op.8 用心電感應來照亮IoT
希望能在妳最黑暗的時候
用我對妳這熾熱的心念
點亮並溫暖妳的心!
今天是去到其他學校一起玩音樂的日子,四間學校共同演奏音樂真的很好玩,感受到在亭仔腳橫衝直撞的感覺了。
雖然我的中胡它在用行動抗議,拿起來的瞬間給我"喀"一聲,直接低半度嗚嗚!
在正式踏入網路層之前,想藉由點亮LED來介紹 NodeMCU的更多功能,了解到除了當作感知層的底層硬體外,也可以有其他延伸的功能,今天,我想來點,WebServer控制LED!
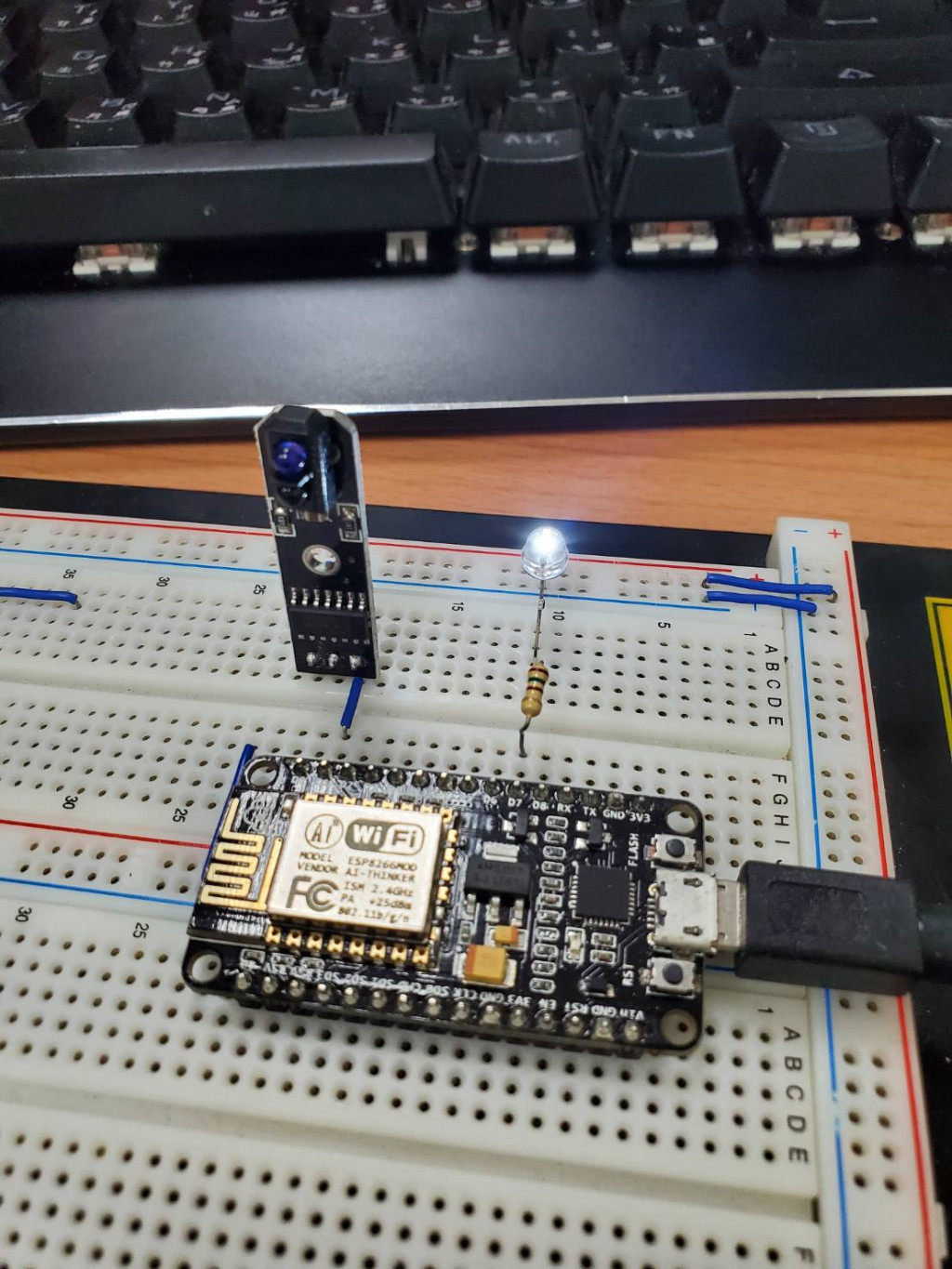
直接進入實作階段,首先是接線圖與電路圖。
//接線圖與電路圖還再補XD
先來看看昨天的程式碼,今天將會更進一步的使用它!
