
圖片來源:bluecoders
做得越好的網站就跟衣冠禽獸一樣,表裡不一。
我們來看當初訂定的產品規格,
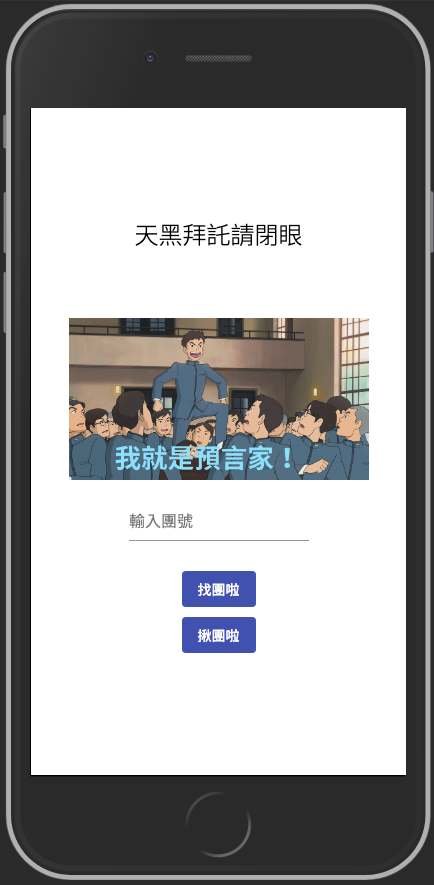
今天我們13人組了賽局,於是每一個人拿起了手機,並打開了這個網頁來準備開打狼人殺。
為了完成這個目標我們需要有一個網頁可以讓所有玩家進入。

我們需要來開發入口網站,由於產品目標平台為手機版,因此我們直接從手機版面來開發。
入口網站需要有兩種功能,開房間跟給別人加入房間。
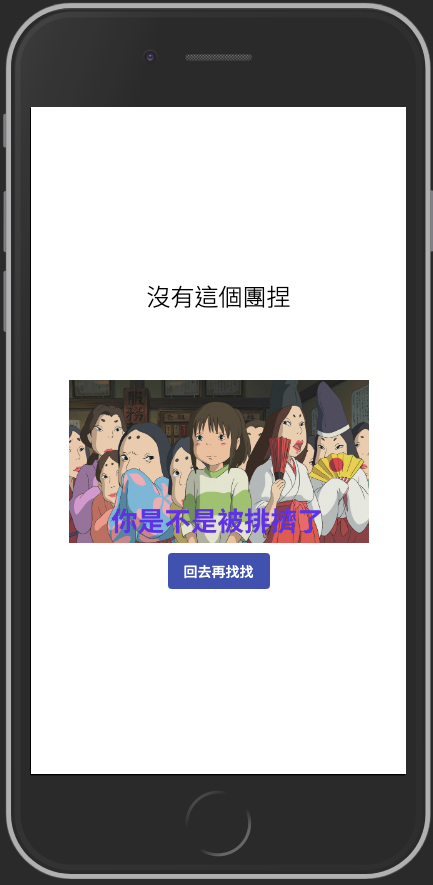
我們必須考量一些可能發生的狀況:
因此必須創建這兩種頁面提供流程上的補助畫面。

找不到房間

房間人數已滿
在這兩種情況都必須提供使用者可以回去首頁的按鈕來進行更多步驟。
大家都跟我說可以等我,可是他們已經滿了啊。
建立好房間物件之後應該要有一個房間的ID,並可以分享給其他人直接加入,假設大家都在線等!急!,我們可以讓主持人提供房間ID給其他使用者讓他們填入尋找房間的欄位,並傳送一個加入房間請求給Azure Functions來搜尋有沒有對應的房間,沒有的話就告知沒有此房間,有的話就直接加入,並在Azure SQL Database房間物件內存入玩家編號、Websocket的ID及玩家的UUID。
我們需要知道創立房間的ID跟分享(複製或是易於記憶),而預設畫面上會有分主持人畫面跟玩家畫面,

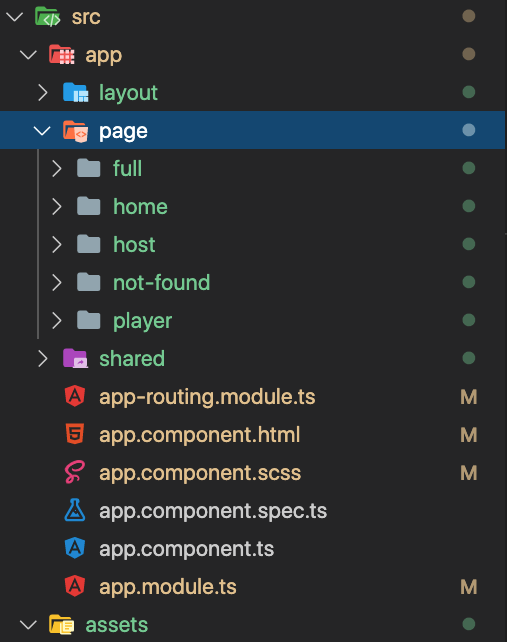
而專案結構上會設計 Host 與 Player 的畫面,基本上房間內的 Host 與 Player 之間共用 Layout,
Layout上我們預先設計可以辨識創立房間的ID跟分享的動作,當然也有離開房間的動作。
遊玩過程中也可以投票結束賽局,主持人也可以直接結束賽局。
而狼人殺賽局也要支援天黑的模式,這部分我們利用背景改成夜晚模式及白天模式及Layout上的月亮與太陽圖案來讓使用者快速辨識。
而賽局還沒開始之前。
主持人都可以選擇交棒給其他玩家
玩家畫面可以選擇自己要當主持人,在主持人沒有回應超過10秒的時間,由此玩家當主持人。
主持人可以選擇開始賽局,預設是預言家、女巫、獵人、騎士、兩隻狼王及兩隻小狼的組合。按下開始賽局之後由Azure Functions透過房間內的Websocket發送隨機角色給玩家們,並在房間物件內賽局陣列內存入每場賽局的玩家身份配置,並在房間狀態為遊玩中時只能由當場主持人存取。

