
今天要來介紹flex:
要了解flex必須要分成幾個部分了解:flex-direction,justify-content,align-items,flex-wrap
看到這麼多英文先不要害怕,我會一一帶各位了解
1.flex-direction (flex方向)
flex方向又分四種:row ,row-reverse ,column ,column-reverse
但這邊只會介紹row column,因為後面加reverse只是前面兩種的反方向
開始前先來看看兩張圖:


圖片來源https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox
圖片上可看出row是由右到左,column是由上到下
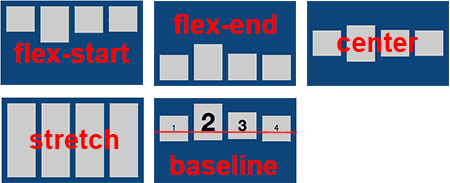
2.justify-content
justify-content分成:flex-start ,flex-end ,space-around ,space-between ,center
相信大家還是一頭霧水,當然要來個圖片支援啊:

圖片來源:https://codertw.com/%E7%A8%8B%E5%BC%8F%E8%AA%9E%E8%A8%80/663713/
看出來了嗎?沒錯!flex-direction是決定flex方向,決定後使用justify-content來決定內容的呈現方式
3.align-items
了解justify-cintent後,你一定會問:我現在x軸搞定了,那Y軸勒?
align-items就是來解決Y軸的問題,不免俗的一樣有圖片支援:

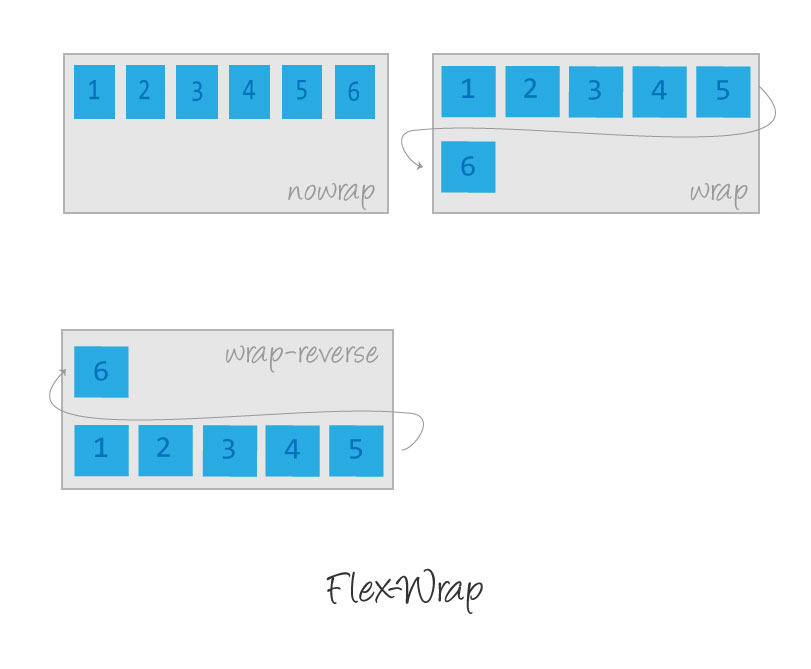
4.最後:flex-wrap

圖片來源:https://minya01.github.io/flexbox/2018/04/14/flexbox.html
至於為什麼要wrap?原因是當你使用flex後,不管內容寬度多大都會自適應到同一列,這時如果你覺得內容被壓縮不喜歡,就可以使用這個語法!