#include<ESP8266WiFi.h>
const char* ssid = "M408_Daniel";
const char* password = "derder152400";
void setup(){
Serial.begin(115200);
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.println(".");
}
Serial.println("WiFi connected");
}
void loop(){
}
那既然是要使用一個 WebServer ,首先就會需要先加入一個 WiFiServer 的物件,並且指定從特定的 port 接入,這裡使用80 port,因為網頁是以HTTP的方式,故選擇了為HTTP開放的port。
WiFiServer server(80);
並且在後面接著宣告 LED 的 pin。
int ledPin = 13;
接下來,要取得 NodeMCU 的IP位置,這樣才可以去連結到它的位置讀取網頁,從這裡開使就要接續昨天setup()的部分。
Serial.print("NodeMCU IP Address : ");
Serial.println(WiFi.localIP() );
將server初始化。
server.begin();
Serial.println("NodeMCU Server started");
最後初始與設定LED pin。
pinMode(ledPin,OUTPUT);
digitalWrite(ledPin,LOW); //初始為低態,暗的情況
至此,就完成setup的程式了,下段將進入loop的部分。
Server已經啟動了,接下來需要等待client連線,所以我們宣告一個 WiFiClient 的物件,對應到 server,如果沒有client連接則一直等待。
WiFiClient client = server.available();
if (!client) {
return;
}
while(!client.available()){
delay(1);
}
接下來要去取得client發送的請求。
String request = client.readStringUntil('\r');
Serial.println(request);
client.flush();
送網頁之前,先來確認回傳的請求,根據請求來設定LED燈。
if (request.indexOf("/LED=ON") != -1) {
digitalWrite(ledPin, HIGH);
value = HIGH;
}
if (request.indexOf("/LED=OFF") != -1) {
digitalWrite(ledPin, LOW);
value = LOW;
}
發送網頁,這裡將html以分段的方式發送,想要修改網頁的內容也可以在此修改。
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println(""); // do not forget this one
client.println("<!DOCTYPE HTML>");
client.println("<html>");
client.print("Led pin is now: ");
if(value == HIGH) {
client.print("On");
} else {
client.print("Off");
}
client.println("<br><br>");
client.println("<a href=\"/LED=ON\"\"><button>Turn On </button></a>");
client.println("<a href=\"/LED=OFF\"\"><button>Turn Off </button></a><br />");
