前面幾篇我們提到Smart Layout的小技巧和後續小延伸,可以大概思考一下其實如果再結合普通配置的Symbols,其實可以延伸的還滿多的喔~
像我在專案中就將它運用在表格、列表、卡片式內容...,當時的專案是某金控的官方網站,在製作上常常遇到客戶到了設計端還要修正文字的情況,但是對於設計來說這是牽一髮而動全身啊,尤其因為這是非常多資料類型的金控網站,所以這種時候Smart Layout就很好用喔!
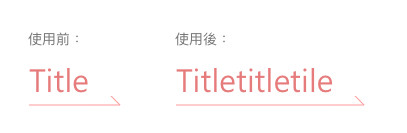
這種標題的樣式也是可以運用Smart Layout的喔:
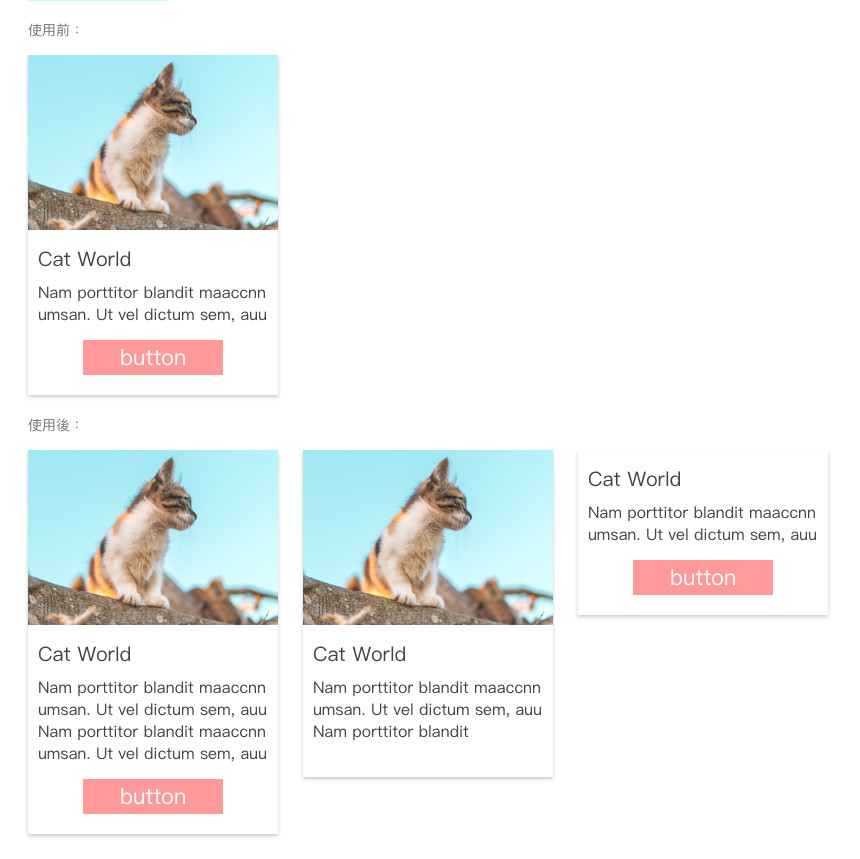
像是卡片的部分,我們除了可以像前面幾篇利用Layout Vetical屬性,讓整個版面自動隨著文字變高以外
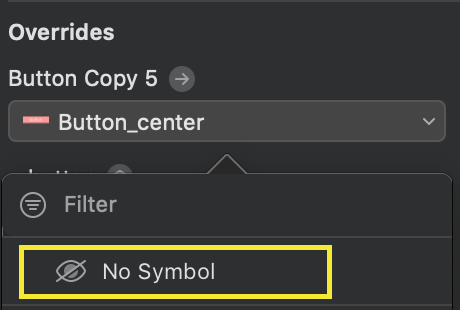
另外我們也可以利用Symobl的Overrides中的No Symbol屬性,達到第2、3塊卡片的樣式。
他是一個可以把Symbol隱藏(display:none)的小工具
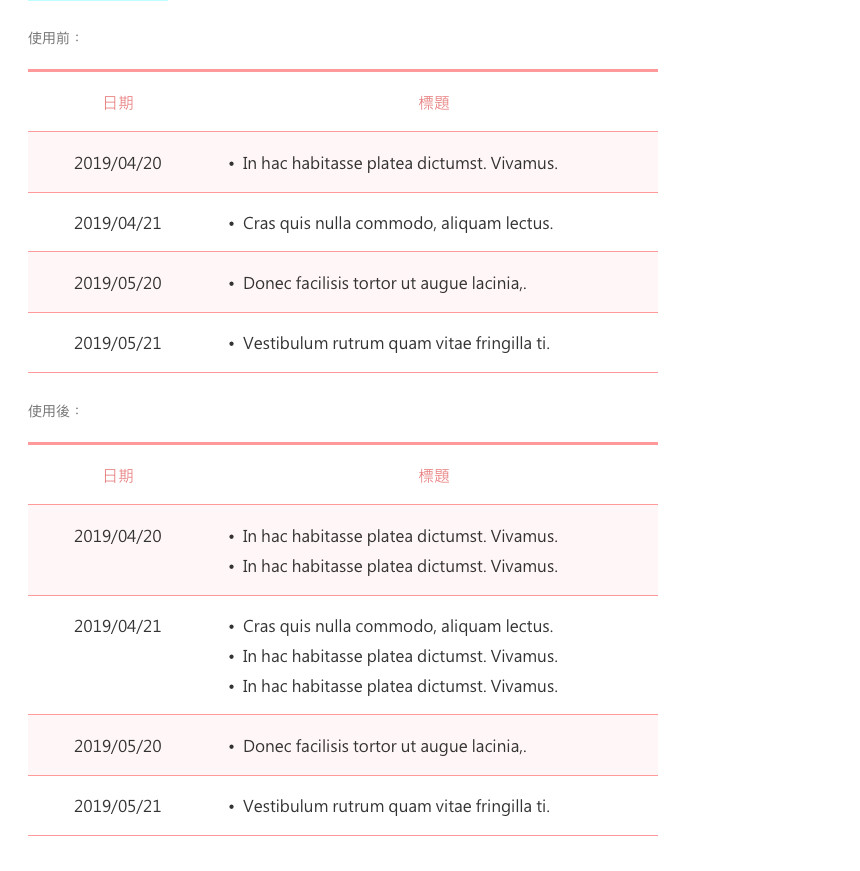
最後我們再來看看表格的運用:
我們可以看到有了Smart Layout的運用,大幅的動文字對於設計來說不再是牽一髮而動全身了,所以我常常會直接將整頁網頁Symbol設置Smart Layout喔~
小備註:
在Symbol的權重上 Smart Layout > 一般Symobl配置
所以一但設置了Layout,原本的配置定位就會隨著Smart Layout改變喔!
