑在上層。之後會透過調整發亮石碑的透明度,做出"石碑發亮"的效果。
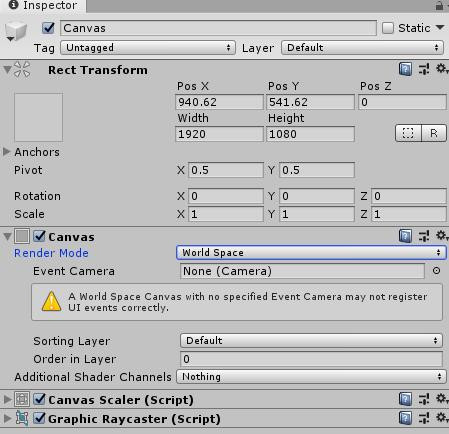
接著因為需要放入圖騰,我選擇新增一個canvas (好處是我如果同時要顯示多張圖騰或文字,可以透過CanvasGroup一次調整透明度)。並把Canvas元件的顯示模式設為WorldPlace。

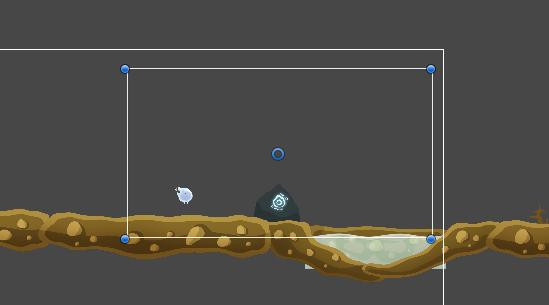
調整到適當大小
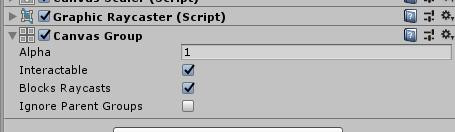
加入CanvasGroup,Alpha數值可以一次調整這個Canvas中的所有UI透明度。
再Canvas下加入UI > Image,把圖騰放入場景中。當然也可以放入不只一個UI,也可以再加些說明文字等等,反正canvasGroup會幫你把UI透明度管理好的!

當以上步驟完成後,目前已經可以預覽圖騰出現在場景中的樣子了,接下來我們要完成石碑觸發的機制。
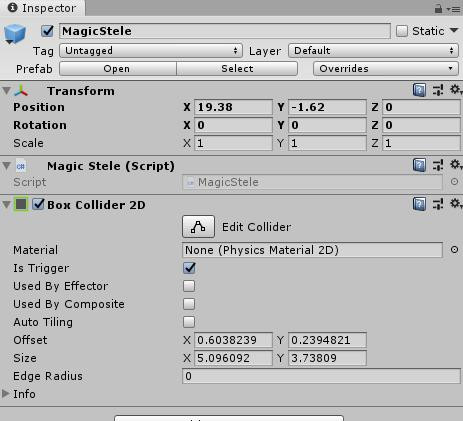
我們在石碑母物件上架設一個適當大小的Box Collider2D Trigger,並建立一個MagicStele.cs腳本