client.println("</html>");
到這邊,整體的程式碼會看起來像是這樣。
#include <ESP8266WiFi.h>
const char* ssid = "M408_Daniel";
const char* password = "derder152400";
int ledPin = 13;
WiFiServer server(80);
void setup() {
pinMode(ledPin,OUTPUT);
digitalWrite(ledPin,LOW);
Serial.begin(115200);
WiFi.mode(WIFI_STA);
Serial.println( ssid );
WiFi.begin(ssid,password);
Serial.println();
Serial.print("Connecting");
while( WiFi.status() != WL_CONNECTED ){
delay(500);
Serial.print(".");
}
Serial.println("WiFi connected");
Serial.print("NodeMCU IP Address : ");
Serial.println(WiFi.localIP() );
server.begin();
Serial.println("NodeMCU Server started");
}
void loop() {
WiFiClient client = server.available();
if (!client) {
return;
}
while(!client.available()){
delay(1);
}
String request = client.readStringUntil('\r');
Serial.println(request);
client.flush();
int value = LOW;
if (request.indexOf("/LED=ON") != -1) {
digitalWrite(ledPin, HIGH);
value = HIGH;
}
if (request.indexOf("/LED=OFF") != -1) {
digitalWrite(ledPin, LOW);
value = LOW;
}
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println(""); // do not forget this one
client.println("<!DOCTYPE HTML>");
client.println("<html>");
client.print("Led pin is now: ");
if(value == HIGH) {
client.print("On");
} else {
client.print("Off");
}
client.println("<br><br>");
client.println("<a href=\"/LED=ON\"\"><button>Turn On </button></a>");
client.println("<a href=\"/LED=OFF\"\"><button>Turn Off </button></a><br />");
client.println("</html>");
}
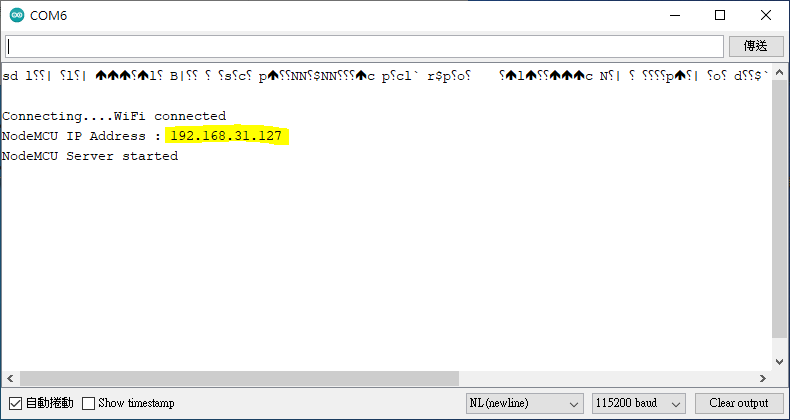
上傳後可以打開序列埠監控窗觀看執行狀況,並且看到分配到的IP位置。
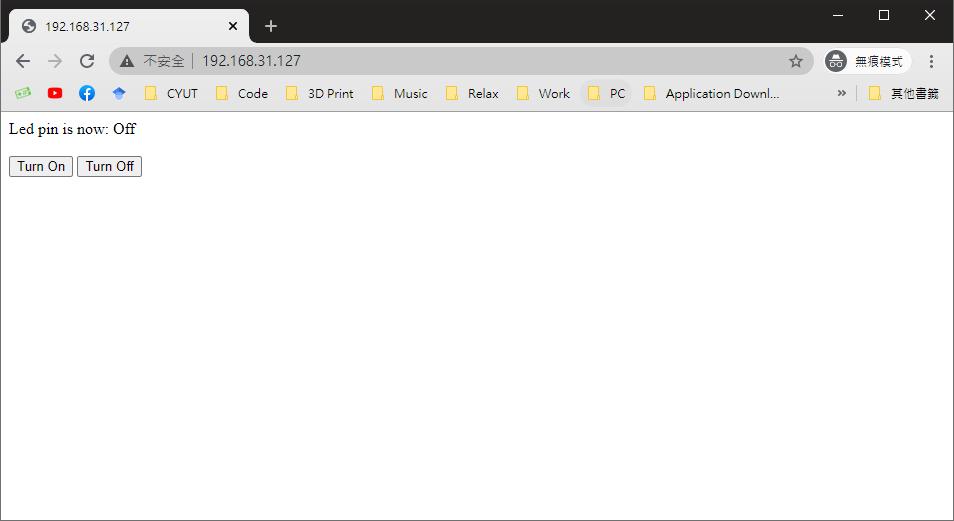
將IP位置輸入到瀏覽器即可看到此網頁。
按下按鈕將會看到 LED 的狀態改變。
今天就到這裡啦~感謝各位的觀看。
晚安各位住大家都有美好的回憶,就跟今天與許多夥伴一起演奏一樣 <3。
