
由於上一篇Azure DevOps因為預設的建構設定筆者雷了兩天,今天下午才找到問題修正昨天的文章,接下來筆者帶大家用最新的服務來使用Azure Static Web Apps,而此服務還算是預覽版,所以尚未支援Azure DevOps。想知道怎麼用最新趨勢的Azure Static Web Apps?看這篇就對了!

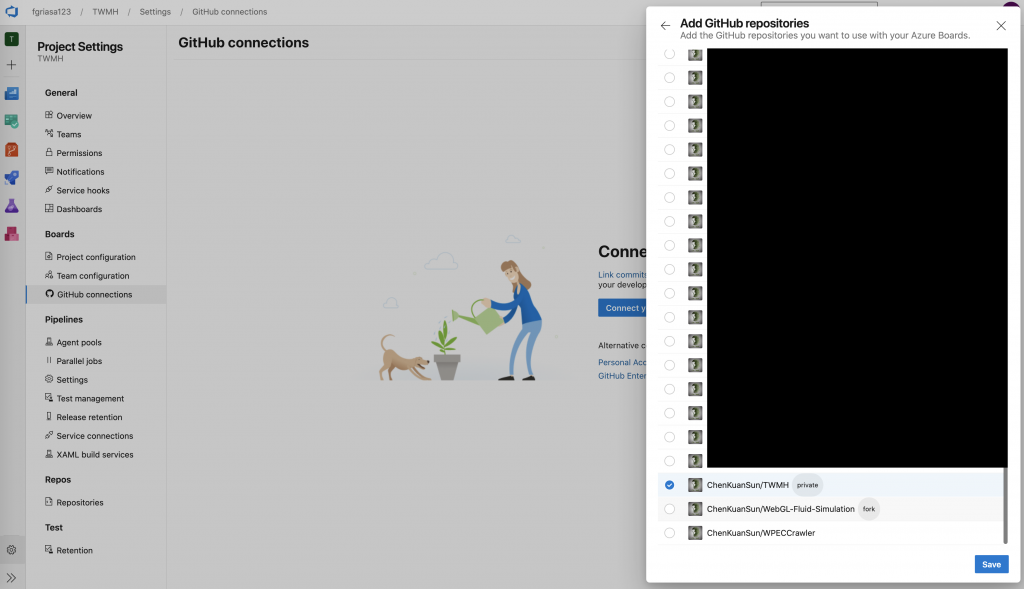
由於Azure Static Web Apps尚未支援Azure DevOps 而筆者又很懶得去弄同步,所以我們可以利用Pipeline加上同步的方式來同步兩個儲存庫,首先把DevOps連結到GitHub。
客戶的需求都是沒辦法滿足的。

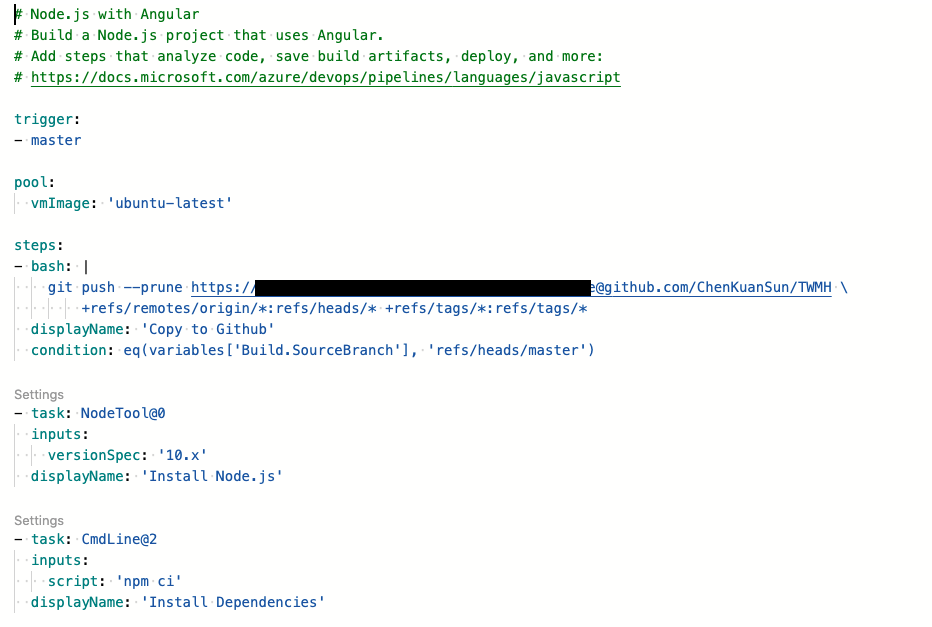
steps:
- bash: |
git push --prune https://(這邊是你的PAT)@github.com/(這邊是你的Git帳號)/(這邊是你的REPO名稱) \
+refs/remotes/origin/*:refs/heads/* +refs/tags/*:refs/tags/*
displayName: 'Copy to Github'
condition: eq(variables['Build.SourceBranch'], 'refs/heads/master')
我們進到Pipeline裡面點選編輯,並在安裝Tool之前就做同步的動作,插入上面的程式碼(注意要在Steps後面),創建PAT的方式請看這邊。

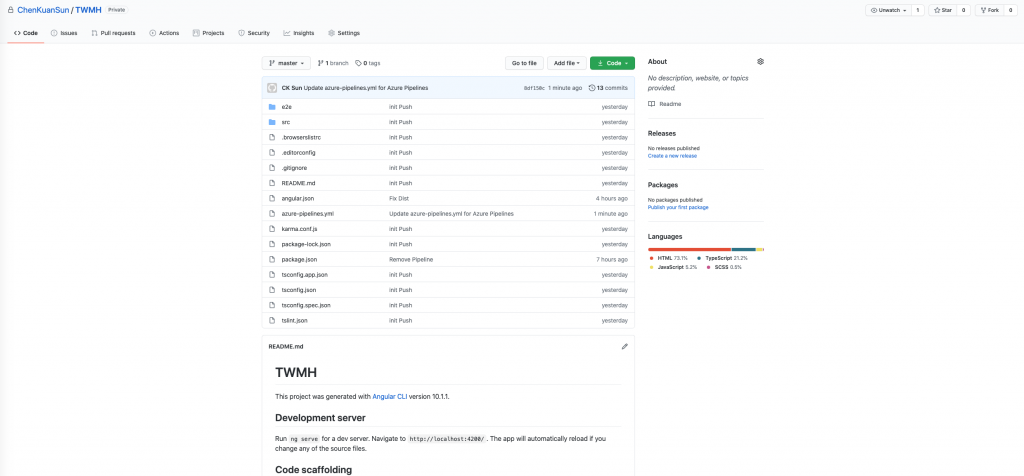
接下來Run起來的話我們原本在Github的專案就會被同步過去了!
於是我們在尚未支援Azure Repos之前至少有一個方式可以同步過去。
懶人有又懶又快的做法,但口袋要有一點點深。

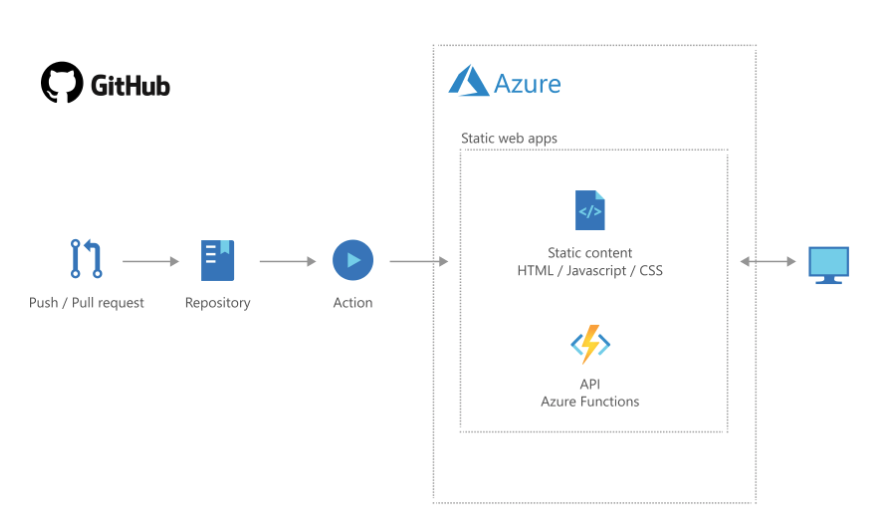
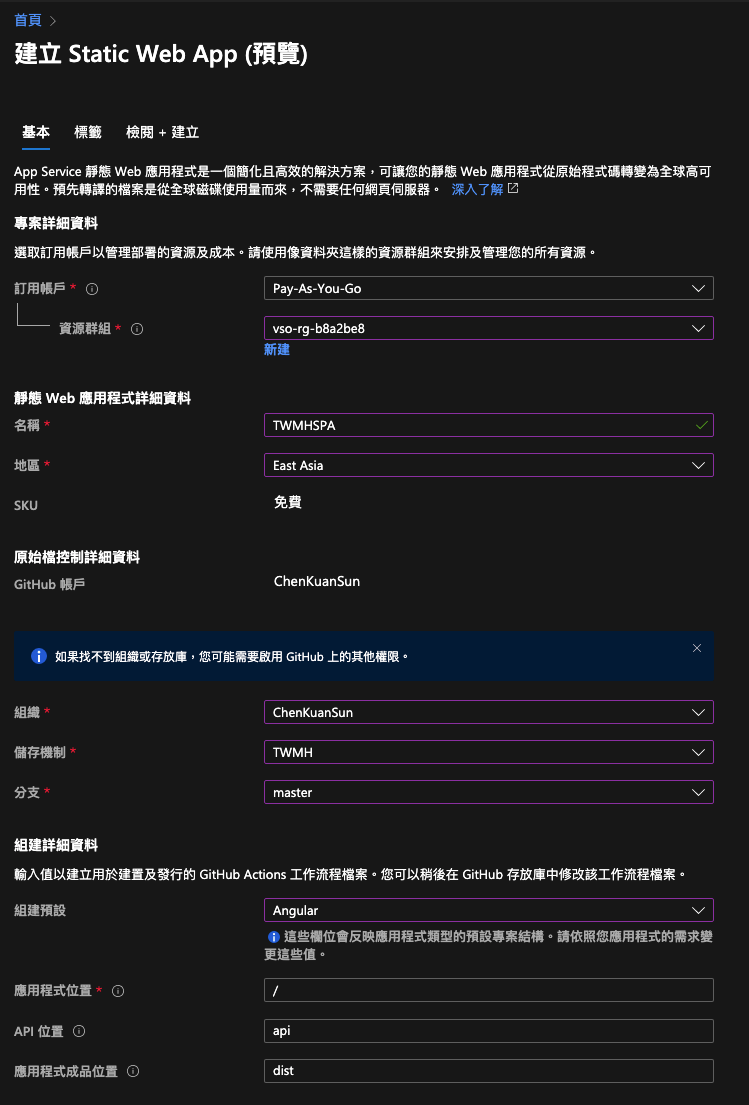
接下來我們可以開始建立Static Web Apps服務,我們可以看見可以連結到GitHub並選擇分支,範本有常見的靜態網頁的建構方式,可以選擇Angular。

