前幾天的繞圈圈一直想著能不能繞橢圓轉,查了一些網路上大大的寫法,試寫了一次
離高中已經很久遠的我,早就已經忘了橢圓公式,只好求助弟弟,讓他幫我複習一下,並查了一寫網路資料,如以下:
橢圓有一個主要定義:就是任一橢圓路徑上的p點到兩焦點的距離和是固定的=2a(2a=長軸長,2b=短軸長,2c=兩焦點距離)
<圖片來源:https://www.lfhacks.com/t/ellipse>
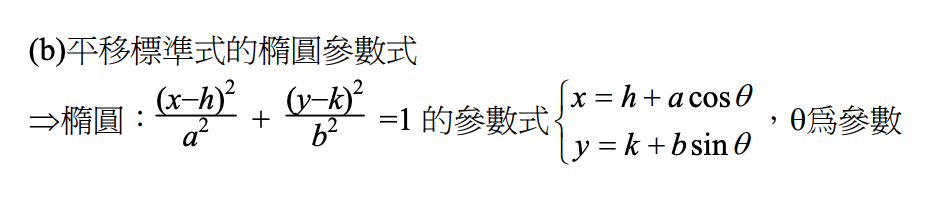
而還有一個參數式是用來求橢圓路徑上的p點:x,y為p點位置,a,b分別為長短軸,h,k代表橢圓圓心位置
今天主要就會用以上的參數式算橢圓路徑上p點的位置,setInterval每0.1秒重複畫球,而球的中心點就是p點,藉由中心點的位移就會好像球一直在橢圓路徑上移動
arcRoute(ctx,x,y,a,b,r){
ctx.clearRect(0,0,300,300) //清除畫布
ctx.drawImage(playground, 0, 0, 300, 300) //畫操場
ctx.fillStyle="black" //設定球的顏色
if(this.time==0){ //畫球
ctx.beginPath()
ctx.arc(x,y,r,0,2*Math.PI,true)
ctx.closePath()
ctx.fill()
}else{
//隨著時間,根據橢圓公式求出橢圓線上的點(也就是球的中心點),畫出不同中心位置的球,就會感覺球好像一直繞橢圓
ctx.beginPath()
ctx.arc(x+a*Math.cos(this.time),y+b*Math.sin(this.time),r,0,2*Math.PI,true)
ctx.closePath()
ctx.fill()
}
this.time+=1
}
成果:
~如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1]https://developer.mozilla.org/zh-TW/docs/Web/API/Canvas_API/Tutorial/Basic_animations
[2]http://caibaojian.com/canvas-draw-circle-line.html
[3]https://codertw.com/%E5%89%8D%E7%AB%AF%E9%96%8B%E7%99%BC/383920/
[4]https://www.lfhacks.com/t/ellipse
[5]http://math1.ck.tp.edu.tw/%E6%9E%97%E4%BF%A1%E5%AE%89/%E5%AD%B8%E8%A1%93%E7%A0%94%E7%A9%B6/%E7%A7%91%E5%AD%B8%E7%8F%AD/%E8%AA%B2%E7%A8%8B%E8%AC%9B%E7%BE%A9/%E7%AC%AC42%E5%96%AE%E5%85%83%E6%A9%A2%E5%9C%93.pdf
