JavaScript有三種形式的彈跳視窗(Popup),分別是:
• Alert Box:window.alert()
• Confirm Box:Window.confirm()
• Prompt Box : window.prompt()
以上window可省略
Alert的彈跳視窗經常被使用在,當想要跟使用者確認資訊,則可使用Alert Box,使用者可按「確認」後繼續。
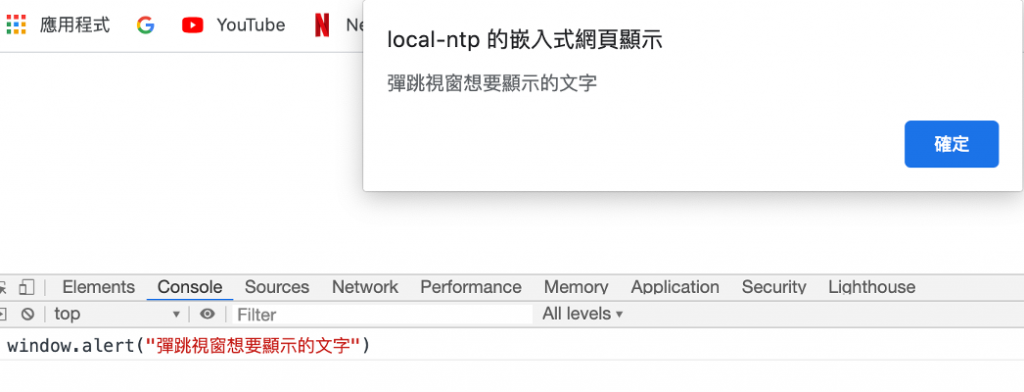
語法:window.alert("彈跳視窗想要顯示的文字");
範例:
Confirm Box經常被使用在,當我們想要使用者認證或是接受一些事情,則會使用Confirm Box,當彈跳視窗顯示,使用者可以選擇「確認」或「取消」,當點選「確認」,box會回傳true,當點選「取消」box會回傳false。
語法:window.confirm("彈跳視窗想要顯示的文字");
範例:
<h1>我在測試Confirm Box</h1>
<input class='popuptest' type="button" value="按我">
<p class='show'></p>
<script>
var button = document.querySelector('.popuptest');
var showtxt = document.querySelector('.show');
function popup2(e) {
window.confirm('ConfirmBox測試成功嗎');
if (confirm('ConfirmBox測試成功嗎') == true) {
showtxt.innerHTML = 'Yes,測試成功';
} else {
showtxt.innerHTML = '您已取消確認';
}
};
button.addEventListener('click', popup2);
</script>
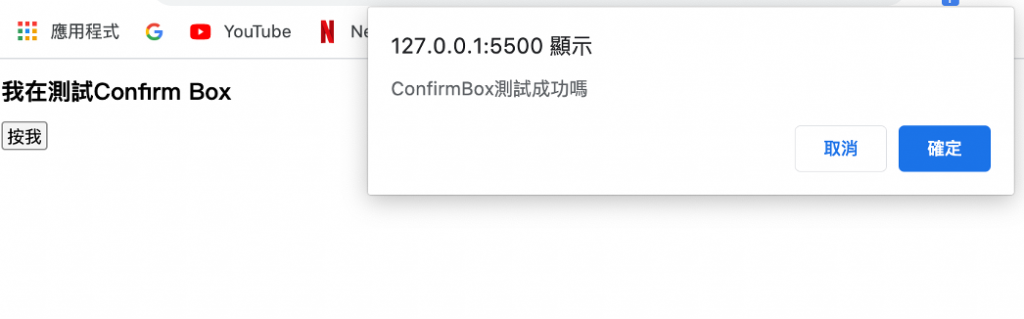
點選網頁「按我」按鈕結果:
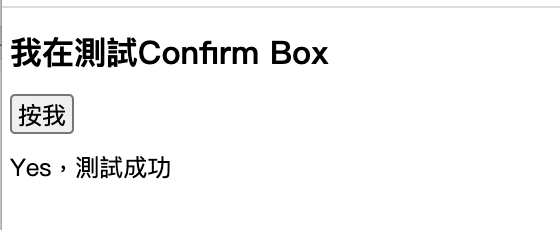
點選「確認」執行結果:
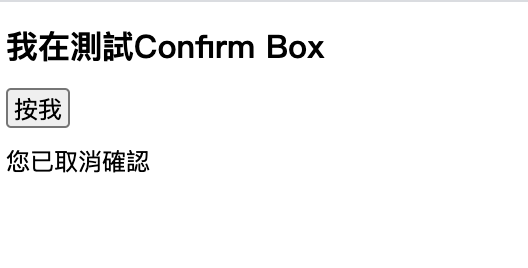
點選「取消」執行結果:
Prompt的彈跳視窗經常被使用在,當使用者在進入網頁頁面前,彈跳出需要輸入值得狀況,當輸入完成後,必須點選點選「確認」或「取消」以繼續執行。若是點選Prompt彈跳視窗中的「確認」則會回傳輸入值;若是點選「取消」則會回傳null。
語法:window.prompt("要在彈跳視窗顯示的文字","輸入格的預設t");
範例:
<h1>我在測試Prompt Box</h1>
<input class='prompttest' type="button" value="按我">
<p class='show'></p>
<script>
var button = document.querySelector('.prompttest');
var showtxt = document.querySelector('.show');
function popup3(e) {
var guest = window.prompt('您好!請輸入您的姓名', '迪迪希');
if (guest == null || "") {
showtxt.innerHTML = '您已取消輸入'
} else {
showtxt.innerHTML = 'Good Day' + guest + '^^'
}
}
button.addEventListener('click', popup3);
</script>
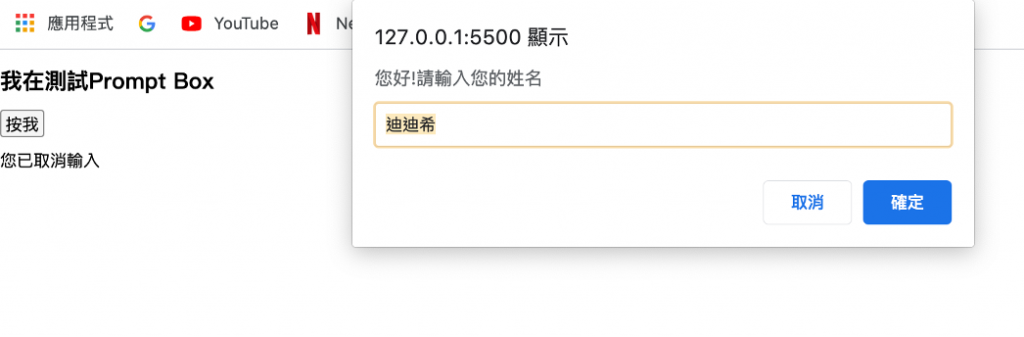
點選網頁「按我」按鈕結果:
輸入名字並點選「確認」執行結果:
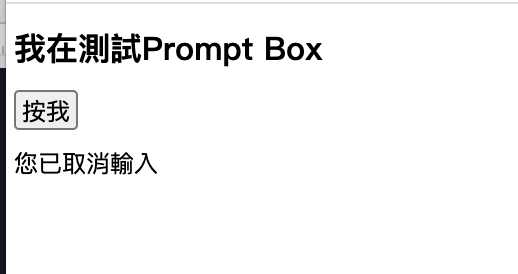
未輸入,點選「取消」執行結果:
資料參考來源:w3shool.com