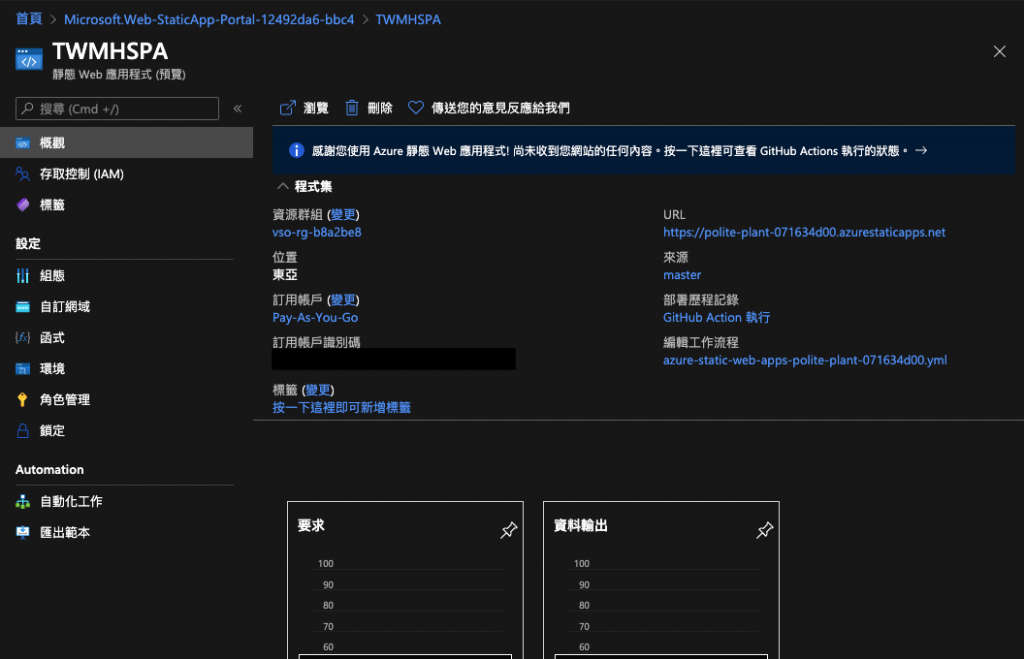
建立好之後就會發現Static Web Apps資源內有已經幫忙設定好的URL,目前因為GitHub Actions尚未完成,所以會顯示沒有內容。

