這次要使用FileReader去顯示圖片
<input type="file" id="upfile" onchange="showImg(this)" >
<div class="imgbox" >
<div id="img" class="img"></div>
<img id="showimg" src="">
</div>
</div>
function showImg(thisimg) {
var showimg = document.getElementById("showimg");
showimg.src=""; //每一次顯示圖片時將上一次的圖片清空
var file = thisimg.files[0]; //調用FileList第一個 File 型別物件
var fr = new FileReader(); //建立新的 FileReader 物件
fr.onloadend = function(even) {
showimg.src = even.target.result; //透過其回傳參數 event.target.result 取得讀取的內容
};
fr.readAsDataURL(file); // 調用readAsDataURL() 方法 將file 物件為參數傳入
}
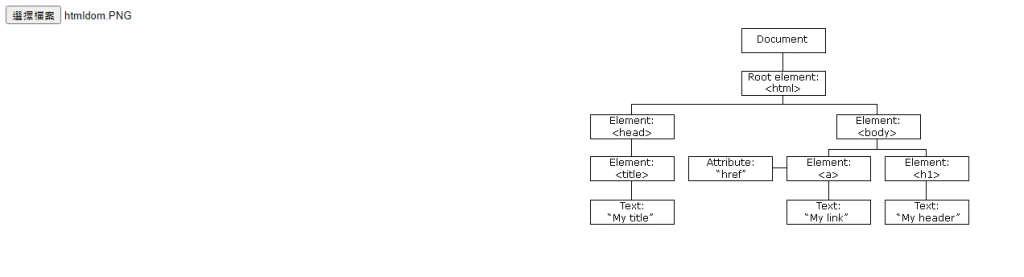
其結果: