這兩天真的要開天窗了QQ
今天的材料找很久,
一直沒梗QQ
看到前幾天的資料集,
只好先拿它開刀了!
然後我將內容拆成 2 天,
所以今天是半成品,
明天才會有完成品出爐。
會挑選這個是因為在資料集看到有各藥局的營業時間:
覺得可以把它延伸做成查詢星期幾哪間藥局有開的清單!
觀察 available 字串可以發現,
它都是用頓號分隔開來。
"星期一上午看診、星期二上午看診、星期三上午看診、星期四上午看診、星期五上午看診、星期六上午看診、星期日上午看診、星期一下午看診、星期二下午看診、星期三下午看診、星期四下午看診、星期五下午看診、星期六下午看診、星期日下午看診、星期一晚上看診、星期二晚上看診、星期三晚上看診、星期四晚上看診、星期五晚上看診、星期六晚上看診、星期日晚上看診";
所以我們可以用 split 將星期幾字串拆開:
let availTimeArray = availTimeStr.split("、");
然後就會將拆開的結果存成陣列,
for ( let j=0; j<availTimeArray.length; j++ ){
console.log(`${availTimeArray[j]}`);
}
印出來就會像這樣:
再來我希望將各星期有營業的藥局清單分開存起來,
這樣之後例如要找尋星期一有營業的藥局就只要撈星期一的物件陣列就好。
所以一樣用到 match 的語法,
有比對到則回傳內容,沒比對到則回傳 null,
然後要一步一步來,
所以我先複製其中一筆 available 的字串來試寫這邊的邏輯,
像這樣:
let availTimeStr = "星期一上午看診、星期二上午看診、星期三上午看診、星期四上午看診、星期五上午看診、星期六上午看診、星期日上午看診、星期一下午看診、星期二下午看診、星期三下午看診、星期四下午看診、星期五下午看診、星期六下午看診、星期日下午看診、星期一晚上看診、星期二晚上看診、星期三晚上看診、星期四晚上看診、星期五晚上看診、星期六晚上看診、星期日晚上看診";
let availTimeArray = availTimeStr.split("、");
let availStoreList = {
Mon: [],
Tue: [],
Wed: [],
Thu: [],
Fri: [],
Sat: [],
Sun: [],
};
for ( let j=0; j<availTimeArray.length; j++ ){
console.log(availTimeArray[j]);
if ( availTimeArray[j].match("星期一") !== null ){
availStoreList.Mon.push({Name:"家佑藥師藥局",County:"桃園市",Town:"龜山區",Memo:availTimeArray[j]});
}
if ( availTimeArray[j].match("星期二") !== null ){
availStoreList.Tue.push({Name:"家佑藥師藥局",County:"桃園市",Town:"龜山區",Memo:availTimeArray[j]});
}
if ( availTimeArray[j].match("星期三") !== null ){
availStoreList.Wed.push({Name:"家佑藥師藥局",County:"桃園市",Town:"龜山區",Memo:availTimeArray[j]});
}
if ( availTimeArray[j].match("星期四") !== null ){
availStoreList.Thu.push({Name:"家佑藥師藥局",County:"桃園市",Town:"龜山區",Memo:availTimeArray[j]});
}
if ( availTimeArray[j].match("星期五") !== null ){
availStoreList.Fri.push({Name:"家佑藥師藥局",County:"桃園市",Town:"龜山區",Memo:availTimeArray[j]});
}
if ( availTimeArray[j].match("星期六") !== null ){
availStoreList.Sat.push({Name:"家佑藥師藥局",County:"桃園市",Town:"龜山區",Memo:availTimeArray[j]});
}
if ( availTimeArray[j].match("星期日") !== null ){
availStoreList.Sun.push({Name:"家佑藥師藥局",County:"桃園市",Town:"龜山區",Memo:availTimeArray[j]});
}
}
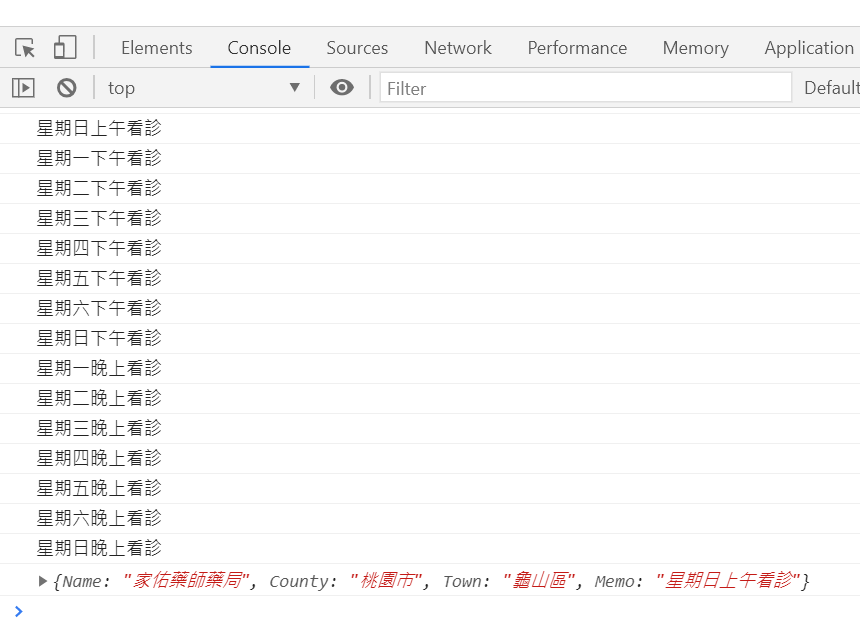
console.log(availStoreList.Sun[0]);

看起來一筆沒問題了!
將資料改成 2 筆的完整資料結構看看。
let responseData = [{
"type": "Feature",
"properties": {
"id": "5932076657",
"name": "家佑藥師藥局",
"phone": "(03)3280055",
"address": "桃園市龜山區文化二路30之1號1樓",
"mask_adult": 1800,
"mask_child": 200,
"updated": "2020\/09\/25 14:44:59",
"available": "星期一上午看診、星期二上午看診、星期三上午看診、星期四上午看診、星期五上午看診、星期六上午看診、星期日上午看診、星期一下午看診、星期二下午看診、星期三下午看診、星期四下午看診、星期五下午看診、星期六下午看診、星期日下午看診、星期一晚上看診、星期二晚上看診、星期三晚上看診、星期四晚上看診、星期五晚上看診、星期六晚上看診、星期日晚上看診",
"note": "口罩販賣時段:早上九點開始販賣賣完為止",
"custom_note": "",
"website": "",
"county": "桃園市",
"town": "龜山區",
"cunli": "大湖里",
"service_periods": "NNNNNNNNNNNNNNNNNNNNN"
},
"geometry": {
"type": "Point",
"coordinates": [
121.364421,
25.060354
]
}
},
{
"type": "Feature",
"properties": {
"id": "5931141860",
"name": "北聯藥局",
"phone": "(02)82866873",
"address": "新北市蘆洲區民族路361號1樓",
"mask_adult": 620,
"mask_child": 60,
"updated": "2020\/09\/25 14:44:59",
"available": "星期一上午看診、星期二上午看診、星期三上午看診、星期四上午看診、星期五上午看診、星期六上午看診、星期日上午看診、星期一下午看診、星期二下午看診、星期三下午看診、星期四下午看診、星期五下午看診、星期六下午看診、星期日下午看診、星期一晚上看診、星期二晚上看診、星期三晚上看診、星期四晚上看診、星期五晚上看診、星期六晚上看診、星期日晚上看診",
"note": "-",
"custom_note": "",
"website": "",
"county": "新北市",
"town": "蘆洲區",
"cunli": "水湳里",
"service_periods": "NNNNNNNNNNNNNNNNNNNNN"
},
"geometry": {
"type": "Point",
"coordinates": [
121.471757,
25.091617
]
}
},
];
let availTimeArray = [];
let availStoreList = {
Mon: [],
Tue: [],
Wed: [],
Thu: [],
Fri: [],
Sat: [],
Sun: [],
};
for ( let i=0;i<responseData.length;i++ ){
console.log(`${responseData[i].properties.available}`);
availTimeArray = responseData[i].properties.available.split("、");