這個腳本中我會用到一個很棒的插件"DoTween”。它有甚麼功用呢? 我們的石碑會用到許多漸變效果,以往會在Update中設定每偵減少些微透明度,雖說效果相同但總還是有些麻煩。而DoTween只要一行指令就能完成漸變效果!(它的強大不是三言兩語就能概括的,細節可以上DoTween官網查看。)
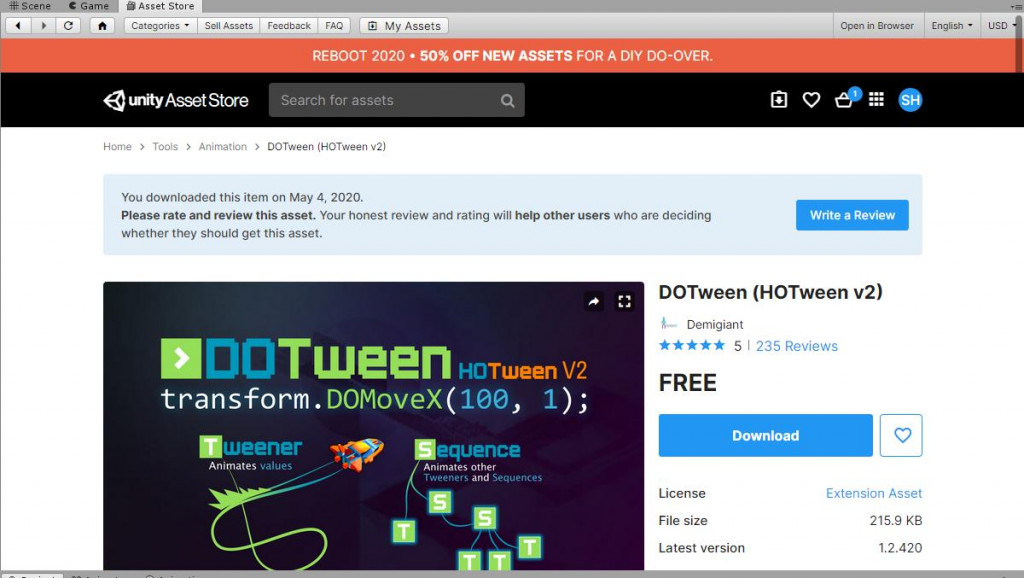
首先要到AssetStore下載DoTween
載入後回到腳本中,先在開頭處引入DoTween程式庫,等等用到時會再簡單說明!
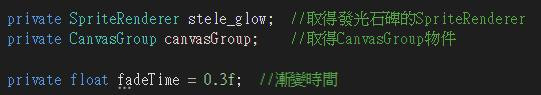
腳本中建立圖中三個變數
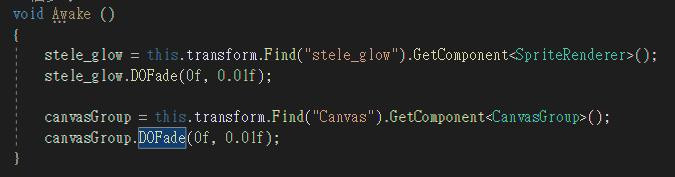
接著基本的步驟:取得元件。
發現了嗎? 我對SpriteRenderer和CanvasGroup兩個元件輸入了指令".DOFade(0f,0.01f)” !
.DO這個開頭是DoTween功能的專用開頭,以這行指令來說就是要求兩個元件透明度漸變,在0.01秒內漸變為透明度0。
一行指令就完成了!大大減少開發時間的神器啊!!
另外官網也有文件請處記錄所有的.Do功能,幾乎所有常用的元件都有相關的設定,大大推薦還沒使用過的讀者可以去試試看
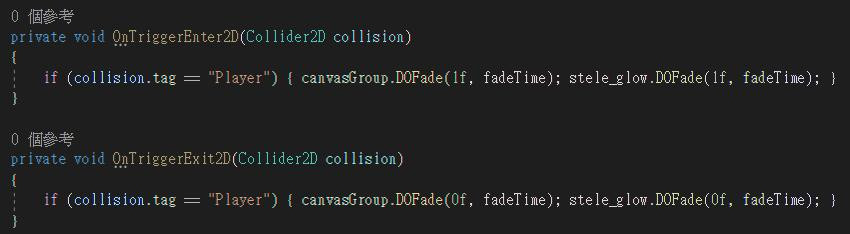
回到程式中,最後一個步驟。玩家進入石碑範圍時,用Dotween將SpriteRenderer和CanvasGroup透明度漸變為1;離開時則漸變為0。
到這邊就設定完成囉!看看效果吧
這篇文章的程式內容較簡單,但做出來得石碑圖騰效果很細膩,適合同樣不希望太多文字出現的遊戲設計師。同時,我也想用這個例子將DoTween插件帶入,分享給更多人知道。