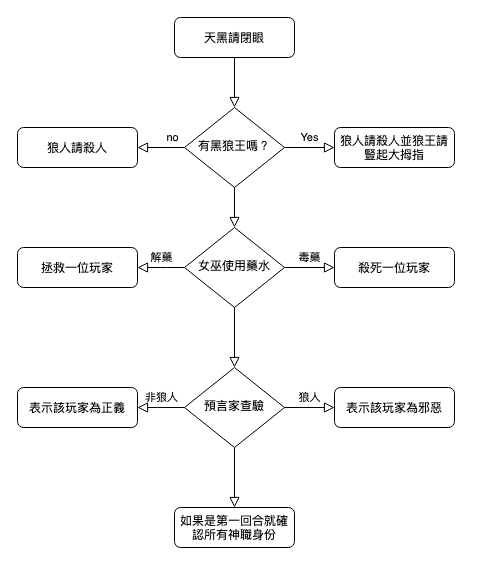
由於賽局開始之後會發牌,我們先從 Host 角度來看,在狼人殺規則上,Host要可以控制整個賽局的順序,於是我們需要先畫出流程圖。
根據流程圖我們會將房間定義成狀態,並可以知道第幾回合跟什麼狀態,所以我們預設房間應該要有回合及狀態的Interface。
// 房間應該要有回合,狀態,玩家數
export interface Room {
id: string;
roomID: string;
players: RoomPlayers[];
currentRound: number;
currentState: RoomState;
}
我們會定義房間的interface有這些,
roomID 用來提供其他玩家搜尋用的
players 房間內所有玩家
currentRound 現在房間回合
currentState 現在房間狀態
// 玩家
interface RoomPlayers {
uuid: string;
isHost: boolean;
playerNumber: number;
role:
| '主持人'
| '預言家'
| '女巫'
| '獵人'
| '騎士'
| '白痴'
| '白狼王'
| '黑狼王'
| '狼人';
live: boolean;
ready: boolean;
voteGG: boolean;
}
我們會定義玩家的interface有這些,
不要在開發的時候一直想著精美的程式,因為你在做白日夢。
所有玩家的畫面上應該會有準備好的按鈕,並按下準備好之後,由主持人按下抿牌之後就會讓各個玩家手上的裝置顯示角色身份。這部分也是由一個Azure Functions來處理並由Websocket負責發送系統狀態。
主持人的畫面就要可以看到所有玩家準備的狀態。主持人可以按下抿牌或不抿牌,走自訂號碼牌的角色流程(選擇玩家並指定角色)。
玩家的畫面上應該要有目前賽局是在準備狀態,應該有一個按鈕是顯示準備好了的狀態。
主持人按下天黑可以選擇發送或不發送聲音,並進行天黑賽局,聲音的部分涵蓋在靜態網站的Asset內,並直接從Websocket接收通知後發聲,玩家可以自己靜音,並顯示天黑。
主持人會有賽局開始的按鈕,按下去的時候會有按照流程圖順序的按鈕選單。
各輪次按下按鈕的時候會改變賽局的狀態,例如:
因此我們的State應該要改為存放物件
interface RoomState {
werewolves: string;
villagers: string;
seer: string;
witch: string;
hunter: string;
knight: string;
}
我們會定義房間狀態的interface有這些,
主持人可以在每個輪次手動指定被殺死,被救,被查驗的人。
基本上天黑,輪到該輪次身份玩家,畫面上可以選擇施放技能的對象,狼人局指定殺的時候會是以投票的方式殺人。
如果是上一回合死亡狀態,顯示死亡畫面。
天亮時計算死亡及賽局結果,並讓主持人決定是否結束遊戲。
遊玩過程玩家可以投票結束遊戲,超過半數玩家投票就直接中斷賽局。
今天帶大家把前端為了快速開發,根據專案規劃訂定出的架構去釐清每個畫面應該有的元件及流程,把整個Interface開好,跟後端對好相對應的Schema。明天就會帶大家來看開發前端後,要確認的各項需求。
不要到投胎才知道自己投錯胎。
