這次要來介紹變數,變數你可以把他想像成一個盒子,他裡面會裝一筆資料,那這些資料可以是文字、數字、電話......等,那我們就會把這些東西儲存到這變數裡面,那我們要能找到這筆資料就需要幫他命名,這時候右邊的資料會丟到左邊的變數,文字我們要使用單引號或是雙引號包住,JS 在結尾時也要使用分號。
// 建立一個 myPhone 的變數儲存的資料 '0912-555-777'
let myPhone = '0912-555-777';
console.log('我的電話 ' + myPhone);
變數為甚麼叫變數,是因為他是可以變的,我在後面更改了 myPhone 的電話,第一個顯示出來的是原本的電話,但是第二個顯示出來的被更改過了,這是因為 JS 他會由上讀到下,因為我更改數值是在第一個 console.log 後面,所以他第二個顯示出來被更改,之後出現的 myPhone 都會是 0912-345-678,然後第二次沒寫 let 是因為第一次寫過了。
let myPhone = '0912-555-777';
console.log('我的電話 ' + myPhone);
myPhone = '0912-345-678';
console.log('我的電話 ' + myPhone);

------------------------------下面是常數------------------------------
這次要介紹常數,常數是不變的值,他是不能在更動的,沒辦法跟變數一樣,所以在一開始要想好這個數字會不會變。
const myId = 'A112234589';
console.log('我的身分證 ' + myId);

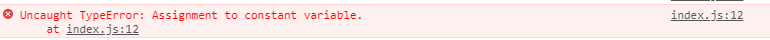
myId = 'A012345678';

當我賦予他新值,他就壞掉了,所以常數是不能變的。
