上一篇說明了屬性型指令 (Attribute Directive),而在這篇中將利用 Angular 內建的結構型指令 (Structural Directive) - *ngFor 來實作下列需求。
cornsilk
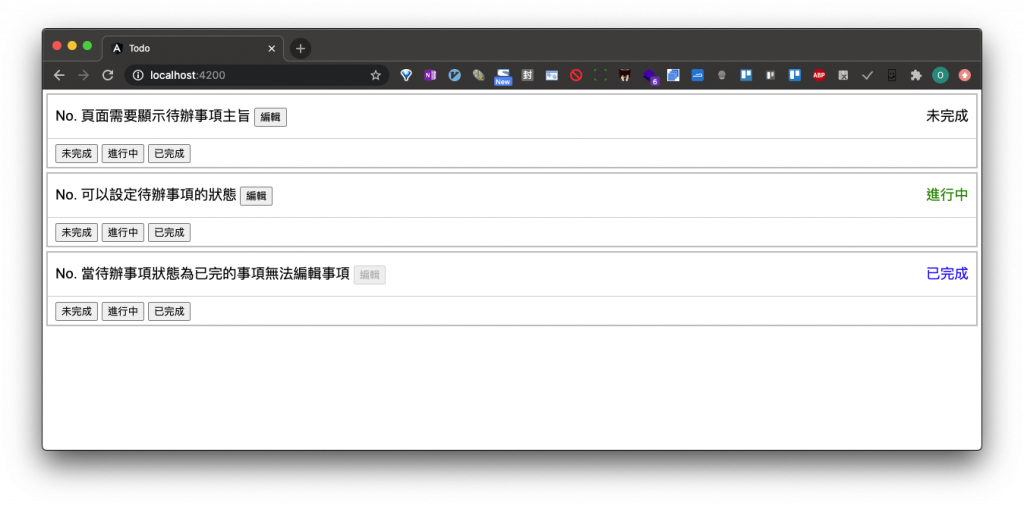
NgFor 指令實作多筆待辦事項清單NgFor 是 Angular 內建的結構型指令,可以將定義的樣版範本傳入此指令,讓 Angular 以樣版範本來渲染清單。實作前,先在終端機執行 ng g c task/task-list --export 來建立 TaskListComponent,用以負責待辦清單的顯示,並定義一輸入屬性來接收待辦事項清單資料。
import { Component, Input, OnInit } from "@angular/core";
import { Task } from "../../model/task";
@Component({
selector: "app-task-list",
templateUrl: "./task-list.component.html",
styleUrls: ["./task-list.component.css"],
})
export class TaskListComponent implements OnInit {
@Input() tasks: Task[];
constructor() {}
ngOnInit(): void {}
}
接著,將原本在 app.component.html 的 <app-task></app-task> 標籤,移至 task-list.component.html 檔案,並加入 *ngFor 指令以 TaskComponent 為樣版來渲染清單。
<app-task
*ngFor="let task of tasks"
[subject]="task.subject"
[(state)]="task.state"
></app-task>
最後,在 app.component.html 使用 <app-task-list></app-task-list>,並將清單資料傳入,就可以顯示多筆的待辦事項。
<app-task-list [tasks]="tasks"></app-task-list>
原在 app.component.html 檔案三個各種狀態的待辦事項按鈕,因未來實作上不需使用,故在此刪除。

<ng-template> 元素Angular 的結構型指令會以星號 (*) 為字首,這是 Angular 所提供的語法糖。Angular 會將 *ngFor 屬性換成 <ng-template>,並將宿主元素放置其內。因此,上面實作的語法會轉換成:
<ng-template ngFor let-task [ngForOf]="tasks">
<app-task [subject]="task.subject" [(state)]="task.state"></app-task>
</ng-template>
透過 <ng-template> 這個 Angular 元素,可以讓 HTML 頁面樣式在特定條件下顯示出來。一般而言,此元素會與結構指令 (Structural Directive) 一起使用;若未使用時,在頁面渲染之前,Angular 會將 <ng-template> 與其內容替換為註釋,因而不顯示在頁面上。
而在上面實作程式中,*ngFor 指令所設定的值,是 Angular 微語法 (microsyntax) 的字串,透過 let 關鍵字宣告了 task 的範本輸入變數 (Template Input Variable),以便可以在單一實例的頁面範本中使用。
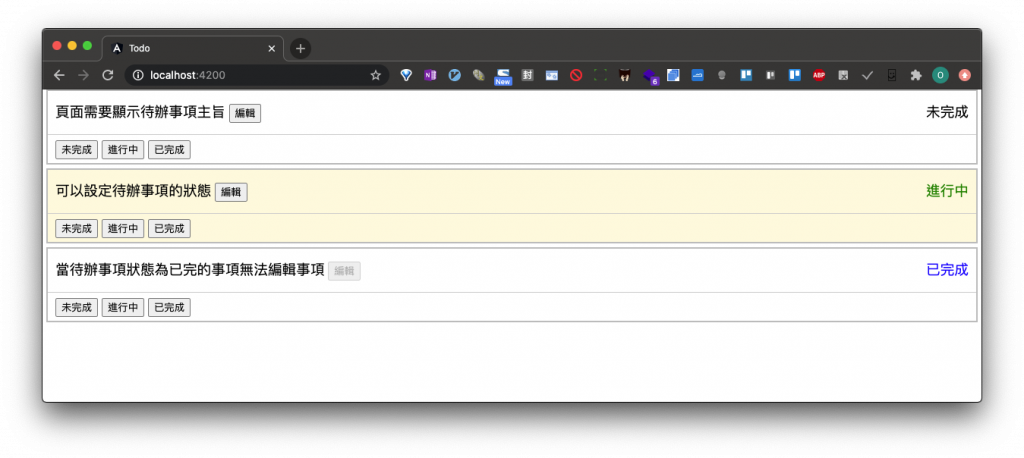
*ngFor 區域變數設定奇數列背景色*ngFor 指令提供了如 index、first、last、odd 與 even 等區域變數,因此,可以在微語句中使用 let 關鍵字來宣告範本輸入變數。不過,實作前,先在 task.component.css 檔案中設定偶數列的樣式內容。
:host(.odd) div.card {
background-color: cornsilk;
}
接著,在 task-list.component.html 檔案中,利用 index 變數來判斷是否為奇數列。
<app-task
*ngFor="let task of tasks; let i = index"
[class.odd]="i % 2 === 1"
[subject]="task.subject"
[(state)]="task.state"
></app-task>
或是直接使用 odd 變數判斷。
<app-task
*ngFor="let task of tasks; let odd = odd"
[class.odd]="odd"
[subject]="task.subject"
[(state)]="task.state"
></app-task>

這一篇利用 Angular 內建的結構型指令 *ngFor 實作待辦事項清單,並利用其區域變數設定奇數列的背景色,程式碼則放在 GitHub 。下一篇,就進一步利用另一個指令 *ngIf 切換有無待辦事項資料的頁面呈現。