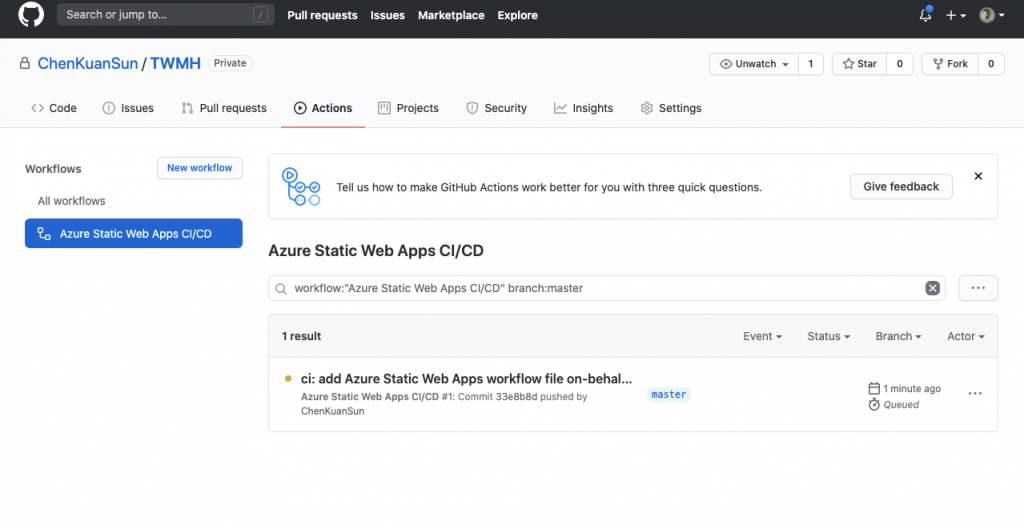
我們轉到GitHub內可以看到Azure Static Web Apps已經幫我們排好Actions在跑了,

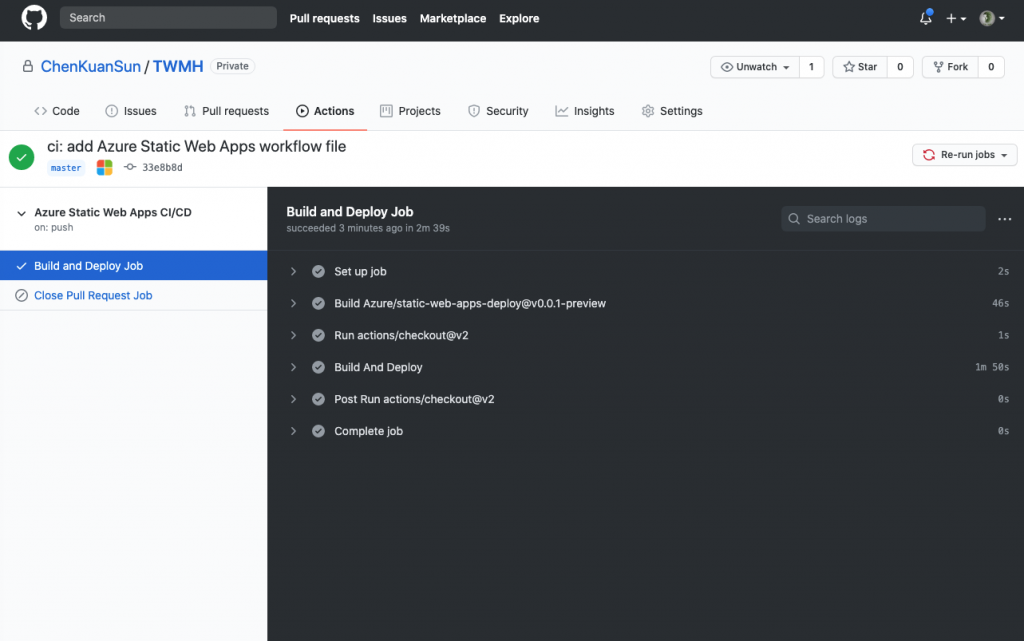
還可以點進去看跑的結果。
這時候已經完成了,我們回去看剛剛Azure Static Web Apps幫我們釋出的URL

這樣就完成了,是不是比傳統傳送到Blob Storage省事許多!
你只是看起來很努力,但沒有效率。
這兩天都在修修改改這兩種不一樣的部署文件,在DevOps預設的建構設定如果在壓縮檔案的時候沒有取消設定的話,預設會包含到壓縮的資料夾,而因為這樣筆者雷到兩天,今天把這兩天文章修修改改之後,做好了順利進行的版本給大家使用,並因為Azure Static Web Apps尚未支援Azure Repos的關係,筆者利用Azure DevOps將這個專案給Push到GitHub內並跑流程,如果想要以一個團隊協作在Azure DevOps內正確使用的話,應該是要在GitHub Actions內埋一個觸發器,並將這個觸發器放到Azure Pipeline的Release內作統一控管。
明天帶大家進入前端Angular開發的篇章!
使用前詳閱說明書,沒有看的東西都是自己腦補出來害死自己用的。