for ( let j=0; j<availTimeArray.length; j++ ){
console.log(`${availTimeArray[j]}`);
if ( availTimeArray[j].match("星期一") !== null ){
availStoreList.Mon.push({Name:responseData[i].properties.name,County:responseData[i].properties.county,Town:responseData[i].properties.town,Memo:availTimeArray[j]});
continue;
}
if ( availTimeArray[j].match("星期二") !== null ){
availStoreList.Tue.push({Name:responseData[i].properties.name,County:responseData[i].properties.county,Town:responseData[i].properties.town,Memo:availTimeArray[j]});
continue;
}
if ( availTimeArray[j].match("星期三") !== null ){
availStoreList.Wed.push({Name:responseData[i].properties.name,County:responseData[i].properties.county,Town:responseData[i].properties.town,Memo:availTimeArray[j]});
continue;
}
if ( availTimeArray[j].match("星期四") !== null ){
availStoreList.Thu.push({Name:responseData[i].properties.name,County:responseData[i].properties.county,Town:responseData[i].properties.town,Memo:availTimeArray[j]});
continue;
}
if ( availTimeArray[j].match("星期五") !== null ){
availStoreList.Fri.push({Name:responseData[i].properties.name,County:responseData[i].properties.county,Town:responseData[i].properties.town,Memo:availTimeArray[j]});
continue;
}
if ( availTimeArray[j].match("星期六") !== null ){
availStoreList.Sat.push({Name:responseData[i].properties.name,County:responseData[i].properties.county,Town:responseData[i].properties.town,Memo:availTimeArray[j]});
continue;
}
if ( availTimeArray[j].match("星期日") !== null ){
availStoreList.Sun.push({Name:responseData[i].properties.name,County:responseData[i].properties.county,Town:responseData[i].properties.town,Memo:availTimeArray[j]});
continue;
}
}
}

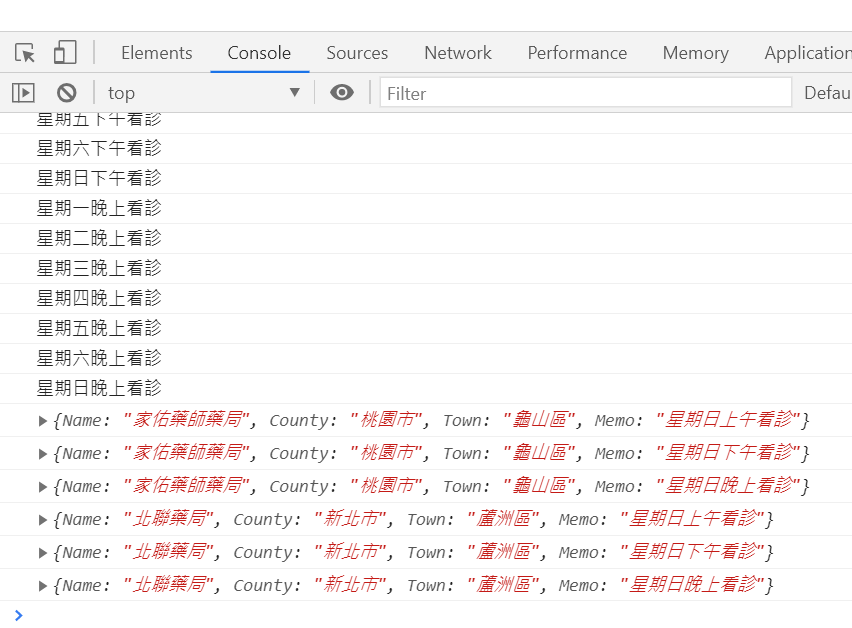
看起來初步的邏輯是 OK 了,
但有一個問題,
就是上午、下午、晚上是被分開的,
因此會重複存到 3 筆,
看起來連上午、下午、晚上都得分開處理才行orz
但今天只能先到這邊了,
剩下的待明日完成orz
